Vue+java实现时间段的搜索示例
实现效果如图:

标红的是需要注意的地方!
Vue操作:
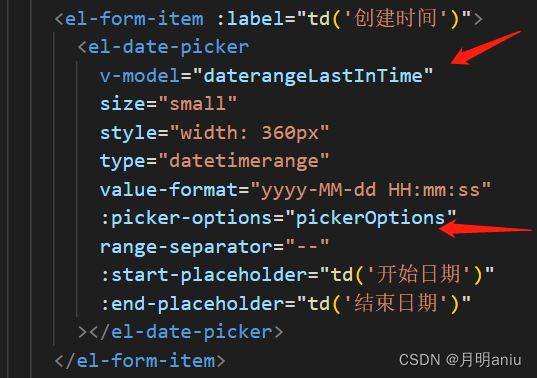
1,如图:

2,如图:(数据初始化)

2.0初始化今天的日期和时间的样式:
2.1今天的日期:
// 时间范围–start
// daterangeLastInTime: [],
// daterangeLastInTime: [new Date(2022, 2, 10, 0, 0), new Date(2022, 2, 10, 23, 59)],
daterangeLastInTime: [this.parseTime(new Date(new Date().toLocaleDateString()).getTime()),this.parseTime(new Date(new Date(new Date().toLocaleDateString()).getTime() + 24 * 60 * 60 * 1000 - 1))],
2.2,时间的样式:
//时间样式(出现上面的效果图)
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
4,如图:把时间放入对应的值

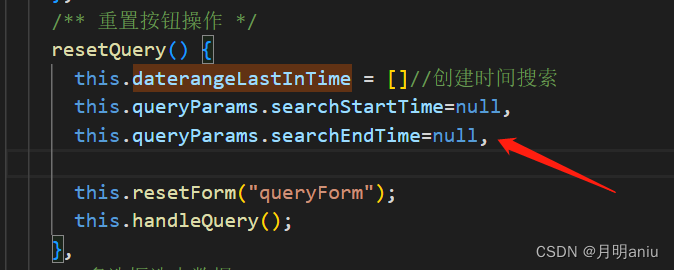
5,重置操作需要注意:

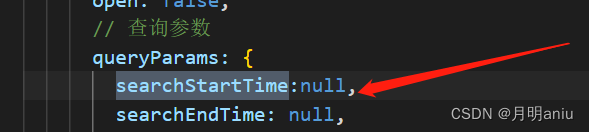
6,查询参数中,需要有值(为了向后端传数据需要):

JAVA操作:
1,实体类中需要有对应的值接收参数

2,xml文件中,在list方法中需要处理:

代码如下:
<!-- 开始时间检索 创建时间-->
<if test="searchStartTime != null and searchStartTime!='' and searchEndTime != null and searchEndTime!=''">
and a.create_at BETWEEN to_date(#{searchStartTime},'yyyy-MM-dd HH24:mi:ss') AND to_date(#{searchEndTime},'yyyy-MM-dd HH24:mi:ss')
</if>
到此这篇关于Vue+java实现时间段的搜索示例的文章就介绍到这了,更多相关Vue java时间段搜索内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!