用Django框架完成一个相对完善的一个手机商城(一)
用Django框架完成一个相对完善的一个手机商城

这里解释一下前边的myadmin和myhome是存放网站后台的代码,而后边的写的是前台界面。 我们首先要做的是写一个后来的用户管理添加数据,这就需要在视图里
作者:抓走小兔子的大猩猩
这是一个很久之前我写的一个了,这些顺序不对,从哪入手开始做这个项目还是得看个人的思想,本着学习的态度,希望可以得到交流,相互学习,互相进步。
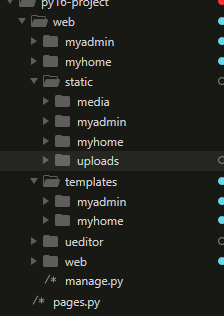
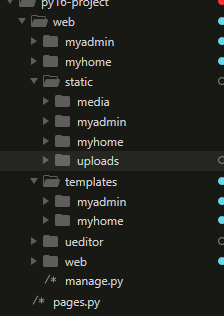
首先我们要规划一下要完成那些内容,这个网站我们要做成一个B2C模式的一个电商网站,所以要有前台和后台,通俗来讲就是一个商家后台的增删改查,包括对商品和对商城会员(注册登录了的顾客),还有就是前台顾客对商品加入购物车,登录注册,以及个人中心的的一个制作,付款功能需要其他的一些东西所以就不在这展示了 来展示一下我们本次项目的大致结构:
这里解释一下前边的myadmin和myhome是存放网站后台的代码,而后边的写的是前台界面。 我们首先要做的是写一个后来的用户管理添加数据,这就需要在视图里
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
from django.contrib.auth.hashers import make_password, check_password
from .. models import Users
from web.settings import BASE_DIR
import os
# Create your views here.
# 用户模型的管理
# 会员列表
def user_index(request):
# 获取所有用户数据
data = Users.objects.all()
# 获取搜索条件
types = request.GET.get('types',None)
keywords = request.GET.get('keywords',None)
# 判断是否搜索
if types == 'all':
from django.db.models import Q
data = data.filter(Q(id__contains=keywords)|Q(nikename__contains=keywords)|Q(phone__contains=keywords)|Q(email__contains=keywords))
elif types :
search = {types+'__contains':keywords}
data = data.filter(**search)
# 导入分页类
from django.core.paginator import Paginator
# 实例化分页类
p = Paginator(data, 10)
# 获取当前的页码数
pageindex = request.GET.get('page',1)
# 获取当前页的数据
userlist = p.page(pageindex)
# 获取所有的页码
# pages = p.page_range
# pages = p.num_pages
# 分配数据
context = {'userlist':userlist}
# 加载模板
return render(request,'myadmin/users/index.html',context)
# 会员添加表单
def user_add(request):
return render(request,'myadmin/users/add.html')
# 会员执行添加
def user_insert(request):
# 接收表单数据
data = request.POST.dict()
data.pop('csrfmiddlewaretoken')
# 处理密码 加密
data['password'] = make_password(data['password'], None, 'pbkdf2_sha256')
# 头像上传
# 接收上传的文件
myfile = request.FILES.get('pic',None)
if not myfile:
# 没有选择头像上传,
return HttpResponse('alert("没有选择头像上传");history.back(-1);')
# 处理头像的上传 1.jpg ==> [1,jpg]
data['pic_url'] = uploads_pic(myfile)
try:
# 创建模型,添加数据
ob = Users(**data)
ob.save()
return HttpResponse('alert("添加成功");location.href="/myadmin/user/index/";')
except:
pass
return HttpResponse('alert("添加失败");history.back(-1);')
# 会员编辑
def user_edit(request):
# 接受会员id
uid = request.GET.get('uid')
# 获取当前会员对象
ob = Users.objects.get(id=uid)
# 判断当前的请求方式
if request.method == 'POST':
# 判断密码是否更新
if request.POST.get('password',None):
# 更新密码
ob.password = make_password(request.POST['password'], None, 'pbkdf2_sha256')
# 判断头像是否更新
myfile = request.FILES.get('pic',None)
if myfile:
# 如果有新头像上传,则先删除原头像图片,
os.remove(BASE_DIR+ob.pic_url)
# /static/uploads/1545033786.7237682.png
# ./static/uploads/1545033786.7237682.png
# /home/yc/py16/py16-project/web
# 在上传新的头像
ob.pic_url = uploads_pic(myfile)
# 更新其它字段
ob.nikename = request.POST.get('nikename')
ob.email = request.POST.get('email')
ob.phone = request.POST.get('phone')
ob.age = request.POST.get('age')
ob.sex = request.POST.get('sex')
ob.save()
return HttpResponse('alert("更新成功");location.href="/myadmin/user/index/";')
else:
# 显示编辑表单
context = {'uinfo':ob}
return render(request,'myadmin/users/edit.html',context)
