React实现合成事件的源码分析
事件绑定
事件触发
结尾
今天尝试学习 React 事件的源码实现。
React 版本为 18.2.0
React 中的事件,是对原生事件的封装,叫做合成事件。抽象出一层合成事件,是为了做兼容,抹平不同浏览器之间的差异。
下面会从两个方面进行源码的解读:
事件绑定
事件触发
事件绑定首先是 React 项目过程启动时,调用 listenToAllSupportedEvents 方法,做合成事件的绑定。
// 对应方法 `ReactDOM.createRoot()
function createRoot(container, CreateRootOptions) {
const rootContainerElement =
container.nodeType === COMMENT_NODE
? (container.parentNode: any)
: container;
// 绑定支持的事件
listenToAllSupportedEvents(rootContainerElement);
}
listenToAllSupportedEvents 方法核心实现为:
function listenToAllSupportedEvents(rootContainerElement) {
allNativeEvents.forEach(domEventName => {
// 是否为会冒泡的事件
if (!nonDelegatedEvents.has(domEventName)) {
// 第二个参数是 isCapturePhaseListener
// false 表示绑定在 “冒泡阶段”
listenToNativeEvent(domEventName, false, rootContainerElement);
}
listenToNativeEvent(domEventName, true, rootContainerElement);
}
}
allNativeEvents 是一个集合(Set),保存所有的原生 DOM 事件名。会 调用不同事件插件的初始化。
事件插件有:
SimpleEventPlugin;
EnterLeaveEventPlugin;
ChangeEventPlugin;
SelectEventPlugin;
BeforeInputEventPlugin
这些事件插件对象暴露有 registerEvents 和 extractEvents 方法。registerEvents 用于初始化原生事件和对应 React 事件,其中一个操作就是往 allNativeEvents 加原生事件名。
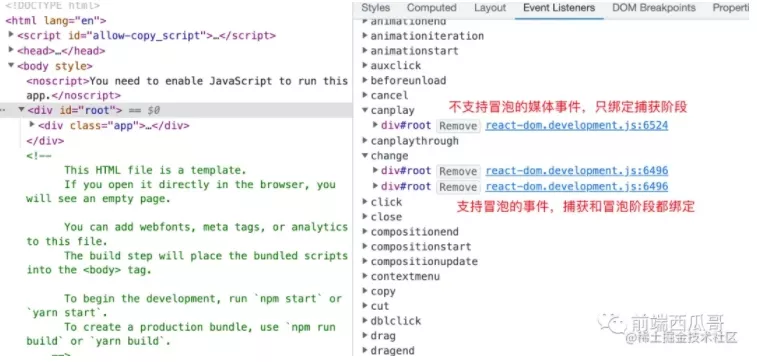
nonDelegatedEvents 也是一个集合(Set),保存不支持冒泡的事件,即不能进行事件委托,比如 cancel、scroll、媒体事件等。
对于支持冒泡的事件,捕获阶段和绑定阶段都绑定;对于不支持冒泡的事件,只绑定捕获阶段,且会 在目标元素上绑定事件。

listenToNativeEvent 里面调用了一层又一层的函数,人已经麻了。为了方便理解,这里将这些嵌套的函数拍平,丢掉一些次要的分支,得到下面核心代码:
function listenToNativeEvent() {
const listener = dispatchEvent.bind(
null,
domEventName,
eventSystemFlags,
targetContainer,
);
if (isCapturePhaseListener) {
// 捕获阶段的事件委托
targetContainer.addEventListener(domEventName, listener, true);
} else {
// 冒泡阶段的事件委托
targetContainer.addEventListener(domEventName, listener, false);
}
}
事件触发
现在我们给一个按钮绑定 React 的 mousedown 事件,然后触发。
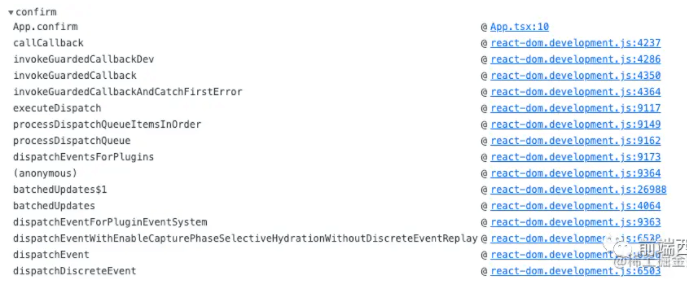
调用栈为:

