Runtime+Compiler和Runtime-only如何选择?
Cli2搭建脚手架Runtime+Compiler和Runtime-only如何选择
作者:Reviewlike
为什么说是在Cli2中呢?因为在Cli3中已经没有了这个选项。


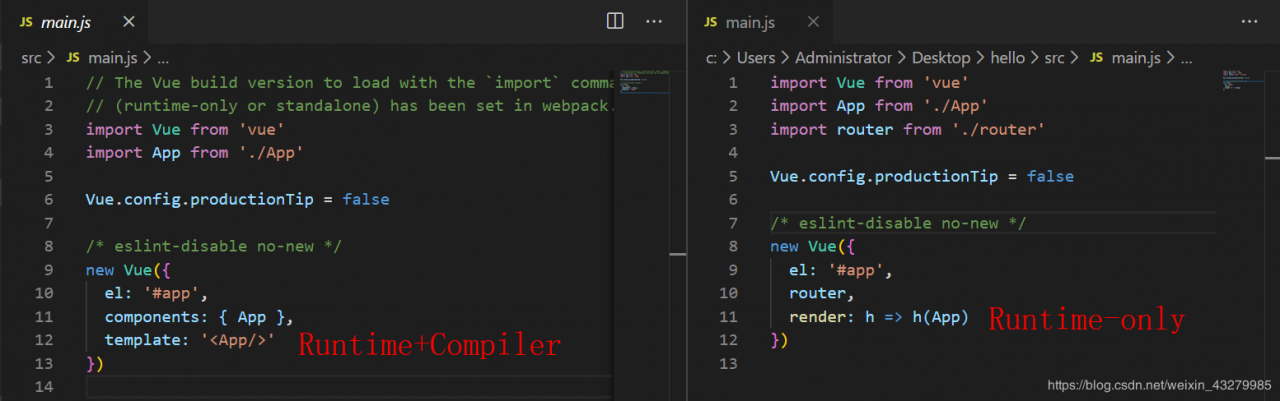
Runtime+Compiler使用template,渲染时template会把index.html中#app节点替换
Runtime-only使用的是render函数。
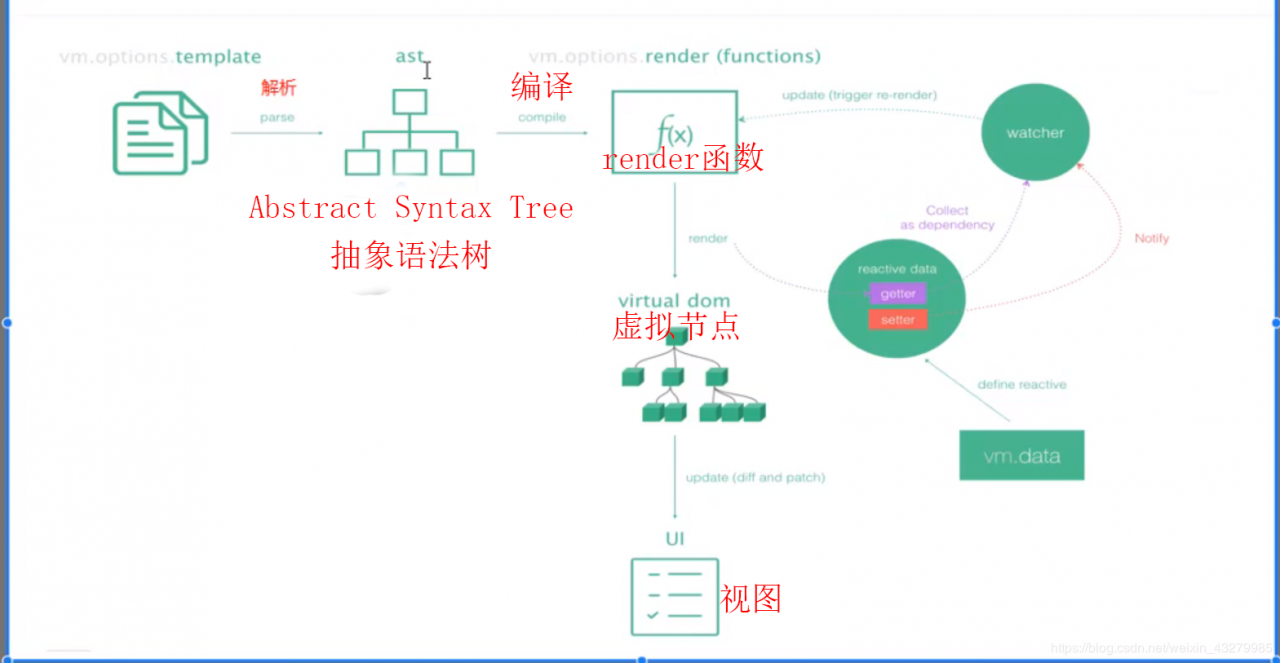
Runtime+Compiler编译过程
template(模板)→ast(抽象语法树)→render(render函数)→virtual dom(虚拟dom)→view(视图)

render→virtual dom→view
通过以上对比我们可以知道,Runtime+Compiler有一个生成抽象语法树的过程,然后再转换成render函数。
Runtime-only直接就是render函数渲染,涉及到的代码处理量更少,性能更高。
详情可以看bilibili视频,我看了我认为讲的很清楚,原理性内容解释的很清晰。
https://www.bilibili.com/video/av89760569?p=95

作者:Reviewlike