微信小程序列表时间戳转换实现过程解析
这篇文章主要介绍了微信小程序列表时间戳转换实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
第一步先写js 随便命名为times.js
function toDate(number){
var n=number * 1000;
var date = new Date(n);
var Y = date.getFullYear() + '/';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '/';
var D = date.getDate()<10 ? '0'+date.getDate() : date.getDate();
return (Y+M+D)
}
module.exports = {
toDate: toDate
}
第二步,在需要转换的js文件中
引入
var times = require('../../utils/times.js');
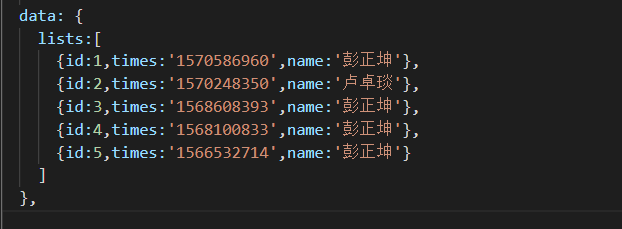
测试数据

逻辑代码,因为是测试数据,没有请求后台数据
onLoad: function (options) {
var that = this //很重要,一定要写
console.log(that.data.lists)
for(var i=0;i<that.data.lists.length;i++){
that.data.lists[i]["times"] = times.toDate(that.data.lists[i]["times"])
}
that.setData({
lists:that.data.lists
})
},
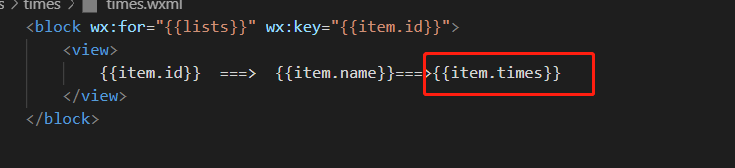
页面层渲染

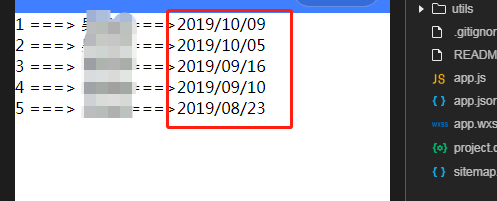
最后,大功告成,效果如下:

相关文章
Judith
2021-05-18
Acacia
2021-06-08
Gabriela
2020-01-20
Tricia
2021-01-29
Aurora
2021-06-23
Jayne
2023-07-20
Olga
2023-07-20
Valora
2023-07-20
Alexandra
2023-07-20
Katherine
2023-07-20
Rayna
2023-07-20
Letitia
2023-07-20
Adelle
2023-07-20
Laila
2023-07-21
Bonita
2023-07-21
Lana
2023-07-21
Faith
2023-07-21
Tani
2023-07-24