手把手教你从零开始react+antd搭建项目
之前的文章都是自己的学习日志,主要是防止自己遗忘之前遇到的坑。这次将从最基础的项目搭建开始讲起,做一个基于react和antd的后台管理系统。我会一步步进行下去,所以看完本文你哪怕不了解react,应该也会使用react做一个简单的项目。话不多少,直接开始。完整项目请前往GitHub查看,体验请点击这里。如果觉得可以请给一颗star,谢谢各位。
1、开发环境:node.js -v 12.16.3
create-react-app -v 3.4.1
antd -v 4.3.3
项目开始前请自行全局安装create-react-app,macos请在指令前加上sudo不然会有报错说没有权限访问硬盘。
npm install -g create-react-app
2、项目构建:
初始化项目直接使用脚手架工具create-react-app的指令,本文接下来使用的是tsx。如需jsx版本,请跳过模板设置。这里简单介绍一下jsx,jsx是javascript的语法糖。他是react打造的,react为了做到多平台自己在js的基础上封装了一些合成事件。例如react中的onClick事件其实和原生js的click事件是不太一样的。
jsx版本的指令为:
npx create-react-app project-name
tsx版本如下:

等待安装完成后,项目的初始化工作已经完成了。
现在进入项目目录:cd react-admin(这里替换为你的项目名称),执行指令进入开发模式吧。
npm start

接下来我们进入正题,由于react默认没有router功能,所以需要安装react-router、react-router-dom。
如果需要状态管理的同学可以安装redux、react-redux、redux-actions。
需要按需加载的同学可以安装@loadable/component,注意ts版本可能会报错,创建一个loadable.d.ts的文件里面写上以下代码即可解决。
declare module '@loadable/component'
需要使用loadash的同学自行安装loadash。
接下来安装antd组建库。
npm i antd react-router react-router-dom redux react-redux redux-actions @types/redux-actions @types/react-router-dom @loadable/component axios loadash --save
create-react-app默认是使用sass的,如需使用less等其他css预处理器,请自行安装。
另外这里简单说个题外话。create-react-app默认使用的是react-scripts,是不能修改webpack配置的。如果需要修改webpack配置,有两种解决方案:
1、使用社区的第三方库比如react-app-rewired等。
2、执行指令:npm run eject这样会在当前目录生成scripts和config文件夹。你可以修改webpack的配置。注意:该操作为永久性的,不可逆。
话归正题,安装完这些基础库以后。初始化你的项目目录,这里可以根据自己的喜好设置目录结构,我的目录结构如下:

