使用Element进行前端开发的详细图文教程
前言
1、添加路由
2、添加页面
3、添加元素
4、添加事件
5、提交表单数据
总结
前言本文介绍如何使用vue-element-admin+element进行前端开发。
我们可以使用element组件很方便的进行前端开发,并且每个组件都已经提供了对应的代码,只需要复制我们需要的功能即可。
前提:下载编译运行vue-elemnt-admin,详细可见vue-element-admin官网
> git clone -b api https://github.com/five3/vue-element-admin.git
> cd vue-element-admin
> npm i
> npm run dev
出现如下显示,说明运行成功,可以访问。

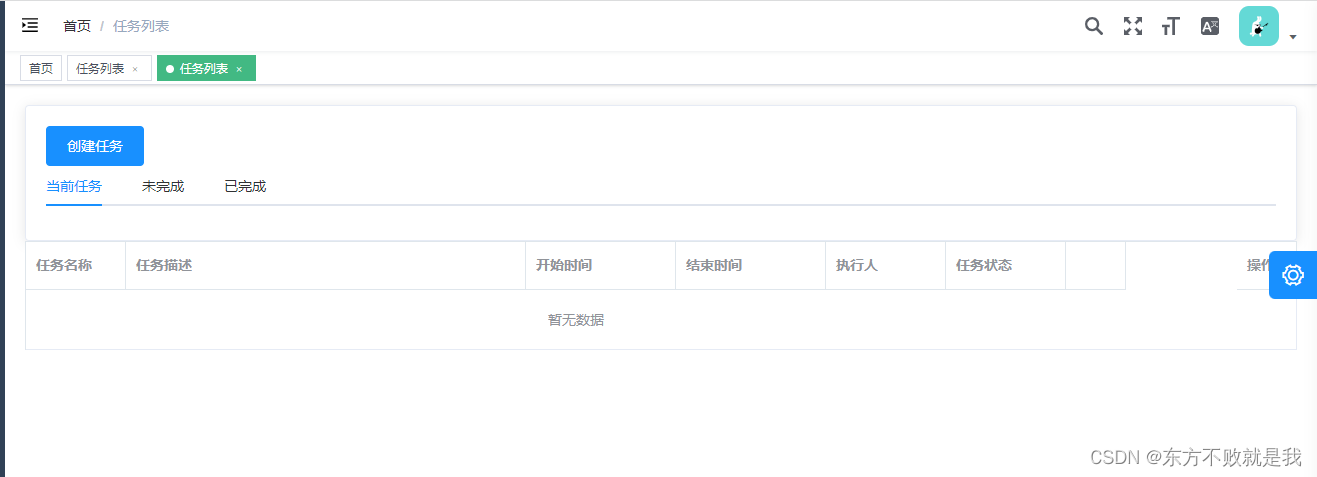
目的:实现任务列表项目前端

1、在src/router/index.js文件,并在constantRoutes列表中追加一个路由子项
{
path: '/todo',
component: Layout,
redirect: '/todo/index',
hidden: false,
children: [
{
path: 'index',
component: () => import('@/views/todo/index'),
name: 'Profile',
meta: { title: '任务列表', icon: 'list', noCache: true }
}
]
}
2、添加页面
创建一个路径为src/views/todo的目录,同时在该目录下创建一个名为index.vue的文件
<template></template>
<div class="app-container"></div>
<h1></h1>{{ title }}</h1></h1>
</div>
</template>
<script></script>
export default {
name: 'Todo',
data() {
return {
title: '任务列表'
}
}
}
</script>
3、添加元素
页面上的当前任务、未完成、已完成,实际是三个tab标签页
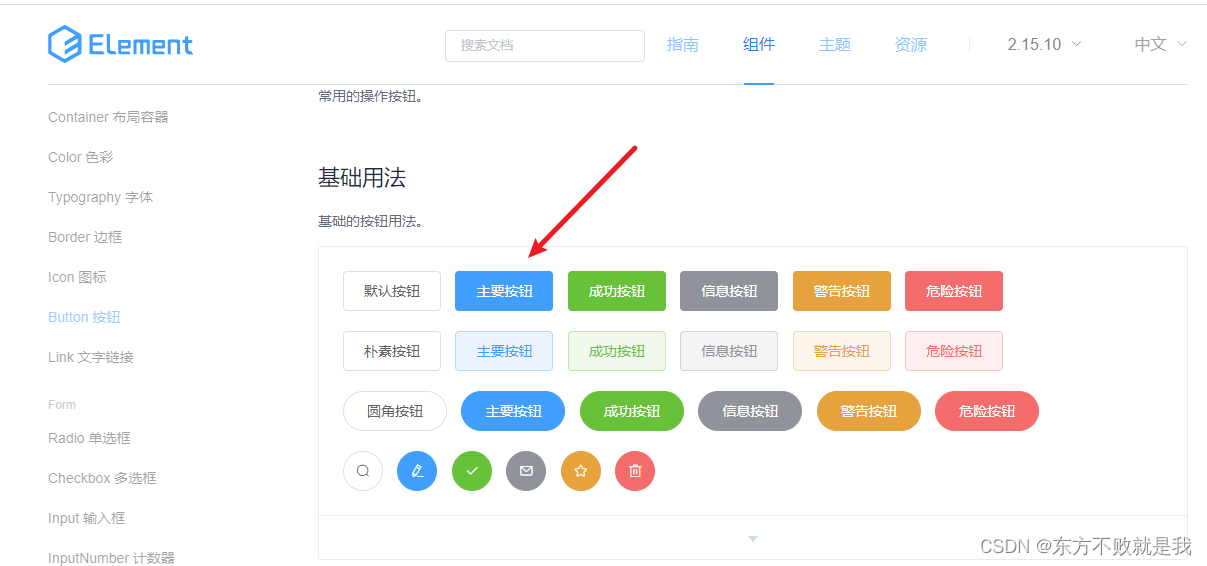
打开element网站,找到tab标签页这个组件,找到想要的效果,打开代码复制到index.vue

