python自动化实现的简单使用
环境配置
定位
1.Link_text定位超链接
2.混合元素定位
3.Xpath定位(通常)
4.css定位
操作
1.实现输入框自动输入
2.清空输入框
3.上传文件
4.自动化执行javaScript方法
5.浏览器窗口切换
6.切换ifame
7.alert窗口切换
8.模拟鼠标经过操作
9.模拟拖拽操作?
10.隐式等待?
11.显示等待?
测试
1.自动填写登录csdn
2.隐式登录百度地图?
环境配置pycharm环境配置
下载chrome drives.exe,版本选择要和chrome浏览器版本相近放在python目录script下
在pycharm输入以下代码使python配合seninum实现自动化输入
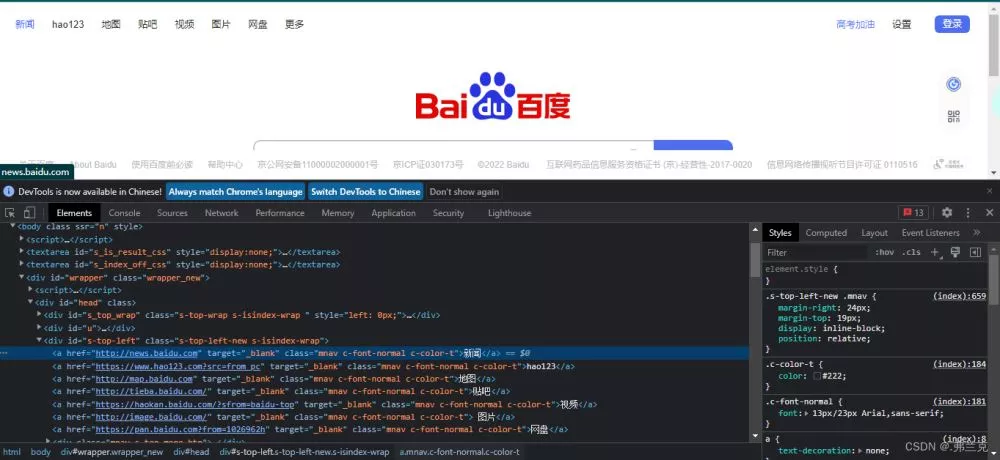
定位 1.Link_text定位超链接
from selenium import webdriver
#创建浏览器
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
#根据linktext方法定位超链接属性界面字样"新闻",看是否打开新闻超链接(注意link_text值用单引号)
#driver.find_element_by_link_text('新闻').click()
#根据partial_linktext方法定位超链接属性界面模糊字样"地",看是否打开地图超链接
driver.find_element_by_partial_link_text('地').click()
import time
# 沉睡的目的是让程序进行地慢一点方便观看,有时候是等待元素渲染完成
time.sleep(5)
#关闭浏览器
#driver.quit()
2.混合元素定位
a.属性定位方式
#查找所有id=root的元素
driver.find_element_by_xpath('//*[@id="root"]
b.查找所有id值包含"con"的所有元素
注:contains()是个函数
//*[contains(@id,"con")]
c.查找所有包含id=footerLayer 且 包含class=relativeFooterLayer的所有元素
//*[@id="footerLayer" and @class="relativeFooterLayer" ]
d. 查找所有包含id=footerLayer 或者 包含class=relativeFooterLayer的所有元素
/*[@id="footerLayer" or @class="relativeFooterLayer" ]
f.查找 class以mod开头的div属性
//div[starts-with(@class,'mod')]
3.Xpath定位(通常)

