AndroidSwipeRefreshLayout超详细讲解
1. 控件说明
2. API介绍
3. 使用方法
3.1 布局文件
3.2 界面代码
4. 注意事项
1. 控件说明SwipeRefreshLayout是google官方推荐使用的下拉刷新的控件,如果用户想通过垂直滑动手势刷新视图的内容,就可以使用它。
实例化此控件的Activity应添加一个 OnRefreshListener,以便在完成滑动刷新手势时收到通知。 SwipeRefreshLayout 会在每次手势再次完成时通知监听器,监听器负责确定何时实际启动其内容的刷新。如果监听器不需要有刷新动作,通过调用 setRefreshing(false) 来取消任何刷新的视觉指示。如果用户要禁用手势和进度动画,可以通过调用 setEnabled(false)实现。
SwipeRefreshLayout 经常与ListView RecyclerView CardView控件一起使用,用来刷新数据显示。
SwipeRefreshLayout 在xml文件中角色:它作为手势刷新视图的父布局控件,并且只支持一个直接子控件。
2. API介绍| 方法 | 说明 |
| setRefreshing(boolean refreshing) | 设置刷新状态,true表示正在刷新,false表示取消刷新。 |
| isRefreshing() | 判断当前的状态是否是正处于刷新状态。 |
| setSize(int size) | 设置下拉刷新图标的大小, 只支持两种: DEFAULT 和 LARGE |
| setColorSchemeResources(int…colorReslds) | 设置进度View的组合颜色,在手指上下滑时使用第一个颜色,在刷新中,会一个个颜色进行切换 |
| setColorSchemeResources(@ColorRes int... colorResIds) | 设置刷新图标的颜色, 在手指下滑刷新时使用第一个颜色,和 setColorSchemeColors 传递的参数不一样,这里是传入int colorResIds |
| setProgressBackgroundColorSchemeResource(@ColorRes int colorRes) | 设置刷新图标的背景颜色,默认为白色 |
| setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener) | 设置监听,需要重写onRefresh()方法,顶部下拉时会调用这个方法,在里面实现请求数据的逻辑,设置下拉进度条消失等等。 |
| setProgressViewOffset(boolean scale, int start, int end) | 设置动画样式下拉的起始点和结束点,scale设置是否需要放大或者缩小动画, 第一个参数:默认为false,设置为true,下拉过程中刷新图标就会从小变大 第二个参数:起始位置,刷新图标距离顶部像素px 第三个参数:结束位置,刷新图标距离顶部像素px |
| setProgressViewEndTarget(boolean scale, int end) | 设置动画样式下拉的结束点 scale设置是否需要放大或者缩小动画, 第二个参数:结束位置,刷新图标距离顶部像素px |
| setSlingshotDistance(@Px int slingshotDistance) | 设置可以将刷新指示器拉出其静止位置的距离(以像素为单位) |
| setEnabled(boolean enabled) | false:禁用手势下拉刷新动画 |
这些API 都是通过代码测试后,做的解释说明,还是比较准确的。
3. 使用方法 3.1 布局文件<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/swipeLayout">
<TextView
android:id="@+id/text_test"
android:layout_width="match_parent"
android:layout_height="match_parent"
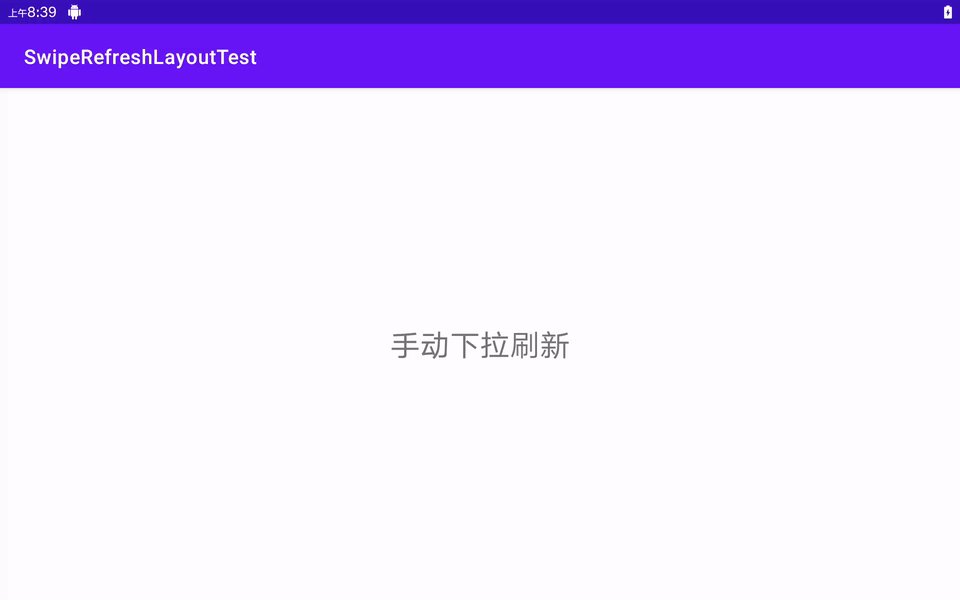
android:text="手动下拉刷新"
android:gravity="center"
android:textSize="30dp"/>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</RelativeLayout>
SwipeRefreshLayout 作为父控件, 它仅仅只能有一个子控件,比如TextView ListView CardView 其他等...
