初入Sass
**Sass** (Syntactically Awesome StyleSheets),是由buby语言编写的一款css预处理语言,和html一样有严格的缩进风格,和css编写规范有着很大的出入,是不使用花括号和分号的,所以不被广为接受。 Sass 是一款强化 CSS 的辅助工具,是对 CSS 的扩展,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、继承(extend)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目, 其后缀是.sass。
**SCSS** (Sassy CSS),一款css预处理语言,SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。SCSS 需要使用分号和花括号而不是换行和缩进。SCSS 对空白符号不敏感,其实就和css3语法一样,其后缀名是分别为 .scss。
注意文件后缀名,是 .sass 还是 .scss
}
相关视频连接:Sass 快速入门教程_哔哩哔哩
安装

安装 cnpm : npm install -g cnpm --registry=https://registry.npm.taobao.org
安装sass : npm install -g sass 或者 cnpm install -g sass
安装成功的标志:在命令行中输入 sass 出现 sass 相关内容
编译.scss文件

命令行中输入sass input.scss output.css
input.scss 为输入文件 ==》 输出文件 output.css

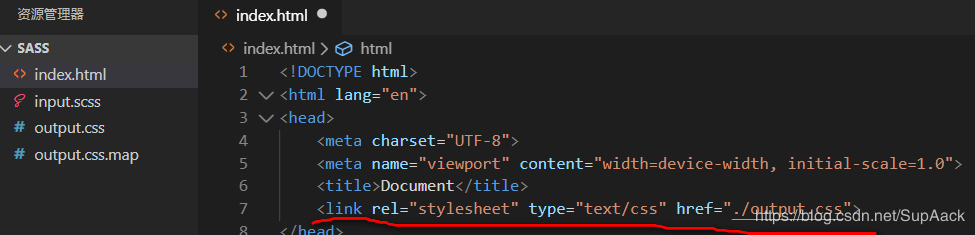
在文件中引入

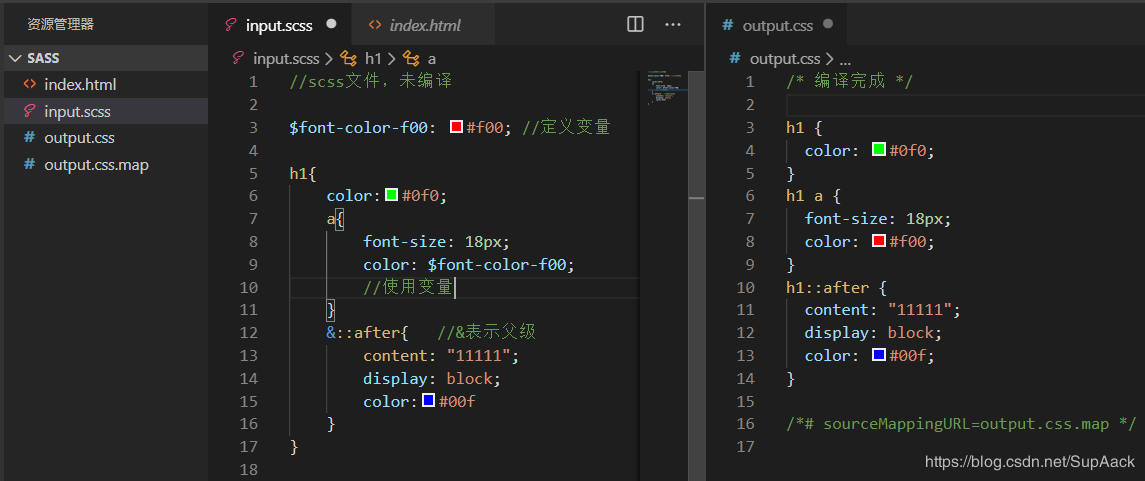
scss基本语法

监听单个文件 sass --watch input.scss:output.css
监听文件夹 sass --watch scss:dist/css

在vscode中配置编译sass文件 https://www.cnblogs.com/yangkangkang/p/11010563.html
作者:SupAack