Valine-1.4.4新版本尝鲜+个性制定(表情包、qq头像、UI样式)
大晚上又魔改评论系统了,

2020年4月16日01:56:39把新版本的自定义图片改出来了,2333,valine的新版本变化蛮大的。

1.4.4 强势来袭,尝鲜加体验。
文末给出个性定制的方法,skr~~

官方更新文档:
v1.4.0~1.4.4, 2020-04-11
A 新的SDK加载逻辑
A新增图片表情 --》算是优化了1.3.10中的表情,个性表情需自改,我在后文中给出方法
A 新增截图粘贴上传 --》点赞 , 直接截屏就可以ctrl+v上传
A 新增图片拖拽至评论框上传
A 新增对MathJax的支持
A 新增对KaTex的支持
A 新增评论框楼内回复 --》我怀疑作者大大看了我这篇文章《Valine–修复评论者昵称跳转外链出错》
A 新增对夜间模式的支持 #221
A 全新的评论区UI界面 --》修改了提交框的位置,emmm,diy样式的话需要重新修改哦
A 新增对zh-CN/zh-TW/en/jp等多国语言的支持
F 修复回复评论时评论数据需要刷新才会显示的Bug #257 --》点赞
F 修复表情和预览只能点开不能收回的Bug #254 --》点赞
F 修复Edge浏览器识别为Chrome的Bug #250
F 修复Storage is not defined的Bug #242
F 修复可能存在的xss漏洞 #218
F 修复分页Bug #196
F 修复点击展开更多击穿Bug #180
F 修复个别UA识别失败的Bug
F 修复回复评论后评论数变为1的Bug #264
U 表情图片懒加载 #261
U 删除验证码 #207 --》撤销了数学计算验证(惋惜)
U 删除自带的邮件提醒 #20 --》撤销了leacloud自带邮箱提示(不过我们都用的zhaojun云引擎吧,不影响)
U 代码逻辑优化
注: MathJax 和 KaTex 需要当前页面已加载并配置好相关的资源文件.
三、个性定制前面先给出一个 Valine1.3.10版的使用和个性定制教程
1. 大佬版1.3.10版之前的valine评论系统是开源的,可以使用node进行编译,生成自定义的valine.min.js,再放在github上调用。
可参考:valine-plus,不过这都是老版本了,大佬请自行斟酌,npm肯定比修改js省心。
2.“傻瓜”版参考我的样式:
自定义背景 增添个性表情 根据邮箱拉取qq头像 引入一言api diy魔改样式
我的样式参考模板
cungudafa版:https://cungudafa.top/js/Valine144.min.js
如果感觉还ok,请直接引用我的样式,不用客气哦~