# 会员状态的更新
def user_set_status(request):
# 通过uid获取当前会员对象
ob = Users.objects.get(id=request.GET.get('uid'))
ob.status = request.GET.get('status')
ob.save()
return JsonResponse({'msg':'状态更新成功','code':0})
# 头像上传的处理代码
def uploads_pic(myfile):
try:
import time
filename = str(time.time())+"."+myfile.name.split('.').pop()
destination = open(BASE_DIR+"/static/uploads/"+filename,"wb+")
for chunk in myfile.chunks():# 分块写入文件
destination.write(chunk)
destination.close()
return '/static/uploads/'+filename
except:
return False
接着展示一下商品的后台代码
from django.shortcuts import render
from django.http import HttpResponse
from . CatesViews import get_cates_all
from . UsersViews import uploads_pic
from .. models import Cates,Goods
# Create your views here.
# 商品添加 表单
def goods_add(request):
# 获取当前所有的分类数据
data = get_cates_all()
# 分配数据
context = {'catelist':data}
# 显示一个添加的表单
return render(request,'myadmin/goods/add.html',context)
def goods_insert(request):
try:
# 接收表单数据
data = request.POST.dict()
data.pop('csrfmiddlewaretoken')
# 处理 分类对象
data['cateid'] = Cates.objects.get(id=data['cateid'])
# 判断是否有图片上传
myfile = request.FILES.get('pic',None)
if not myfile:
return HttpResponse('alert("必须上传商品图片");history.back(-1);')
# 处理 上传的文件
data['pic_url'] = uploads_pic(myfile)
# 执行添加
ob = Goods(**data)
ob.save()
return HttpResponse('alert("商品添加成功");location.href="/myadmin/goods/index/";')
except:
pass
return HttpResponse('alert("商品添加失败");history.back(-1);";')
def goods_index(request):
# 获取所有的商品对象
data = Goods.objects.all()
# 分配数据
context = {'goodslist':data}
# 加载模板
return render(request,'myadmin/goods/index.html',context)
那么下面有了商品,必然需要商品分类
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
from django.core.urlresolvers import reverse
# Create your views here.
from .. models import Cates
# 封装函数.格式化获取分类数据
def get_cates_all():
# 获取所有的分类
# data = Cates.objects.all()
# select *,concat(path,id) as paths from myadmin_cates order by paths;
data = Cates.objects.extra(select = {'paths':'concat(path,id)'}).order_by('paths')
# 处理数据的顺序,缩进,及父级名
for x in data:
l = x.path.count(',')-1 # 0,1,2,
x.sub = l*'|----'
if x.pid == 0:
x.pname = '顶级分类'
else:
pob = Cates.objects.get(id=x.pid)
x.pname = pob.name
# print(x.name,l)
return data
# 分类 列表
def cate_index(request):
# 获取数据
data = get_cates_all()
# 分配数据
context = {'catelist':data}
# 加载模板
return render(request,'myadmin/cates/index.html',context)
# 分类 添加
def cate_add(request):
if request.method == 'POST':
# 接受数据
data = {}
data['name'] = request.POST.get('name')
data['pid'] = request.POST.get('pid')
# 判断是否为顶级分类
if data['pid'] == '0':
data['path'] = '0,'
else:
# 获取当前父级的path路径,
pob = Cates.objects.get(id=data['pid'])
# 拼接当前数据的path
data['path'] = pob.path+data['pid']+','
# 数据 入库
ob = Cates(**data)
ob.save()
return HttpResponse('alert("添加成功");location.href="'+reverse('myadmin_cate_index')+'";')
else:
# 显示表单
# 获取当前已有的 分类
catelist = get_cates_all()
# 分配数据
context = {'catelist':catelist}
# 加载一个模板
return render(request,'myadmin/cates/add.html',context)
# 分类删除
def cate_del(request):
cid = request.GET.get('cid')
# 判断当前分类下是否还有子类
res = Cates.objects.filter(pid=cid).count()