3.2 界面代码public class MainActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener{
private SwipeRefreshLayout swipeRefreshLayout;
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
swipeRefreshLayout = findViewById(R.id.swipeLayout);
mTextView = findViewById(R.id.text_test);
//设置下拉刷新图标的大小 只支持两种: DEFAULT 和 LARGE
swipeRefreshLayout.setSize(CircularProgressDrawable.LARGE);
//设置刷新图标的颜色,在手指下滑刷新时使用第一个颜色,在刷新中,会一个个颜色进行切换 这里是传入 int... colors
swipeRefreshLayout.setColorSchemeColors(Color.BLACK, Color.GREEN, Color.RED, Color.YELLOW, Color.BLUE);
//设置刷新图标的颜色, 在手指下滑刷新时使用第一个颜色,和 setColorSchemeColors 传递的参数不一样,这里是传入int colorResIds
swipeRefreshLayout.setColorSchemeResources(R.color.red, R.color.blue, R.color.green);
//设置刷新图标的背景颜色
swipeRefreshLayout.setProgressBackgroundColorSchemeResource(R.color.teal_200);
//设置动画样式下拉的起始点和结束点,scale设置是否需要放大或者缩小动画
// 第一个参数:默认为false,设置为true,下拉过程中刷新图标就会从小变大
// 第二个参数:起始位置,刷新图标距离顶部像素px
// 第三个参数:结束位置,刷新图标距离顶部像素px
//swipeRefreshLayout.setProgressViewOffset(false, 100, 200);
//设置动画样式下拉的结束点 scale设置是否需要放大或者缩小动画
// 第二个参数:结束位置,刷新图标距离顶部像素px
//swipeRefreshLayout.setProgressViewEndTarget(false, 500);
//设置可以将刷新指示器拉出其静止位置的距离(以像素为单位)