不要白嫖了,要记得留言点赞,哈哈哈,让我知道我们有共同的欣赏水平~
如果你有更多的想法,可以看看后面一版,我魔改的记录。
3.平民版下载Valine1.4.4.min.js 到本地
我的主题目录:themes\sakura\source\js\Valine.min.js
请下载我的版本,修改后的哦!
修改为本地引用
我的评论样式引入在themes\sakura\layout\_partial\comment.ejs
如果你是在footer.ejs,注意相对路径只有一个点
主要个性定制
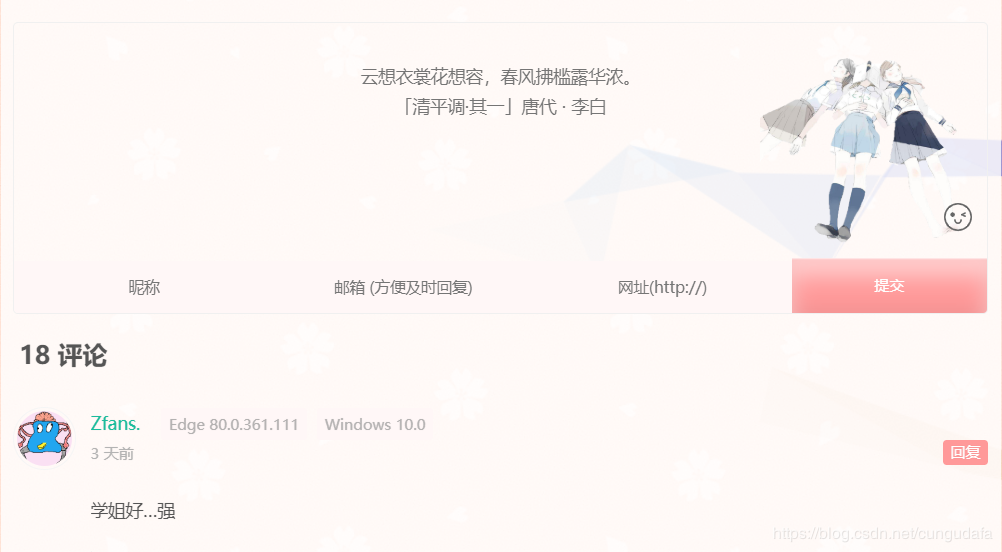
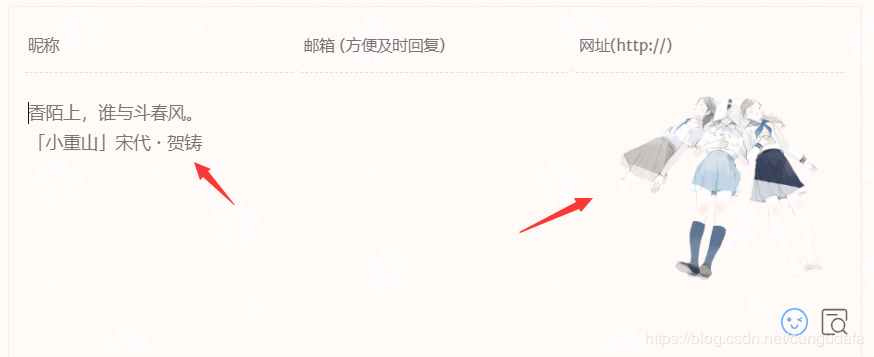
(1)自定义背景
记住,修改样式 一定要在 引入Valine144.min.js之后:
background-image 的url对应你的图片,
今日诗词,可选部分
<!-- -->
.v .veditor{min-height: 10rem;
background-image: url(https://cdn.jsdelivr.net/gh/cungudafa/img/images/girls2.png);
background-size: contain;
background-repeat: no-repeat;
background-position: right;
background-color: rgba(255,255,255,0);
resize: none;}
new Valine({
el: '#vcomments',
lang: 'zh-cn',
admin_email: 'cungudafa@163.com',//博主邮箱
appId: "",
appKey: "",
path: window.location.pathname,
comment_count: true,
//notify: false, // 邮件提醒!使用第三方就不要添加这个!!
//verify: true, //验证码
avatar: 'monsterid',//小怪物头像
placeholder: "你是我一生只会遇见一次的惊喜 ..."
});
jinrishici.load(function(result) {
var jrsc_plac = result.data.content + "\n「" + result.data.origin.title + "」" + result.data.origin.dynasty + " · " + result.data.origin.author;
document.getElementById("veditor").setAttribute("placeholder",jrsc_plac);
})
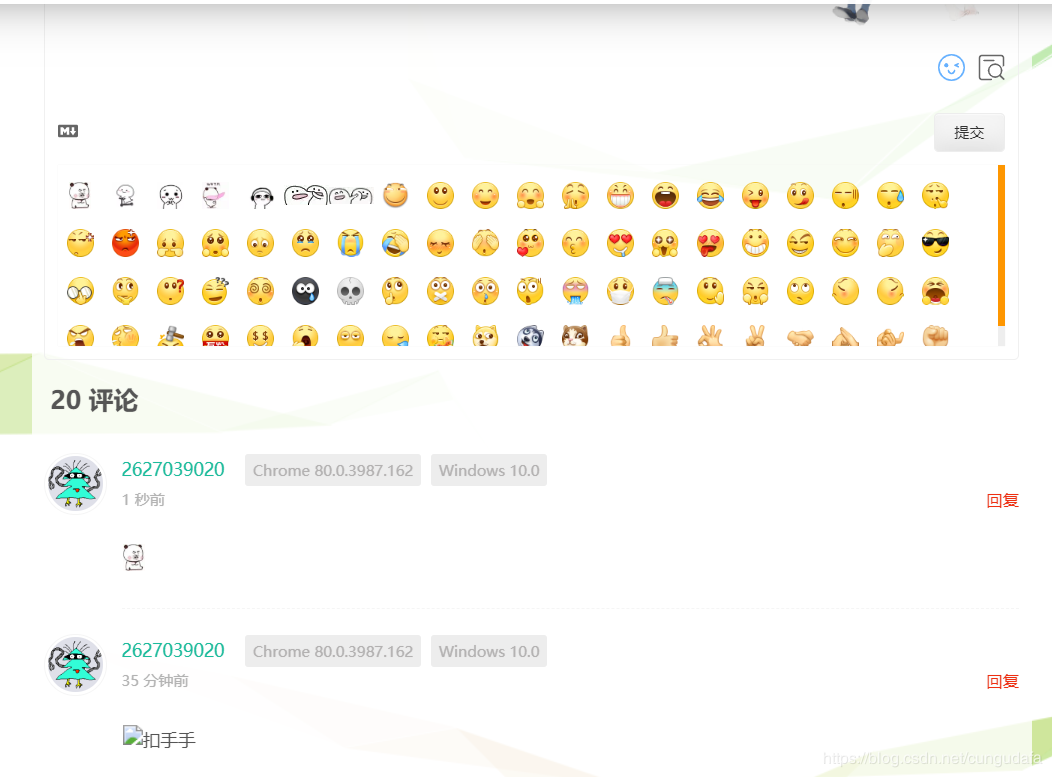
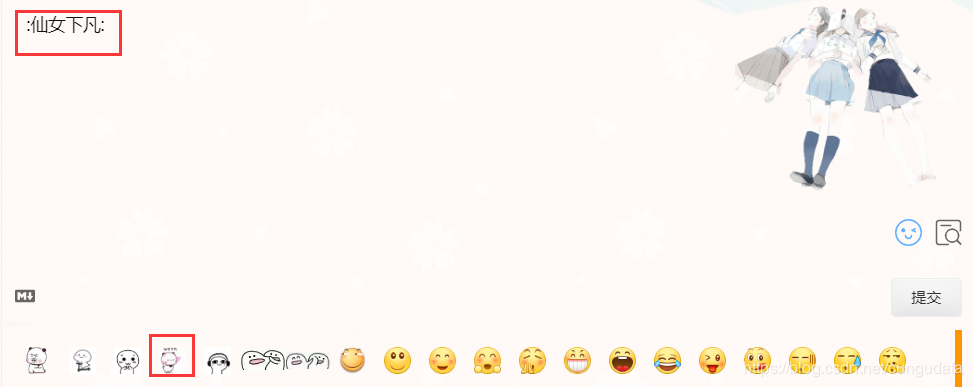
(2)增添个性表情
1.4+版本显示标签名,不是图片,感觉nice~,当然后期需要特殊处理一下。