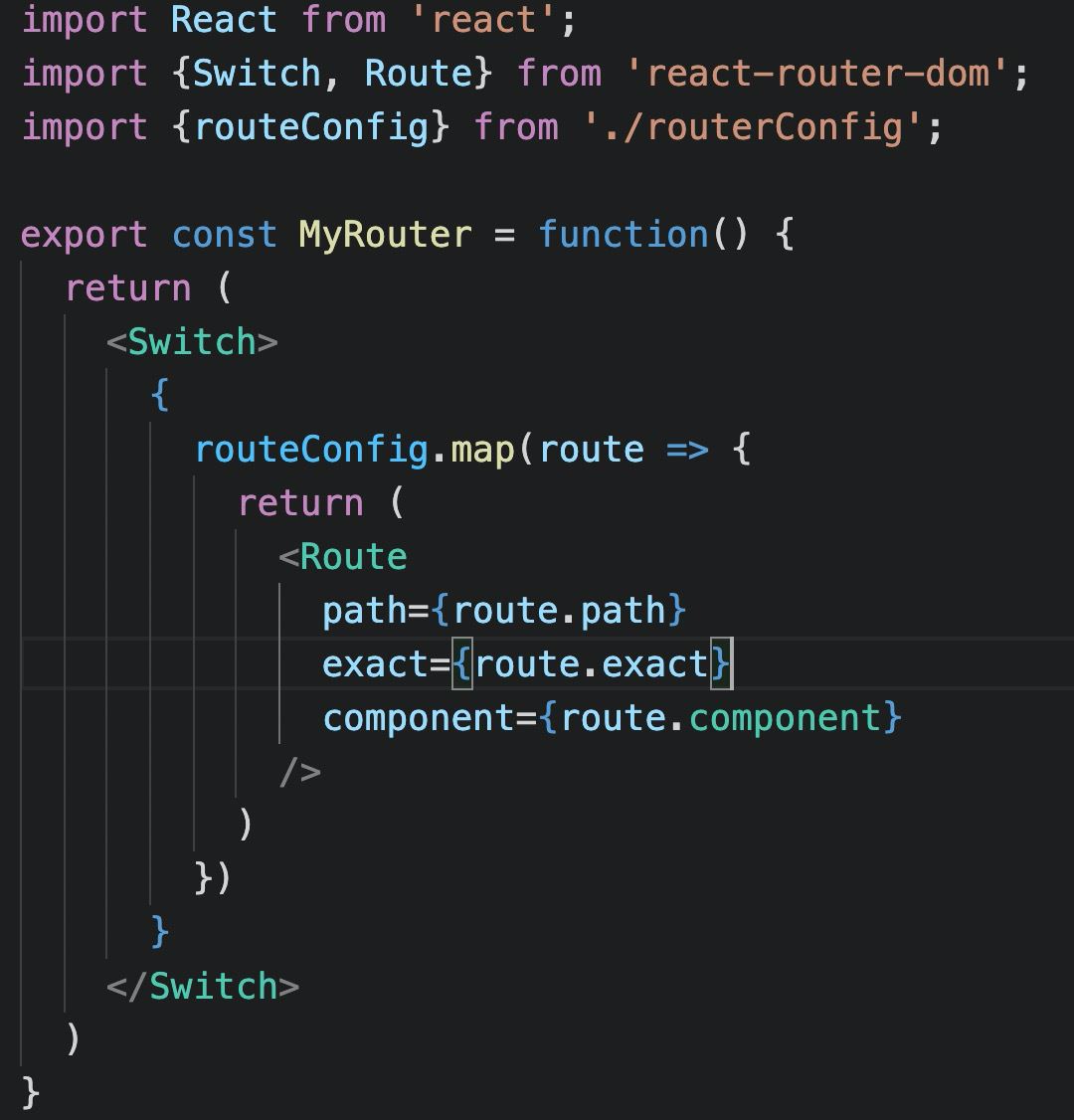
接下来打开router目录写router.tsx的代码。这里只展示主要代码:

接下来就可以使用数组来完成route的配置了,例如:
import loadable from '@loadable/component';
import { RouteComponentProps } from 'react-router';
const Index = loadable(() => import('../pages/index'));
const Login = loadable(() => import('../pages/login'));
export interface RouteConfigProps {
path: string,
exact: boolean,
component: React.ComponentType<RouteComponentProps<any>> | React.ComponentType<any>,
id: number,
name?: string,
routes?: Array<RouteConfigProps>
}
export const routeConfig: Array<RouteConfigProps> = [
{
path: '/login',
exact: true,
component: Login,
id: 1,
name: '登陆',
routes: []
},
{
path: '/index',
exact: false,
component: Index,
id: 2,
name: '首页',
routes: []
}
]
接下来就去app.tsx里面引入路由配置吧,顺便把antd的一些配置也整理一下。
import React from 'react';
import { Provider } from 'react-redux'; // redux提供的provider。
import zhCN from 'antd/es/locale-provider/zh_CN'; // antd的中文包
import { HashRouter } from 'react-router-dom';
import { MyRouter } from './router'; // 刚才的router.tsx
import { ConfigProvider, message, notification } from 'antd';
import storeConfig from './store'; // redux的仓库
import moment from 'moment'; // momentjs。
import 'moment/locale/zh-cn'; // 中文包moment.js
import 'antd/dist/antd.css'; // 引入antd的样式表
import './App.css'
moment.locale('zh-cn'); // 将moment.js设置为中文
const store = storeConfig(); // 初始化redux的store,如不需要状态管理器,redux相关可以忽略。
message.config({ // antd的message组件配置,during持续时间单位为秒,maxcount最多显示个数
duration: 2,
maxCount: 2
});
notification.config({
placement: 'topRight', // antd的通知组件配置,placement弹出位置。bottom距离底部的距离,during持续时间单位为秒
bottom: 50,
duration: 2,
});
function App() {
return (
<Provider store={store}>
<ConfigProvider locale={zhCN}>
<HashRouter>
<MyRouter />
</HashRouter>
</ConfigProvider>
</Provider>
);
}
export default App;
这样就大功告成了,接下来就是编写自己需要的组件了。
到此这篇关于手把手教你从零开始react+antd搭建项目的文章就介绍到这了,更多相关react+antd搭建项目内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!