前端开发移动端网页适配常识以及方法
随着携带设备的越来越普及,移动端项目会越来越多的接触。所以想给大家介绍一下移动端适配那点事。
手机分辨率是指什么\color{#159957}{手机分辨率是指什么}手机分辨率是指什么 物理像素(Pel, pixel, pictureelement)
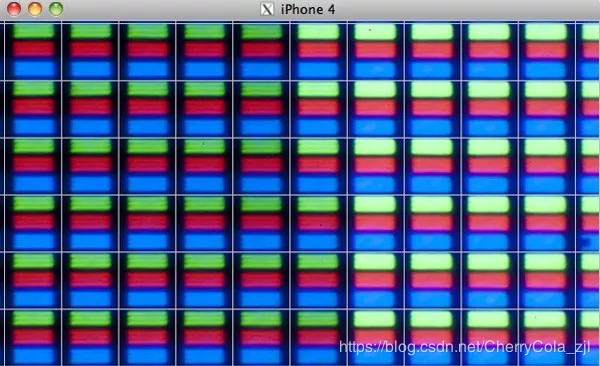
这是 iPhone4 的屏幕像素排列图,每个像素都是由三原色组成的单元。
1080*1920就是横向1080 纵向1920个物理像素点。
随着手机发展 从 720p 1080p 到现在的 2k 4k,逻辑上如果手机分辨率翻倍,岂不是之前的网页都缩小成一半了,不能迭代一次开发一次吧。 为了解决这个问题,就引申出 逻辑分辨率 的概念了
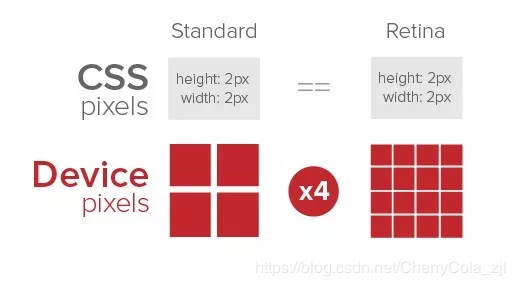
逻辑分辨率(设备独立像素)\color{#159957}{逻辑分辨率(设备独立像素)}逻辑分辨率(设备独立像素)设备独立像素(Density-independent Pixel, DIP) 又称密度无关像素。这个点代表一个可以由程序使用的虚拟像素。就比如 以前 360p 屏幕(宽360个物理像素 高640个物理像素) 的时候,你的 1px(一个逻辑分辨率) 定位一个 物理像素点。等到了 720p(宽720个物理像素 高1280个物理像素) 的时候 1px 定位 2*2个物理像素点


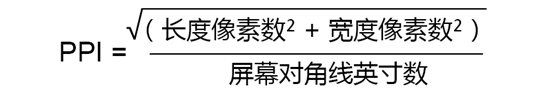
PPI超过326的屏幕就是 视网膜屏幕(Retina),一下引爆了手机显示分辨率的更迭

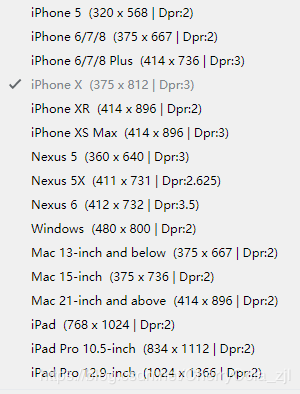
上面设备列表图中的 Dpr算法:
设备像素比(DPR) = 物理像素(DP) / 设备独立像素(DIP)
这样关系就清楚了很多,通俗的说 1个css像素占用多少设备像素
这个数值一般都用在多倍图中,就是UI切图,经常会有一倍图,二倍图(@2x),三倍图(@3x)。
因为图片也是由像素点组成的,如果Dpr为3 ,100*100px 的img 元素,就应该放入一张实际宽高 300*300 的图片,这样才能清楚的展示。如果放入100*100 的图片,没有占满的像素点,会通过算法去取附近点的颜色,图就会模糊。放600*600 的图,也会通过算法取平均色,图就会钝化。
JS
// vue项目
// JS
let dpr = window.devicePixelRatio
if(dpr>=3){
this.imgTimes = '@3x'
} else if(dpr>=2){
this.imgTimes = '@2x'
} else {
this.imgTimes = ''
}
// HTML
![]()
CSS
/* 设备像素比为 1 */
@media only screen and (-webkit-min-device-pixel-ratio: 1), only screen and (min-device-pixel-ratio: 1) {
.points-coupon{background-image: url(/img/pointes-coupins.png)};
}
/* 设备像素比为 2 */
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) {
.points-coupon{background-image: url(/img/pointes-coupins@2x.png)};
}
/* 设备像素比为 3*/
@media only screen and (-webkit-min-device-pixel-ratio: 3), only screen and (min-device-pixel-ratio: 3) {
.points-coupon{background-image: url(/img/pointes-coupins@3x.png)};
}
Viewport(视口)\color{#159957}{Viewport(视口)}Viewport(视口)
一般认为 移动设备上有 三个 viewport
layout viewport移动端浏览器的默认视口, 可以通过 document.documentElement.clientWidth 来获取。
移动设备流行之前,pc网页大行其道,一开始为了让所有网站正常显示,浏览器就决定默认情况下把viewport 设为一个较宽的值(980px)。这样pc端的网站也可以在手机上正常显示。 visual viewport
代表 浏览器可视区域的大小,可以通过 window.innerWidth 来获取 ideal viewport
最理想的 viewport ,宽高等于设备屏幕的物理宽高,剔除了分辨率的干扰,针对同一 ideal viewport 设备开发的网站,都将完美呈现。
理想视口可以 用过 meta标签去实现
宽度等于设备宽度,初始页面缩放1倍(就是不缩放),最小最大缩放1倍,禁止用户缩放
最后这个,viewport-fit=cover 是针对iphone刘海屏的,刘海跟ios底部操作栏会使网页不能全屏
这个视口概念很深,我只是浅显的总结了一下,如果想在深入 就得各位找资料了。
淘宝移动端meta设置
移动端适配历史\color{#159957}{移动端适配历史}移动端适配历史
原始无适配 --》viewport控制缩放 --》媒体查询 --》响应式布局 --》移动端分流 --》Rem 。。。
移动端分流移动端分流原理,主要是通过 UA(User Agent用户代理) 去判断上网设备 比如pc https://www.taobao.com/,移动端输入 pc网址,就会跳转到 https://main.m.taobao.com/。附上判断的js代码
function IsPC() {
var userAgentInfo = navigator.userAgent;
var Agents = ["Android", "iPhone",
"SymbianOS", "Windows Phone",
"iPad", "iPod"];
var flag = true;
for (var v = 0; v 0) {
flag = false;
break;
}
}
return flag;
}
Rem
现在我在做的项目适配用的 vw + rem ,用的还比较顺手。
详情见以前的文章 链接
好的谢谢大家~~~分享先结束,想起什么再补充
作者:CherryCola_zjl