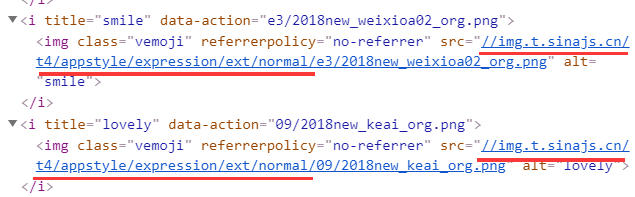
注意在1.4.4版本中表情调用接口是https://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/

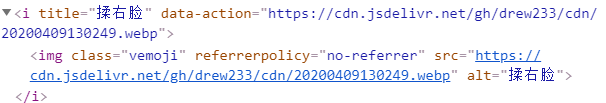
要个性化显示表情包,需要重定向图片接口

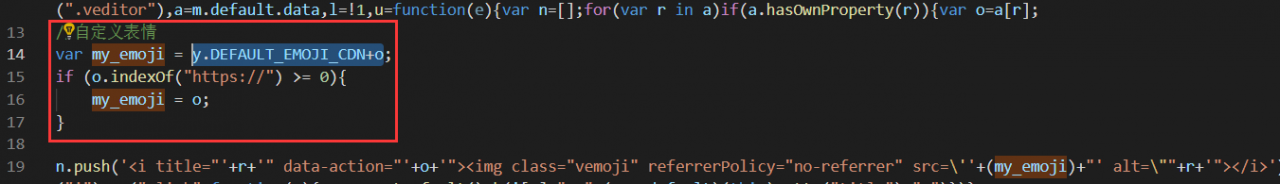
重定向第一处: 表情选择(y.DEFAULT_EMOJI_CDN+o,可关键词搜索一下)
这里简单做了个正则筛选,如果图片路径o包含https://开头,则是自定义表情,不添加默认接口y.DEFAULT_EMOJI_CDN

