Android 矢量室内地图开发实例
矢量室内地图开发
因为公司项目的需要,需要开发一套室内地图,并实现路线的规划功能。因为之前没做过这方面的开发,相关的资料也比较少,所以只能一个人去摸索。刚开始我是使用一般的位图去当作的地图,但是这个也让我在后面吃了不少的苦头。
我们知道地图一般都会有缩放和拖拽等功能,正当我把一样利用位图开发的地图样例时,我发现了不少的问题:
1、位图缩放会失真;
2、图片加载比较慢;
3、会导致客户端内存溢出
。。。
因为这些问题,我不得不放弃这种方法。要解决上面的问题只能使用矢量图进行开发了,于是我使用了HTML5进行了矢量图的开发,不仅解决了地图缩放失真等问题,还同时适用于Android、iOS等,个人感觉效果还是相当的好,下面我来介绍一下此种方法:
一、矢量地图
因为是矢量地图,那肯定得要有矢量图的数据,那么可能就得去了解一下SVG,在这里我就不进行介绍了,大家想学习的可以到网上搜索到很多相关的介绍,下面是地图规定的一种格式:
/**
* Created by Administrator on 2015/11/5.
*/
$.fn.vectorMap('addMap', 'us_aea_en',
{
"insets":
[
{"width": 220, "top": 440, "height": 146.9158157558812, "bbox": [{"y": -8441281.712315228, "x": -5263934.893342895}, {"y": -6227992.545028123, "x": -1949631.2950683108}], "left": 0},
{"width": 80, "top": 460, "height": 129.05725678001465, "bbox": [{"y": -4207380.690946597, "x": -5958501.652314129}, {"y": -3658201.4570359783, "x": -5618076.48127754}], "left": 245},
{"width": 900.0, "top": 0, "height": 550.2150229714246, "bbox": [{"y": -5490839.2352678, "x": -2029243.6460439637}, {"y": -2690044.485299302, "x": 2552083.9617675776}], "left": 0}
],
"paths": {
"BH-中国建设银行":{"path":"M567.065,977.503h56.717v120.192h-56.717V977.503z" , "name":"中国建设银行"},
"BH-煌上煌":{"path":"M726.819,646.031h103.775v49.061H726.819V646.031z" , "name":"煌上煌"},
"BH-佰汇服务中心":{"path":"M746.113,458.64v46.49v3.559v46.49h80.856v-46.49v-3.559v-46.49H746.113z" , "name":"佰汇服务中心"},
"BH-01":{"path":"M746.113,365.117h84.245v96.714h-84.245V365.117z" , "name":"none"},
"BH-九疑米粉":{"path":"M598.614,599.228v46.803v2.258v46.802h131.719v-46.802v-2.258v-46.803H598.614z" , "name":"九疑米粉"},
"BH-02":{"path":"M598.614,552.426h131.719v49.061H598.614V552.426z" , "name":"none"},
"BH-中国福利彩票":{"path":"M598.614,505.624h79.599v49.061h-79.599V505.624z" , "name":"中国福利彩票"},
"BH-03":{"path":"M598.614,459.134h79.599v49.061h-79.599V459.134z" , "name":"none"},
"BH-04":{"path":"M598.614,402.612h79.599v59.22h-79.599V402.612z" , "name":"none"},
"BH-黑龙茶":{"path":"M621.338,977.503h56.716v120.192h-56.716V977.503z" , "name":"黑龙茶"},
"BH-蒸美味":{"path":"M675.61,841.39h72.875v256.305H675.61V841.39z" , "name":"蒸美味"},
"BH-集信饮食":{"path":"M828.102,921.006h60.87v176.689h-60.87V921.006z" , "name":"集信饮食"},
"BH-衣生衣世":{"path":"M828.102,841.39h60.87v81.99h-60.87V841.39z" , "name":"衣生衣世"},
"BH-佰汇公寓酒店":{"path":"M886.33,549.978h61.136v142.816H886.33V549.978z" , "name":"佰汇公寓酒店"},
"BH-水果美容体":{"path":"M889.937,505.13h74.252v47.925h-74.252V505.13z" , "name":"水果美容体"},
"BH-纤艺美甲":{"path":"M889.937,460.764h74.252v47.924h-74.252V460.764z" , "name":"纤艺美甲"},
},
"height":1200.333,//地图的高
"projection":
{
"type": "aea",
"centralMeridian": -100.0
}, "width": 2384.0//地图宽
});
二、设置地图的缩放量
zoomMin:0.5,
zoomMax:8,
三、设置地图背景颜色
backgroundColor:'#FFF',
四、设置店铺文字的随地图缩放
onViewportChange: function(e, scale, transX, transY){
console.log('viewportChange', scale, transX, transY);
var old = parseInt($("text").css("fontSize"));
console.log("字体大小:" + old);
if( scale < 2.5 || scale == 2.5 ){
$("text").hide();
}
else if(scale > 2.5 && scale < 3.5 || scale == 3.5){
$("text").css("fontSize", 9);
$("text").show();
}
else if(scale > 3.5 && scale < 4.5 || scale == 4.5){
$("text").css("fontSize", 10);
$("text").show();
}
else if(scale > 4.5 && scale < 5.5 || scale == 5.5){
$("text").css("fontSize", 14);
$("text").show();
}
else{
$("text").css("fontSize", 16);
$("text").show();
}
},
五、点击商铺触发的方法
onMarkerOver: function(event, index){
console.log('marker-over', index);
},
onMarkerOut: function(event, index){
console.log('marker-out', index);
},
onMarkerClick: function(event, index){
console.log('marker-click', index);
},
onMarkerSelected: function(event, index, isSelected, selectedMarkers){
console.log('marker-select', index, isSelected, selectedMarkers);
if (window.localStorage) {
window.localStorage.setItem(
'jvectormap-selected-markers-BH-1',
JSON.stringify(selectedMarkers)
);
}
},
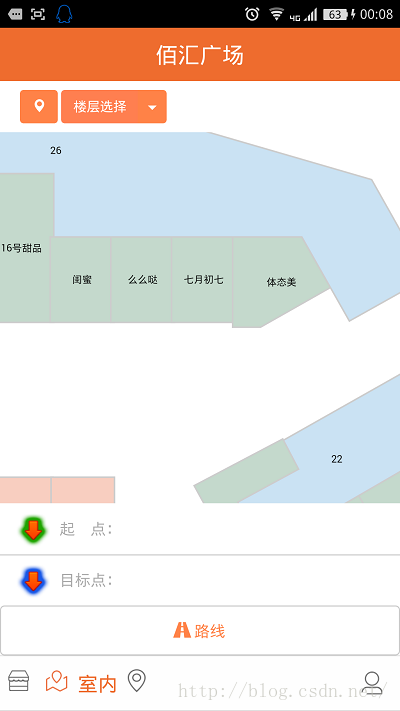
六、效果图


感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:jQuery 生成svg矢量二维码Android矢量图之VectorDrawable类自由填充色彩如何玩转Android矢量图VectorDrawableiOS应用开发中矢量图的使用及修改矢量图颜色的方法Python计算三维矢量幅度的方法百度地图api应用标注地理位置信息(js版)android实现百度地图自定义弹出窗口功能通过JS获取用户本地图片路径并显示的代码谷歌地图打不开的解决办法js 调用百度地图api并在地图上进行打点添加标注百度地图API应用之获取用户的具体位置Android下如何使用百度地图sdkAndroid百度地图定位后获取周边位置的实现代码
相关文章
Vala
2020-03-25
Vanora
2021-05-04
Hoshi
2020-12-04
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21