Android中对RecyclerView Adapter封装解析
前言
关于adapter的封装,网上有很多开源库,开发的时候可以直接拿来用,省了很多事。
最近闲来无事,想着自己动手封装一个adapter。
问题
1、通常我们封装的时候,可以简化到这一步:
BaseRecyclerViewAdapter adapter = new BaseRecyclerViewAdapter() {
private static final int TYPE_FIR = 1;
private static final int TYPE_SEC = 2;
private static final int TYPE_THR = 3;
@Override
public int getLayoutId(int viewType) {
if (viewType == TYPE_FIR) {
return R.layout.test_activity_recyclerview_item;
} else if (viewType == TYPE_SEC){
return R.layout.test_activity_recyclerview_item_two;
} else {
return R.layout.test_activity_recyclerview_item_three;
}
}
@Override
public int getItemViewType(int position) {
if (position % 3 == 1) {
return TYPE_FIR;
} else if (position % 3 == 2) {
return TYPE_SEC;
} else {
return TYPE_THR;
}
}
@Override
public void onBindRecyclerViewHolder(BaseViewHolder holder, int position) {
if (getItemVIewType(position) == TYPE_FIR) {
// TODO 数据处理及绑定
} else if (getItemVIewType(position) == TYPE_SEC) {
// TODO 数据处理及绑定
} else {
// TODO 数据处理及绑定
}
}
};
2、从上面代码我们可以看到,当处理多布局类型的时候,我们需要解决的是:
多布局类型定义 返回什么类型处理 根据指定类型,加载对应布局Layout 根据类型,处理及绑定数据3、当我们迭代更新的时候,我们只能通过修改adapter,这样耦合性稍微有点强。
不过呢,简化到这一步的时候,其实在项目中是可以使用的
解决
1、上面的问题,我们知道,如果需要迭代更新,我们只能通过修改viewType、layout、onBind等具体数据来实现。既然这样,我们可以将这些具体数据抽取封装起来,adapter不直接处理数据,而是交给这个封装类,逻辑交给封装类来处理,这样adapter只需要负责维护这个封装类即可。
2、这个封装类,我们暂且称作Item
interface Item {
@LayoutRes
int getLayoutResource();
int getItemViewType();
BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType);
void onBindViewHolder(BaseViewHolder holder, int position);
}
adpater中,需要动态调整的就是
viewType layout布局 onCreateViewHolder onBindViewHolder所以就将这些方法抽取封装起来,然后adapter维护Item列表即可
3、上面这个接口Item
第一:没有数据,我们需要自己在实现类中提供数据设置获取方法;
第二:我们需要同时实现四个方法
既然这样,我们可以通过一个基类BaseItem,来简化操作
4、在Item接口中,只有onCreateViewHolder()方法,是不需要每次都实现的,因为它是固定不变的的,BaseItem就可以这样写:
public abstract class BaseItem<T> implements Item {
public T mData;
public void setData(T t) {
this.mData = t;
}
@Override
public BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
int resourceId = getLayoutResource();
View itemView = LayoutInflater.from(parent.getContext()).inflate(resourceId, parent, false);
return new BaseViewHolder(itemView);
}
}
5、现在,我们只需要实现三个方法就可以了。我们再看getItemViewType,这个返回的是当前布局类型,int类型,唯一且不能重复 。Android中的Layout维护着一个int型的唯一标识ID,我们是不是可以拿这个标识ID,作为viewType?这样就可以进一步简化实现类,现在我们只需实现两个方法即可。
public abstract class BaseItem<T> implements Item {
public T mData;
public void setData(T t) {
this.mData = t;
}
@Override
public int getItemViewType() {
return getLayoutResource();
}
@Override
public BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
int resourceId = getLayoutResource();
View itemView = LayoutInflater.from(parent.getContext()).inflate(resourceId, parent, false);
return new BaseViewHolder(itemView);
}
}
6、接下来,我们要构造Adapter,使之不再维护具体数据,而是BaseItem列表
public class BaseAdapter extends RecyclerView.Adapter<BaseViewHolder> {
private List<BaseItem> mData;
public BaseRecyclerViewAdapter(List<BaseItem> data) {
mData = new ArrayList<>();
if (data != null) {
mData.addAll(data);
}
}
@Override
public BaseViewHolder onCreateViewHolder(ViewGroup parent, final int viewType) {
for (BaseItem item : mData) {
if (viewType == item.getItemViewType()) {
return item.onCreateViewHolder(parent, viewType);;
}
}
}
@Override
public void onBindViewHolder(BaseViewHolder holder, int position) {
mData.get(dataPosition).onBindViewHolder(holder, position);
}
@Override
public int getItemCount() {
return mData.size();
}
@Override
public int getItemViewType(int position) {
return mData.get(position).getItemViewType();
}
}
结语
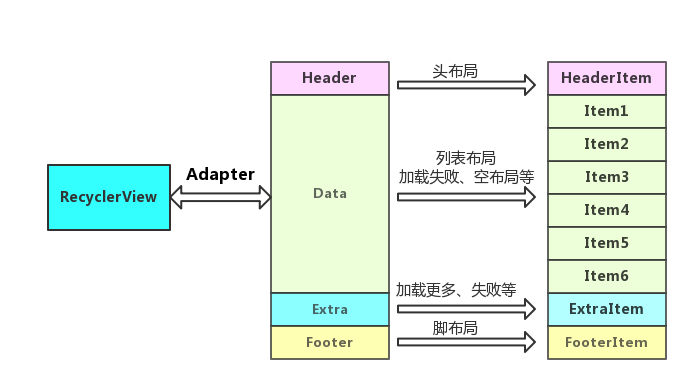
以上简单介绍了一下封装思路,至于像头布局、脚布局、空布局、加载更多布局等等,其实都是Adapter中的一种vietType布局,具体实现代码,GitHub:BaseAdapter
下图是一adapter中数据构造: