QTP处理各类鼠标事件fireEvent
在做web测试时,页面上的HTML标签会包含各类事件:单击(onclick)、双击(onDblClick)、光标聚集(OnBlur)、onchange、onfocus、onmousedown、onmouseup、onmouseover、onmouseout、onsubmit、onreset、onpropertychange等。 在用QTP录制时,有可能会有一些事件录制不到。这时候你可以进行一些设置,QTP/tools/Web Event Recording Configuration/custom settings/event/add可以添加你想要录制下来的事件啦。 当然,这篇文章的主题并不是上述这些。 先描述一下我的问题,项目中碰到一个列表控件,是采用ligerUI做的,双击列表中的一行,会读到这一行的内容,然后把数据赋给页面的其他标签,还包括一些隐藏域。 首先,我在录制的时候发现双击事件录不到(上述Web Event Recording Configuration已经设置好),于是采用低级别录制,双击事件顺利录制到。 接着,在回放的时候,发现双击事件失效,并没有如预期中的,我双击一个项,然后页面别的元素获取到他的值。 我的第一个操作是,因为知道整个页面实现的逻辑是,获取到每一项的标志符后,把这个值赋给页面的一个隐藏域,然后后续的工作都可以顺利进行了。因为这里涉及到隐藏域的问题,我们知道QTP采用的是对象识别的模式,意识是,他只能识别他看的到的,在表面上显示出来的对象。这里采用DOM对象的方法,DOM是直接从源代码(HTML页面)获取对象。所以页面上的各种隐藏域,各种可以通过标签、ID、属性等获取到的对象可以很顺利的在QTP中读取到。DOM对象也很简单,只需要在你想要识别的对象的父对象后面加上“ .Object ”,然后可以通过getElementById("id")、document.getElementById("id")、getElementsByName("html tag")等各种js获取对象的方法来对页面为所欲为了。 比如这里,我的实现代码变成了:
| 1 set obj = Browser("Browser").Page("Page").Object.getElementById("verifyID") 2 obj.value = "0101002699" |
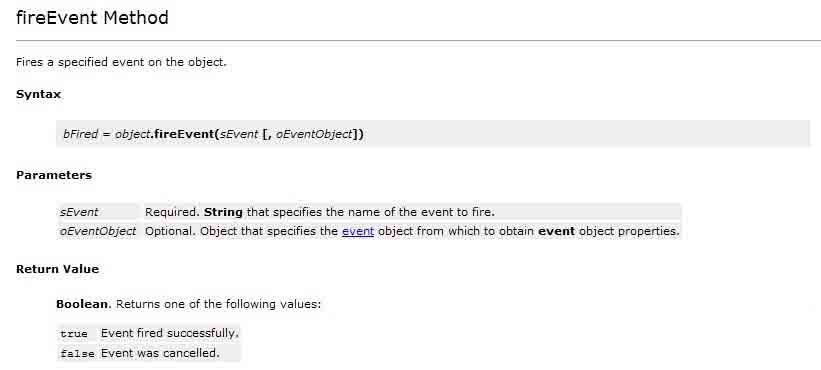
这个只是很肤浅的解决了问题,但页面上该显示正确值的地方的值还是空的。那是说还得弄一个能真正解决该问题的方法。 现在我们引入了fireevent方法。 fireevent是JS中的一个方法,以下摘自MSDN的解释

fireevent执行的效果是“等同于”在目标元素上进行了相关操作。可以模拟各种包括单击在内的,文章一开头列出来的各种操作。 那我上面遇到的问题的解决办法是:
| Set list = Browser("Browser").Page("Page").WebElement("list").Object list.document.getElementById("maingrid4|2|r1001").fireevent("ondblclick") |
这样,我想要的双击事件的回放问题,顺利解决啦。