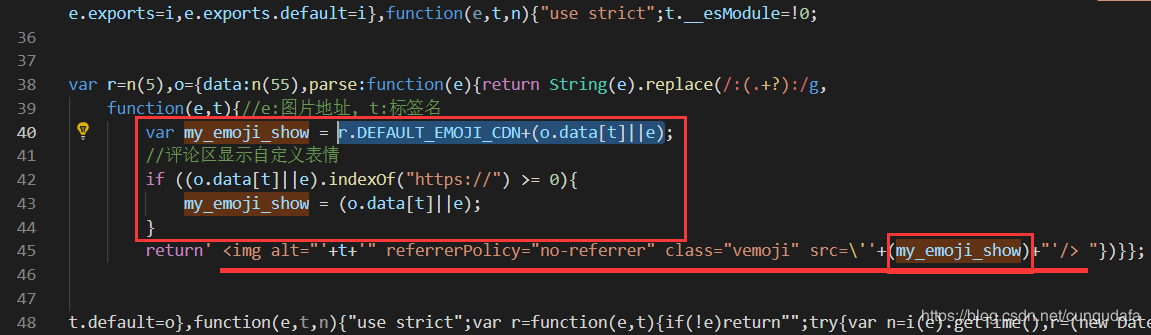
重定向第二处: 评论区表情显示(关键词:r.DEFAULT_EMOJI_CDN+(o.data[t]||e))
这里简单做了个正则筛选,如果图片路径(o.data[t]||e)包含https://开头,则是自定义表情,不添加默认接口r.DEFAULT_EMOJI_CDN

下载我的 https://cungudafa.top/js/Valine144.min.js是修改后的了。
手动增添一个表情
参考:Uncle_drew -《valine添加自定义表情》

修改valine.min.js, 或者直接下载我修改后的js

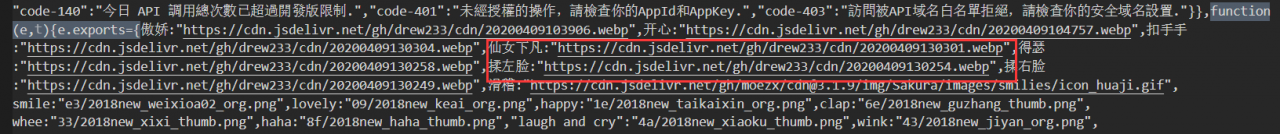
这里是关键字 + 表情链接:(只要你想,使劲往里怼~)
function(e,t){
e.exports={
傲娇:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409103906.webp",
开心:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409104757.webp",
扣手手:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130304.webp",
仙女下凡:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130301.webp",
得瑟:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130258.webp",
揉左脸:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130254.webp",
揉右脸:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130249.webp",
滑稽:"https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/images/smilies/icon_huaji.gif",
smile:"e3/2018new_weixioa02_org.png",
直接用别人家的接口

