Springboot实现上传文件到本地服务器
本文实例为大家分享了Spring boot实现上传文件到本地服务器的具体代码,供大家参考,具体内容如下
引入配置
UploadFileConfig类
@Configuration
public class UploadFileConfig {
@Value("${file.uploadFolder}")
private String uploadFolder;
@Bean
MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory factory = new MultipartConfigFactory();
factory.setLocation(uploadFolder);
//文件最大
factory.setMaxFileSize("20MB");
return factory.createMultipartConfig();
}
}
UploadFilePathConfig类
@Configuration
public class UploadFilePathConfig extends WebMvcConfigurerAdapter {
@Value("${file.staticAccessPath}")
private String staticAccessPath;
@Value("${file.uploadFolder}")
private String uploadFolder;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler(staticAccessPath).addResourceLocations("file:" + uploadFolder);
}
}
在application.properties加上传的配置项
#文件服务本地rest请求对外地址
file.staticAccessPath=/upload/**
#文件上传目录(注意Linux和Windows上目录结构不同)需要改成你自己的实际目录
file.uploadFolder=/Users/leichunhong/Documents/hlp/zx/
#上传文件本地域名 改写成你后端服务的地址和端口
file.upload.nama=http://127.0.0.1:9090
#springBOOt上传文件大小
# 单个文件的最大值
spring.servlet.multipart.max-file-size = 10MB
# 上传文件总的最大值
spring.servlet.multipart.max-request-size=100MB
编写上传controller
@RestController
@RequestMapping("/test")
public class UploadController {
@Value("${file.uploadFolder}")
private String uploadFolder;
@Value("${file.staticAccessPath}")
private String staticAccessPath;
@Value("${file.upload.nama}")
private String reurl;
@RequestMapping(value = "/upload", method = {RequestMethod.POST, RequestMethod.GET})
public List<String> upload(HttpServletRequest request) throws MultipartException {
String path = "";
List<String> ksfs = new ArrayList<>();
//1 需传imgUrl 其他值就是传file文件上传
try {
//将当前上下文初始化给 CommonsMutipartResolver (多部分解析器)
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(
request.getSession().getServletContext());
//检查form中是否有enctype="multipart/form-data"
if (multipartResolver.isMultipart(request)) {
//将request变成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
//获取multiRequest 中所有的文件名
Iterator<String> iter = multiRequest.getFileNames();
while (iter.hasNext()) {
//多个文件上传
List<MultipartFile> fileList = multiRequest.getFiles(iter.next());
for (MultipartFile multipartFile : fileList) {
String realPath = uploadFolder;
String trueFileName = System.currentTimeMillis() + "." + FilenameUtils.getExtension(multipartFile.getOriginalFilename());
// 设置存放图片文件的路径
path = realPath + trueFileName;
File file = new File(path);
multipartFile.transferTo(file);
path = reurl + "/upload/" + trueFileName;
ksfs.add(path);
}
//单个文件
/* MultipartFile multipartFile=multiRequest.getFile(iter.next().toString());
if (multipartFile != null) {
excelFile = File.createTempFile(prefix, ".jpg");
multipartFile.transferTo(excelFile);
path = KSFileSave.uploadFile(prefix, excelFile, "jpg");
ksfs.add(path);
}*/
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
}
return ksfs;
}
}
调用接口测试,用如下的html页面
<form method="POST" enctype="multipart/form-data" action="http:127.0.0.1:9090/test/upload">
<table>
<tr><td>File to upload:</td><td><input type="file" name="file" /></td></tr>
<tr><td></td><td><input type="submit" value="Upload" /></td></tr>
</table>
</form>

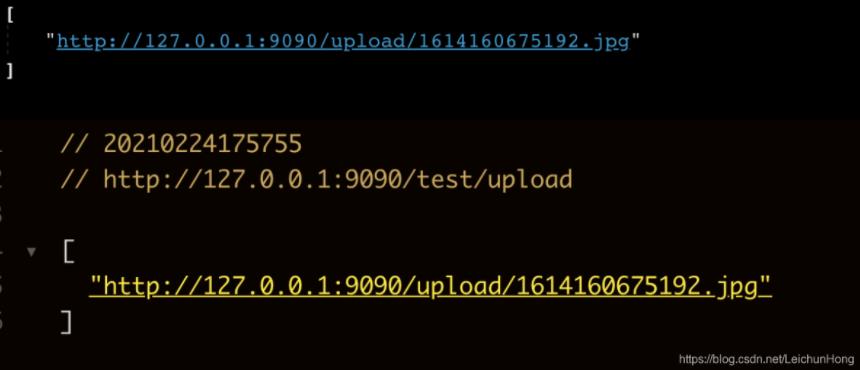
点击选择文件上传验证返回结果

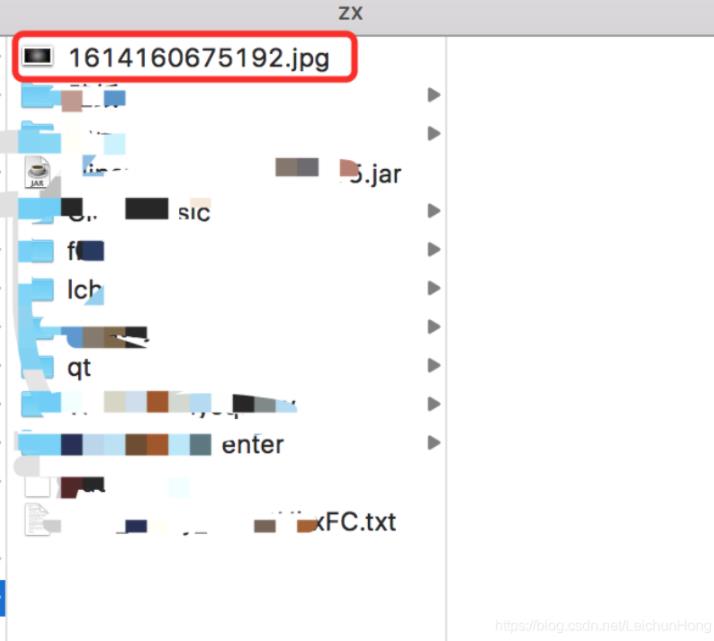
查看上传目录

点击返回接口访问

相关文章
Rena
2020-11-11
Manda
2020-04-28
Vivienne
2021-07-20
Hana
2023-07-20
Tina
2023-07-20
Alexandra
2023-07-20
Mathilda
2023-07-21
Lida
2023-07-21
Kara
2023-07-21
Glory
2023-07-21
Keelia
2023-07-21
Raizel
2023-07-21
Rosine
2023-07-22
Gabriela
2023-07-22
Bena
2023-07-22
Rhoda
2023-07-22
Dorothy
2023-07-22
Jamina
2023-07-22
Miette
2023-08-08