链路很长,只说核心的。
首先 执行 dispatchEventForPluginEventSystem,这里用 batchedUpdates 批量更新策略执行了 dispatchEventsForPlugins。
function dispatchEventForPluginEventSystem(
domEventName,
eventSystemFlags,
nativeEvent,
targetInst,
targetContainer,
) {
batchedUpdates(() =>
dispatchEventsForPlugins(
domEventName,
eventSystemFlags,
nativeEvent,
ancestorInst,
targetContainer,
),
);
}
dispatchEventsForPlugins 方法下,做的事情:
首先用 extractEvents 递归 Fiber 树,从目标节点往上找到根节点,取出 props 中所有的相同事件(这里是 onMousedown),加到 dispatchQueue 队列上;
然后调用 processDispatchQueue 去按照一定顺序执行(冒泡阶段时顺序,捕获阶段时倒序)。
function dispatchEventsForPlugins(
domEventName,
eventSystemFlags,
nativeEvent,
targetInst,
targetContainer,
) {
const nativeEventTarget = getEventTarget(nativeEvent);
const dispatchQueue = [];
// 1. 找到所有需要执行的事件
extractEvents(
dispatchQueue,
domEventName,
targetInst,
nativeEvent,
nativeEventTarget,
eventSystemFlags,
targetContainer,
);
// 2. 按一定顺序执行
processDispatchQueue(dispatchQueue, eventSystemFlags);
}
首先是 调用 extractEvents,该方法会调用不同的事件插件对象的 extractEvents 方法。
function extractEvents(...) {
SimpleEventPlugin.extractEvents(...);
if (shouldProcessPolyfillPlugins) {
EnterLeaveEventPlugin.extractEvents(...);
ChangeEventPlugin.extractEvents(...);
SelectEventPlugin.extractEvents(...);
BeforeInputEventPlugin.extractEvents(...);
}
}
这里以 SimpleEventPlugin 事件插件对象的 extractEvents 方法为例,做了下面事情:
// 这个 extractEvents 是 SimpleEventPlugin 下的方法
function extractEvents(
dispatchQueue,
domEventName,
targetInst,
nativeEvent,
nativeEventTarget,
eventSystemFlags,
targetContainer,
) {
// 先默认一个合成对象构造函数
let SyntheticEventCtor = SyntheticEvent;
switch (domEventName) {
// ...
case 'mousedown':
// 构造函数替换为 合成鼠标事件构造函数
SyntheticEventCtor = SyntheticMouseEvent;
break;
}
// 是否为捕获阶段
const inCapturePhase = (eventSystemFlags & IS_CAPTURE_PHASE) !== 0;
// 递归找到所有的 listeners
const listeners = accumulateSinglePhaseListeners(
targetInst,
reactName,
nativeEvent.type,
inCapturePhase,
accumulateTargetOnly,
nativeEvent,
);
// 实例化合成事件对象,后面要传到 listener 里
const event = new SyntheticEventCtor(
reactName,
reactEventType,
null,
nativeEvent,
nativeEventTarget,
);
// 给队列加上 合成对象实例,和 listeners
dispatchQueue.push({event, listeners});
}
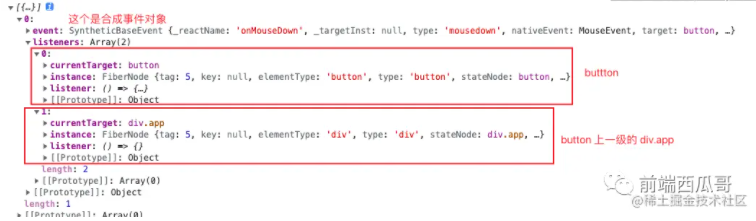
dispatchQueue 队列的元素是一个对象,有 event 和 listeners 两个属性。event 是合成对象实例。listeners 是一个对象数组,由多个 listener 组成。
dispatchQueue 长下面这个样子:

然后就是将队列里的函数拿去执行。
processDispatchQueue 方法会将队列里的不同事件的 listeners 数组拿去执行。
export function processDispatchQueue(dispatchQueue, eventSystemFlags) {
const inCapturePhase = (eventSystemFlags & IS_CAPTURE_PHASE) !== 0;
for (let i = 0; i < dispatchQueue.length; i++) {
// 取出不同的事件
const {event, listeners} = dispatchQueue[i];
// 每个事件的 listeners 按一定顺序执行
processDispatchQueueItemsInOrder(event, listeners, inCapturePhase);
}
}
processDispatchQueueItemsInOrder 是按一定顺序执行的,因为事件捕获和冒泡阶段的顺序是相反的,所以代码逻辑中会有两种执行方向。
一条链路中的 listener 拿到的都是同一个 event。执行 event.stopPropagation() 后,event.isPropagationStopped() 就一定会返回 true,然后链路就会被中断。
function processDispatchQueueItemsInOrder(event, dispatchListeners, inCapturePhase) {
let previousInstance;
if (inCapturePhase) {
// 捕获阶段为逆序
for (let i = dispatchListeners.length - 1; i >= 0; i--) {
const { instance, currentTarget, listener } = dispatchListeners[i];
if (instance !== previousInstance && event.isPropagationStopped()) {
return;
}
executeDispatch(event, listener, currentTarget);
previousInstance = instance;
}
} else {
// 冒泡阶段为顺序
for (let i = 0; i < dispatchListeners.length; i++) {
const { instance, currentTarget, listener } = dispatchListeners[i];
// 是否中断冒泡
if (instance !== previousInstance && event.isPropagationStopped()) {
return;
}
executeDispatch(event, listener, currentTarget);
previousInstance = instance;
}
}
}
结尾
把源码细节丢掉,总结一下原理。
在 React 项目启动时,React 会在 ReactDOM 挂载的根节点上绑定事件,做事件委托,自己模拟浏览器的事件流,实现一套 React 事件流。
根节点绑定的通常是两个事件,一个用于模拟捕获阶段,一个模拟冒泡阶段。(但有些事件比较特别,是不能捕获冒和泡的,比如 scroll 事件,这种事件只会绑定一个事件模拟捕获阶段,且不支持事件委托)
用户触发了 React 事件,这里假设为 mousedown 的冒泡阶段。前面绑定的函数通过事件委托拿到了原生事件名,以及目标元素。基于它们,先创建一个合成事件对象,再从 fiber 树中不停往根节点找,将这些 fiberNode 的 props 的 onMousedown 放到一个队列中。
收集完毕后,我们根据当前是事件捕获还是冒泡阶段,选择方向去遍历同步执行。捕获阶段是从根节点到目标节点,冒泡则相反。另外,可以通过 event.stopPropagation() 阻止事件冒泡。
到此这篇关于React实现合成事件的源码分析的文章就介绍到这了,更多相关React合成事件内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!