第一步修改CDN接口:这里用xaoxuu整理的表情
t.DEFAULT_EMOJI_CDN="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/emoji/valine/",
//默认头像接口"//img.t.sinajs.cn/t4/appstyle/expression/ext/normal/",
第二步修改和增添表情图片:
原样式:
function(e,t){e.exports={smile:"e3/2018new_weixioa02_org.png",lovely:"09/2018new_keai_org.png",happy:"1e/2018new_taikaixin_org.png",clap:"6e/2018new_guzhang_thumb.png",whee:"33/2018new_xixi_thumb.png",haha:"8f/2018new_haha_thumb.png","laugh and cry":"4a/2018new_xiaoku_thumb.png",wink:"43/2018new_jiyan_org.png",greddy:"fa/2018new_chanzui_org.png",awkward:"a3/2018new_heixian_thumb.png",sweat:"28/2018new_han_org.png","pick nose":"9a/2018new_wabi_thumb.png",hum:"7c/2018new_heng_thumb.png",angry:"f6/2018new_nu_thumb.png",grievance:"a5/2018new_weiqu_thumb.png",poor:"96/2018new_kelian_org.png",disappoint:"aa/2018new_shiwang_thumb.png",sad:"ee/2018new_beishang_org.png",tear:"6e/2018new_leimu_org.png","no way":"83/2018new_kuxiao_org.png",shy:"c1/2018new_haixiu_org.png",dirt:"10/2018new_wu_thumb.png","love you":"f6/2018new_aini_org.png",kiss:"2c/2018new_qinqin_thumb.png",amorousness:"9d/2018new_huaxin_org.png",longing:"c9/2018new_chongjing_org.png",desire:"3e/2018new_tianping_thumb.png","bad laugh":"4d/2018new_huaixiao_org.png",blackness:"9e/2018new_yinxian_org.png","laugh without word":"2d/2018new_xiaoerbuyu_org.png",titter:"71/2018new_touxiao_org.png",cool:"c4/2018new_ku_org.png","not easy":"aa/2018new_bingbujiandan_thumb.png",think:"30/2018new_sikao_org.png",question:"b8/2018new_ningwen_org.png","no idea":"2a/2018new_wenhao_thumb.png",dizzy:"07/2018new_yun_thumb.png",bomb:"a2/2018new_shuai_thumb.png",bone:"a1/2018new_kulou_thumb.png","be quiet":"b0/2018new_xu_org.png","shut up":"62/2018new_bizui_org.png",stupid:"dd/2018new_shayan_org.png","surprise ":"49/2018new_chijing_org.png",vomit:"08/2018new_tu_org.png",cold:"40/2018new_kouzhao_thumb.png",sick:"3b/2018new_shengbing_thumb.png",bye:"fd/2018new_baibai_thumb.png","look down on":"da/2018new_bishi_org.png","white eye":"ef/2018new_landelini_org.png","left hum":"43/2018new_zuohengheng_thumb.png","right hum":"c1/2018new_youhengheng_thumb.png",crazy:"17/2018new_zhuakuang_org.png","scold ":"87/2018new_zhouma_thumb.png","hit on face":"cb/2018new_dalian_org.png",wow:"ae/2018new_ding_org.png",fan:"86/2018new_hufen02_org.png",money:"a2/2018new_qian_thumb.png",yawn:"55/2018new_dahaqian_org.png",sleepy:"3c/2018new_kun_thumb.png",sleep:"e2/2018new_shuijiao_thumb.png","watermelon ":"01/2018new_chigua_thumb.png",doge:"a1/2018new_doge02_org.png",dog:"22/2018new_erha_org.png",cat:"7b/2018new_miaomiao_thumb.png",thumb:"e6/2018new_zan_org.png",good:"8a/2018new_good_org.png",ok:"45/2018new_ok_org.png",yeah:"29/2018new_ye_thumb.png","shack hand":"e9/2018new_woshou_thumb.png",bow:"e7/2018new_zuoyi_org.png",come:"42/2018new_guolai_thumb.png",punch:"86/2018new_quantou_thumb.png"}}
修改为新接口图片:(我的valine已修改过~,以后需要自增加表情的话,在第一部分增加即可)
function(e,t){
e.exports={
傲娇:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409103906.webp",
开心:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409104757.webp",
扣手手:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130304.webp",
仙女下凡:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130301.webp",
得瑟:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130258.webp",
揉左脸:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130254.webp",
揉右脸:"https://cdn.jsdelivr.net/gh/drew233/cdn/20200409130249.webp",
滑稽:"https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/images/smilies/icon_huaji.gif",
};
function aru(str){
return "aru/aru-" + str + ".gif";
}
function tieba(str){
return "tieba/tieba-" + str + ".png";
}
function qq(str) {
return "qq/qq-" + str + ".gif";
}
//e.exports = {};
for (var i = 1; i < 54; i++) {
e.exports['tieba-' + i] = tieba(i);
}
for (var i = 1; i < 101; i++) {
e.exports['qq-' + i] = qq(i);
}
for (var i = 1; i < 116; i++) {
e.exports['aru-' + i] = aru(i);
}
},
最好是自己整理一下喜欢的评论表情(qq,贴吧,b站都是经典的参考表情,不知道会不会侵权哈,自己整理素材存放到github上最好!)