创建任务按钮是一个按钮。

<el-button type="primary" @click="createTask">创建任务</el-button>
任务名称这一行是一个table表格

<el-table
:data="tableData"
border
style="width: 100%;">
<el-table-column
fixed
prop="name"
label="任务名称"
width="100">
</el-table-column>
<el-table-column
prop="desc"
label="任务描述"
width="400">
</el-table-column>
<el-table-column
prop="start_time"
label="开始时间"
width="150">
</el-table-column>
<el-table-column
prop="end_time"
label="结束时间"
width="150">
</el-table-column>
<el-table-column
prop="assign"
label="执行人"
width="120">
</el-table-column>
<el-table-column
prop="status"
label="任务状态"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="60">
<template slot-scope="scope">
<el-button type="text" size="small" @click="editTask(scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>

最后个表格列-操作下面,还包括一个编辑的text按钮。
<el-table-column
fixed="right"
label="操作"
width="60">
<template slot-scope="scope">
<el-button type="text" size="small" @click="editTask(scope.row)">编辑</el-button>
</template>
</el-table-column>
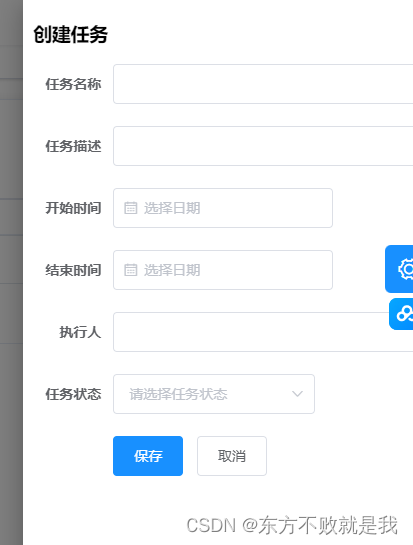
点击创建任务,右侧弹出一个面板


这其实是一个抽屉组件,组件内是一个表单组件。
4、添加事件在页面代码中通过@click属性来绑定事件处理函数,还需要在methods对象中定义对应的处理函数对象
export default {
name: 'Todo',
data() {
return {
...
form: {
'name': '',
'desc': '',
'start_time': '',
'end_time': '',
'assign': '',
'status': ''
}
}
},
methods: {
createTask () {
this.title = '创建任务';
this.drawer = true;
this.form = {};
},
editTask (row) {
this.title = '编辑任务';
this.drawer = true;
this.form = row;
},
onSubmit() {
console.log('submit!');
}
}
}
5、提交表单数据
在之前的内容中已经完成了页面的设计和交互,这里需要做的是把表单的内容提交到服务器端。Vue中发送ajax请求到服务器端推荐使用axios组件,而vue-element-admin框架已经集成并封装了该组件。首先,在src/api目录下新建一个todo.js的文件
import request from '@/utils/request'
export function submit (data) {
return request({
url: '/api/todo',
method: 'post',
headers: {
'Content-Type': 'application/json'
},
data
})
}
这里定义了一个发送ajax请求的submit函数,该函数实际上调用了封装好axios组件的request函数,并将请求相关的url、method、headers、data数据传递给该底层函数。之后,在src/views/todo/index.vue页面中引入定义好的submit函数,并将onSubmit处理函数中的内容进行替换。
<script>
import {submit} from '@/api/todo'
…
onSubmit () {
submit(this.form).then((response)=>{
if (response.code === 0) {
this.$message({
showClose: true,
message: '保存成功!',
type: 'success'
});
}
})
}
</script>
这里调用submit函数,把表单数据提交给requests,然后获取返回结果response。
当response为0时,返回message。
任务内容提交到服务器之后,还需要再次从服务器拉取下来以便于查看。与提交数据到服务器类似,从服务器获取数据同样需要通过ajax方式来发送HTTP请求。具体要做的是在src/api/todo.js文件中新建一个名为pullData的函数。具体内容如下:
export function pullData (par) {
return request({
url: '/api/todo',
method: 'get',
params: par
})
}
然后,在src/views/todo/index.vue文件中引入该函数,同时定义一个调用该函数的新函数getTaskData。
getTaskList (tab) {
pullData({tab: tab}).then((response)=>{
if (response.code === 0) {
this.tableData = response.data;
}
})
}
同时在点击tab加载页面时,调用该函数
mounted() {
this.getTaskList(this.activeTab)
},
完整代码的分支路径为:https://github.com/five3/vue-element-admin/tree/todo
总结到此这篇关于使用Element进行前端开发的文章就介绍到这了,更多相关Element前端开发内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!