//swipeRefreshLayout.setSlingshotDistance(600);
//false:禁用手势下拉刷新动画
//swipeRefreshLayout.setEnabled(false);
//设置监听器,需要重写onRefresh()方法
swipeRefreshLayout.setOnRefreshListener(this);
}
@Override
public void onRefresh() {
Log.e("test", "===是否==正在刷新中====" + swipeRefreshLayout.isRefreshing());
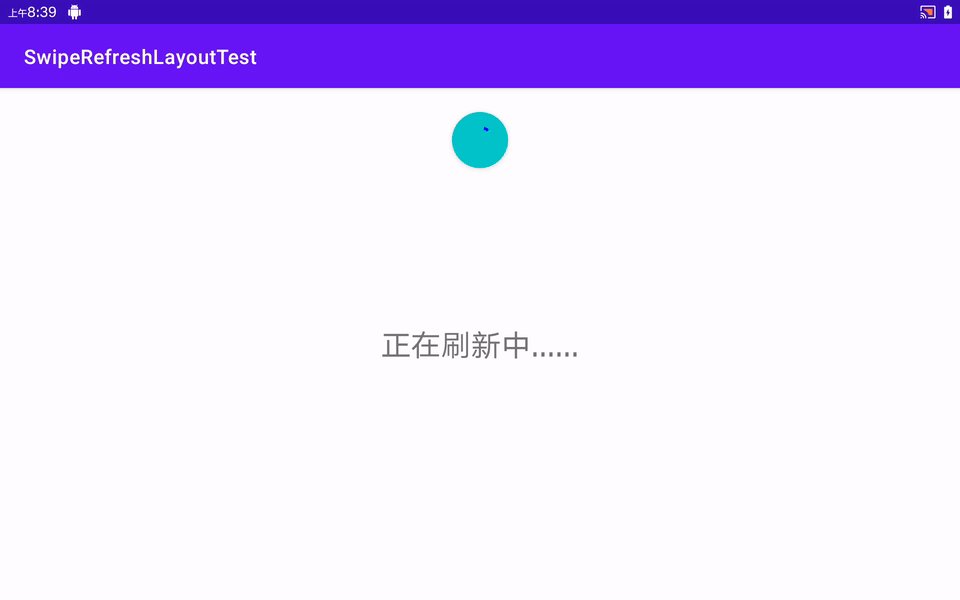
mTextView.setText("正在刷新中......");
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
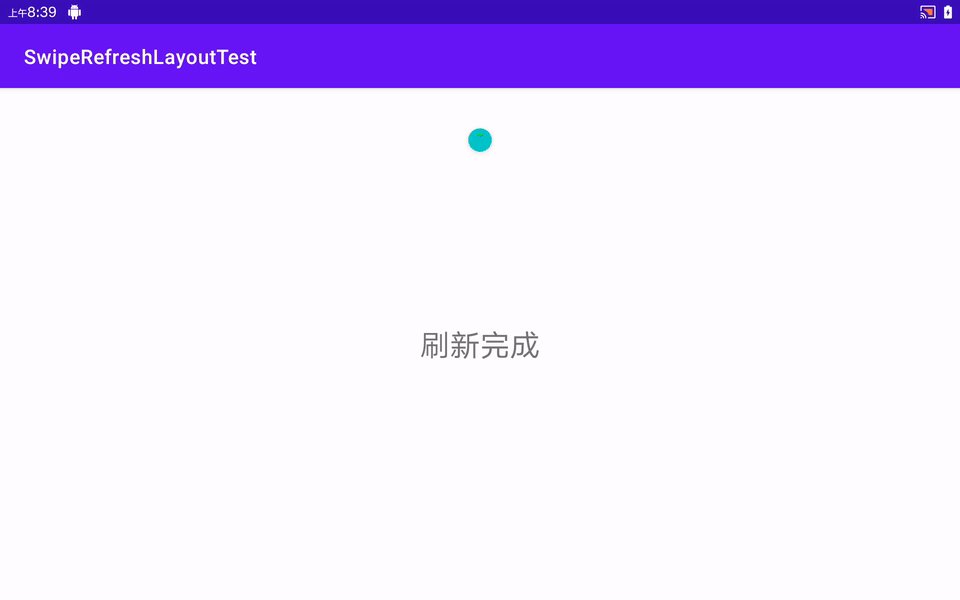
mTextView.setText("刷新完成");
//注意事项:当完成数据更新后一定要调用 setRefreshing(false),不然刷新图标会一直转圈,不会消失
swipeRefreshLayout.setRefreshing(false);
}
}, 3000);
}
代码解读:
当手势下拉刷新界面打印log如下:
28100 28100 E test : ===是否==正在刷新中====true
效果图:

响应刷新手势
(1)当用户做出滑动手势时,系统会显示进度指示器并调用应用的回调方法。您的回调方法负责应用数据的实际更新。
(2)如需响应应用中的刷新手势,请实现 SwipeRefreshLayout.OnRefreshListener 接口及其 onRefresh() 方法。
(3)当用户做出滑动手势时,系统会调用 onRefresh() 方法。
实际更新操作的代码放在单独的方法中,并通过onRefresh() 实现调用该更新方法。
当完成数据更新后一定要调用setRefreshing(false), 调用此方法可指示SwipeRefreshLayout移除进度指示器并更新视图内容。
4. 注意事项当完成数据更新后,记得一定要调用setRefreshing(false) 方法,不然刷新图标会一直转圈,不会消失。
到此这篇关于Android SwipeRefreshLayout超详细讲解的文章就介绍到这了,更多相关Android SwipeRefreshLayout内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!