在我的valine里这里也已经修改过了,这里记录一下方便查找:
参考我修改1.3.10版:Valine-实现QQ邮箱识别生成头像地址(完美解决头像问题)
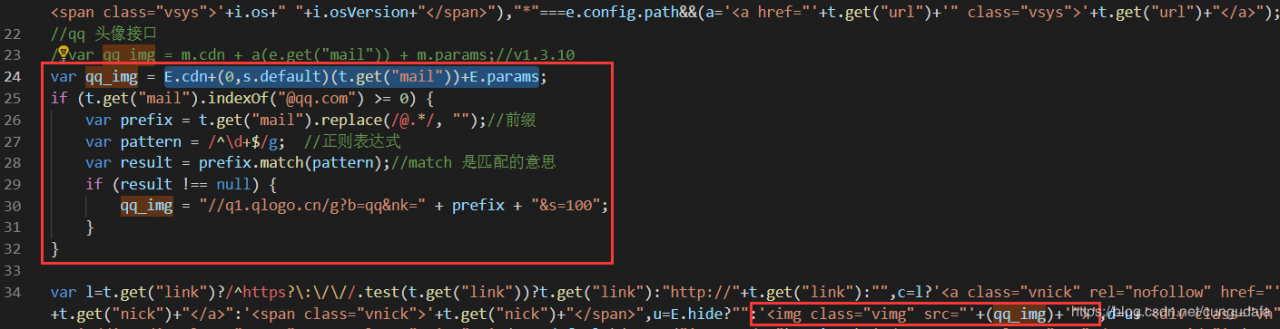
新版本里也没有加,qq拉取部分有所更新
var qq_img = E.cdn+(0,s.default)(t.get("mail"))+E.params;
if (t.get("mail").indexOf("@qq.com") >= 0) {
var prefix = t.get("mail").replace(/@.*/, "");//前缀
var pattern = /^\d+$/g; //正则表达式
var result = prefix.match(pattern);//match 是匹配的意思
if (result !== null) {
qq_img = "//q1.qlogo.cn/g?b=qq&nk=" + prefix + "&s=100";
}
}
+')


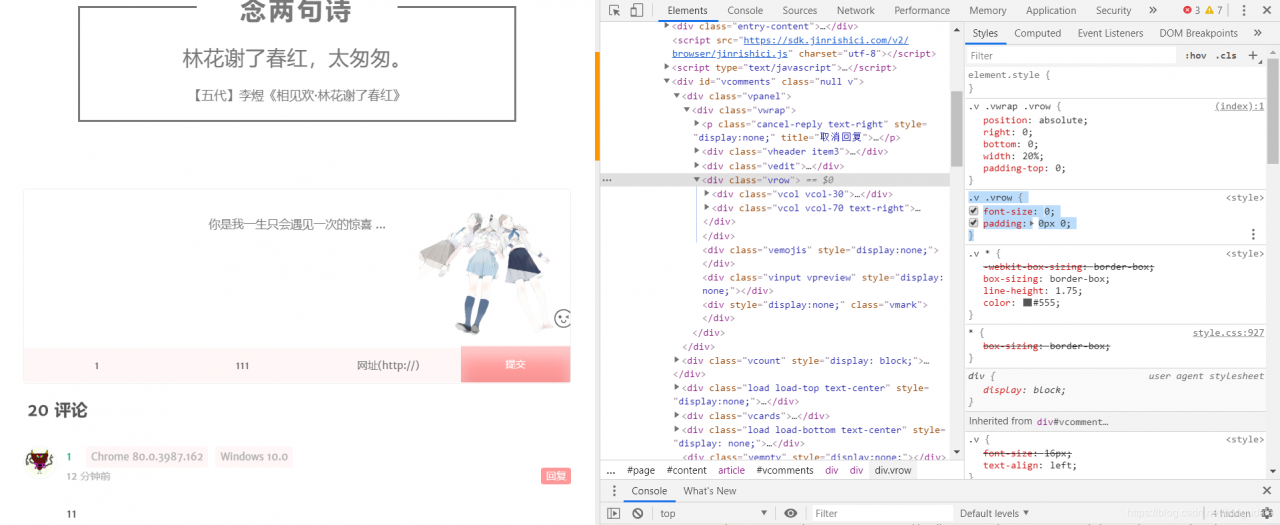
改了这么多js,终于到css了,是diy还是魔改看你的心情啦!
我是直接在页面F12修改好了复制到style里去的,其实我不咋会前端,2333。