if res:
# 有子类
return JsonResponse({'msg':'当前类下有子类,不能删除','code':1})
# 判断当前分类下是否有商品发布
# 执行删除
ob = Cates.objects.get(id=cid)
ob.delete()
return JsonResponse({'msg':'删除成功','code':0})
# 分类 名字修改
def cate_edit(request):
try:
# 获取 参数
cid = request.GET.get('cid')
newname = request.GET.get('newname')
# 获取对象
ob = Cates.objects.get(id=cid)
ob.name = newname
# 修改属性
ob.save()
data = {'msg':'更新成功','code':0}
except:
data = {'msg':'更新失败','code':1}
# 返回结果
return JsonResponse(data)
后台是不可以随便登录的,所以我们要写一个登录退出的界面
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request,'myadmin/index.html')
# 登录页
def myadmin_login(request):
# 加载页面
return render(request,'myadmin/login.html')
# 处理登录
def myadmin_dologin(request):
# 检测验证是否正确
if request.session.get('verifycode').upper() != request.POST.get('vcode').upper():
return HttpResponse('alert("验证码错误");location.href="/myadmin/login/"')
# 判断用户名是否存在,检验密码是否正确
if request.POST['username'] == 'admin' and request.POST['password'] == '123456':
# 成功,把用户信息记录在session中
request.session['AdminUser'] = {'username':'admin','uid':10}
return HttpResponse('alert("欢迎登录");location.href="/myadmin/"')
return HttpResponse('alert("账号或密码错误");location.href="/myadmin/login/"')
# 退出登录
def myadmin_logout(request):
del request.session['AdminUser']
return HttpResponse('alert("退出成功");location.href="/myadmin/login/"')
# 验证码
def verifycode(request):
#引入绘图模块
from PIL import Image, ImageDraw, ImageFont
#引入随机函数模块
import random
#定义变量,用于画面的背景色、宽、高
bgcolor = (random.randrange(20, 100), random.randrange(
20, 100), 255)
width = 100
height = 25
#创建画面对象
im = Image.new('RGB', (width, height), bgcolor)
#创建画笔对象
draw = ImageDraw.Draw(im)
#调用画笔的point()函数绘制噪点
for i in range(0, 100):
xy = (random.randrange(0, width), random.randrange(0, height))
fill = (random.randrange(0, 255), 255, random.randrange(0, 255))
draw.point(xy, fill=fill)
#定义验证码的备选值
str1 = 'ABCD123EFGHIJK456LMNOPQRS789TUVWXYZ0'
# str1 = '123456789'
#随机选取4个值作为验证码
rand_str = ''
for i in range(0, 4):
rand_str += str1[random.randrange(0, len(str1))]
#构造字体对象
font = ImageFont.truetype('STFANGSO.TTF', 23)
#构造字体颜色
fontcolor = (255, random.randrange(0, 255), random.randrange(0, 255))
#绘制4个字
draw.text((5, 2), rand_str[0], font=font, fill=fontcolor)
draw.text((25, 2), rand_str[1], font=font, fill=fontcolor)
draw.text((50, 2), rand_str[2], font=font, fill=fontcolor)
draw.text((75, 2), rand_str[3], font=font, fill=fontcolor)
#释放画笔
del draw
#存入session,用于做进一步验证
request.session['verifycode'] = rand_str
#内存文件操作
import io
buf = io.BytesIO()
#将图片保存在内存中,文件类型为png
im.save(buf, 'png')
#将内存中的图片数据返回给客户端,MIME类型为图片png
return HttpResponse(buf.getvalue(), 'image/png')
以上还有个有意思的验证码代码,这个需要的小伙伴可以直接使用
在下面的的是订单管理的,因为是后台商家看的,所以写一个后台展示的
from django.shortcuts import render,reverse
from django.http import HttpResponse,Http404,JsonResponse
from .. models import Order,OrderInfo
#订单列表
def order_index(request):
#获取所有订单
orderdata = Order.objects.all()
print(orderdata)
# 分配数据
context = {'orderdata':orderdata}
# 加载模板
return render(request,'myadmin/order/index.html',context)
目前就先展示这些个后台的一些代码,后台的实现前端界面代码就先不展示了,等着这些一些前后台交互的写完了,后面的会陆续给大家分享出来,欢迎大家批评指正。
作者:抓走小兔子的大猩猩