Vmware中桥接无法获取IP的解决方法
目录
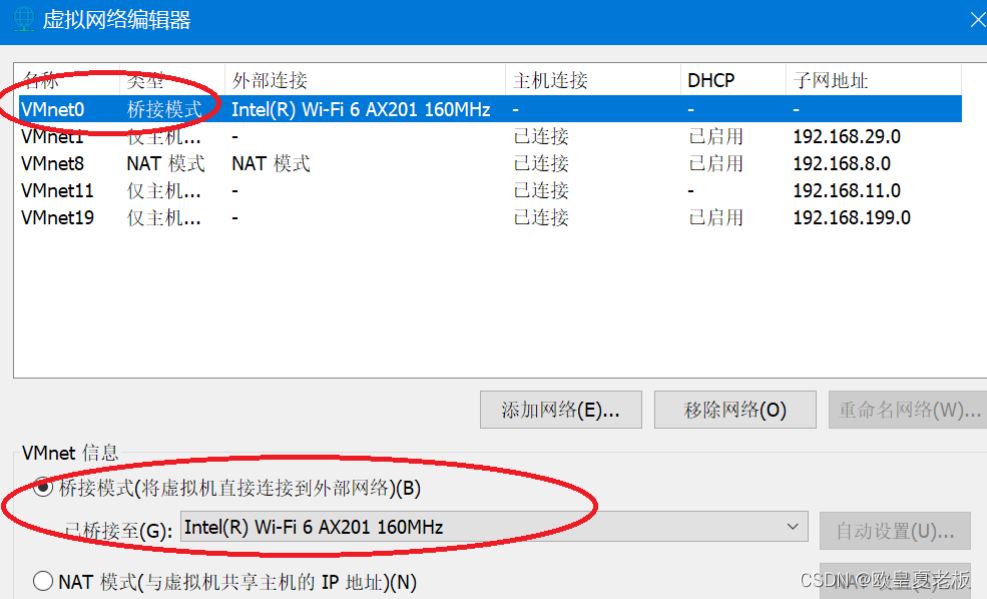
Vmware设置虚拟操作系统网卡为桥接模式后,本应该和本地网卡获取到同一网段的IP的,但现在突然无法获取到IP设置,原因是什么呢?经过查看,发现Vmware中的网络编辑器中的桥接网卡桥接到了一个虚拟网卡上,更改到物理网卡后,虚拟机中的操作系统就获取到了地址,点【编辑】-- 【虚拟网络编辑器】 – 【更改设置】 – 选中VMnet0,类型为桥接模式的那个卡,在已桥接至后边,选择你的物理网卡,如图:
Vmware设置虚拟操作系统网卡为桥接模式后,本应该和本地网卡获取到同一网段的IP的,但现在突然无法获取到IP,原因是什么呢?
经过查看,发现Vmware中的网络编辑器中的桥接网卡桥接到了一个虚拟网卡上,更改到物理网卡后,虚拟机中的操作系统就获取到了地址。操作如下:
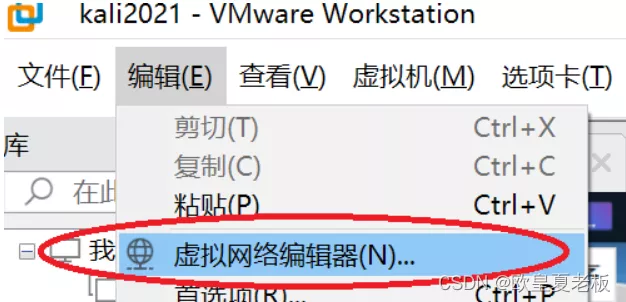
1、点【编辑】 – 【虚拟网络编辑器】(图1) – 【更改设置】
图1:

2、选中VMnet0,类型为桥接模式的那个卡,在已桥接至后边,选择你的物理网卡(图2)
图2:

这是字数补丁,非让贴一段代码,很无奈,Vue组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<script src="../js/vue-router.min-2.7.0.js"></script>
</head>
<body>
<div id="app">
<count></count>
<count></count>
</div>
<!-- 组件模板定义 -->
<template id="count">
<button @click="addnum">点击了{{num}}次</button>
</template>
</body>
<script>
//编写子组件步骤
// 1.定义子组件模板
// 2.声明组件绑定他
// 3.在父亲组件注册
//全局注册
// Vue.component('count1',{
// template:'#count',
// data(){
// return{
// num:0
// }
// }
// })
//局部注册
const count={
template:'#count',
data(){
return{
num:0
}
},
methods:{
addnum(){
this.num++
}
}
}
new Vue({
el:'#app',
data:{
},
methods:{
},
components:{
count
}
// components:{
// //注册组件
// loginform,
// resgisterform
// }
})
</script>
</html>
到此这篇关于Vmware中桥接无法获取IP的解决方法的文章就介绍到这了,更多相关Vmware桥接无法获取IP内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Serwa
2020-03-20
Brenda
2021-03-03
Olga
2021-08-06
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Rhea
2023-08-08
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08
Cybill
2023-08-08
Elsa
2023-08-08