.v .veditor{min-height: 10rem;
background-image: url(https://cdn.jsdelivr.net/gh/cungudafa/img/images/girls2.png);
background-size: contain;
background-repeat: no-repeat;
background-position: right;
background-color: rgba(255,255,255,0);
resize: none;}
.v .vwrap{padding: 0 0 44px;}
.v .vwrap .vedit{padding-top:20px;}
.v .vwrap .vheader{width: 80%;bottom:0;position: absolute;background: #fff7f7f7;}
.v .vinput{padding:10px 15px; text-align: center;}
.v .vwrap .vheader .vinput{border-bottom:0px}
.v .vwrap .vedit .vctrl{margin-top:-44px;right:0;position:absolute;margin-right:-3px;}
.v .vwrap .vrow{position:absolute;right:0;bottom:0;width:20%;padding-top:0px;}
.v .vrow {font-size: 0;padding: 0px 0;}
.v .vicon {margin-right: 15px;}
.v .vrow .vcol.vcol-30{display: none}
.v .vedit .vctrl span.vpreview-btn{display: none}
.v .vrow .vcol.vcol-70{width: 100%;}
.v .vsubmit.vbtn{border-radius: 0;padding: 0;color: #fff;line-height: 44px;width:100%;border: none;background:#ff9999;}
.v .vcards .vcard .vh .vhead .vsys{background: #fff7f7f7;}
.v .vcards .vcard .vh .vmeta .vat{font-size: 12px;display: block;margin-left: 15px;float: right;color: #fff;background-color: #ff9999;line-height: 20px;padding: 0 6px;border-radius: 3px;}
@media screen and (max-width: 520px){
.v .vwrap .vheader .vinput{width: 33.33%;padding:10px 5px;}
}
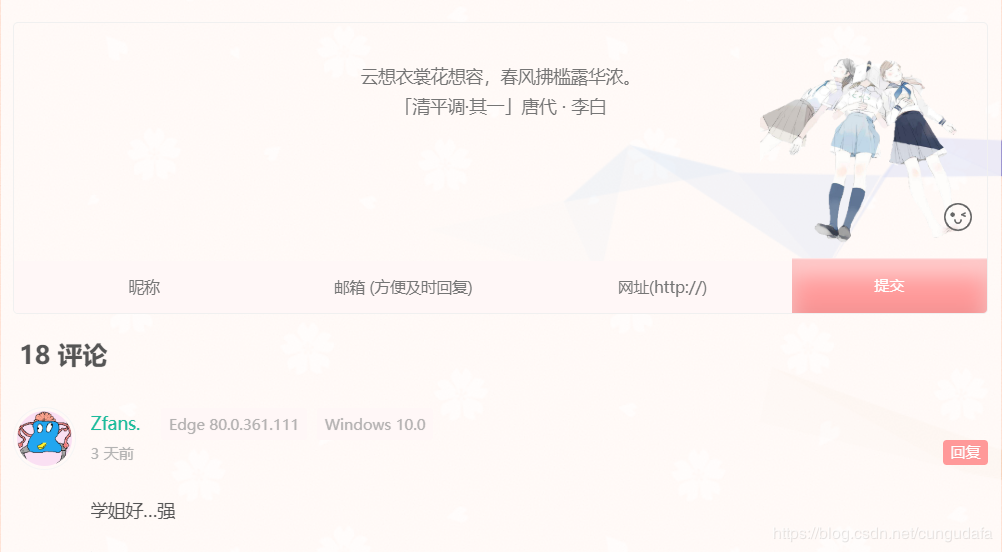
ending~ 撒花。

Valine官方文档
变化挺大的,不再维护了是遗憾吧,总之感谢作者大大的开源,大家都多去支持一下。
Uncle_drew -《valine添加自定义表情》
这一版是1.4.1,参考,点赞!!
Valine - 一款快速、简洁且高效的无后端评论系统
入门使用教程
Valine-实现QQ邮箱识别生成头像地址(完美解决头像问题)
这一条新版本里也没有加,qq拉取部分有所更新
Valine–修复评论者昵称跳转外链出错
作者:cungudafa