1.绝对定位
从顶层一层一层往下找对应的元素
缺点:页面改动,绝对地址就会发生改变,将会定位错误
from selenium import webdriver
import time
#创建浏览器
driver = webdriver.Chrome()
driver.get("https://www.ctrip.com/")
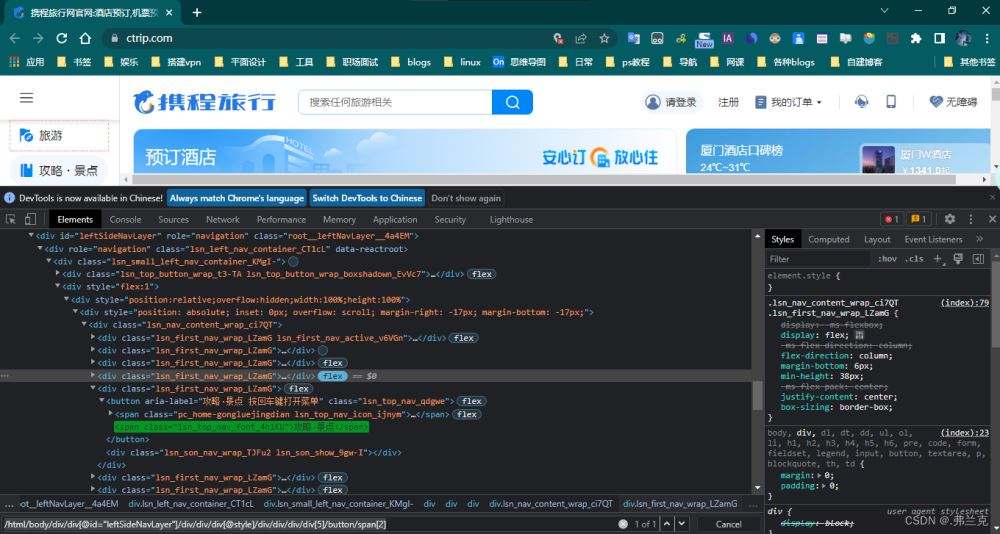
#使用xpath方法绝对定位点击携程的攻略.景点功能
driver.find_element_by_xpath('/html/body/div/div[@id="leftSideNavLayer"]/div/div/div[@style]/div/div/div/div[6]').click()
#沉睡的目的是让程序进行地慢一点方便观看,有时候是等待元素渲染完成
sleep(2)
#关闭浏览器
driver.quit()
相对定位(经常)
from selenium import webdriver
import time
#创建浏览器
driver = webdriver.Chrome()
driver.get("https://www.ctrip.com/")
#使用xpath方法模糊定位点击携程的攻略.景点功能
driver.find_element_by_xpath('//body//div[@id="root"]//div[@class="lsn_first_nav_wrap_LZamG"][5]').click()
#沉睡的目的是让程序进行地慢一点方便观看,有时候是等待元素渲染完成
sleep(2)
#关闭浏览器
driver.quit()
4.css定位
注意:
1.空格是跨越一级或多级元素
2.>表示下层子标签
3.属性:nth-child(1) ,表示相同属性第一个
#表示id
查找所有id=ie-update的元素
#ie-update
.表示class
查找所有class=lsn_first_nav_wrap_LZamG的元素
.lsn_first_nav_wrap_LZamG
事例
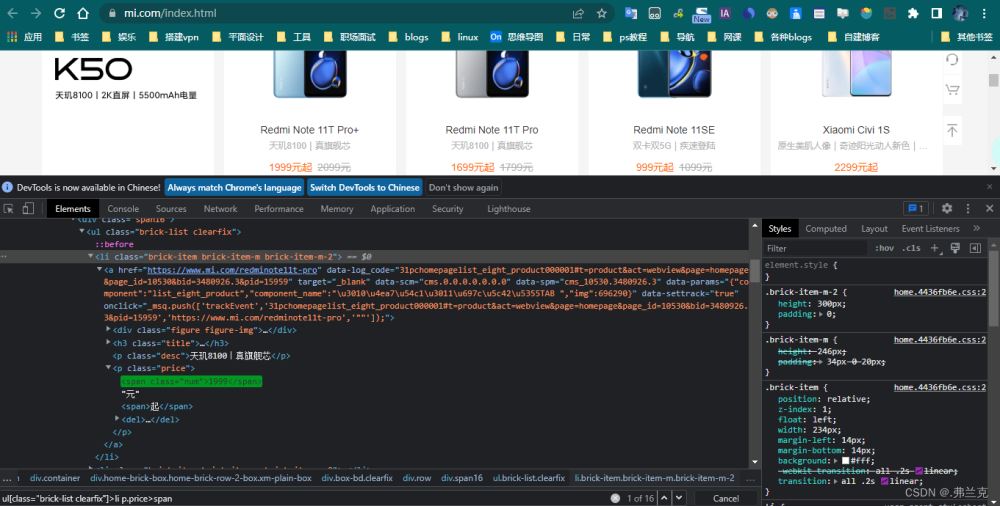
为了定位小米note 11T pro+的价格

#表示定位class值是brick-list clearfix的ul标签之下的li标签,跨越多个层级下class名为price的p标签,下的span标签
ul[class="brick-list clearfix"]>li p.price>span
操作
1.实现输入框自动输入

#此操作会自动打开浏览器,百度网址,输入"你还好吗","你怎么样了","你今天过的怎么样,充实吗?"其中之一,而且加载时间会变慢五秒,完成以上结果后,会自动关闭页面
from selenium import webdriver
#创建浏览器
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
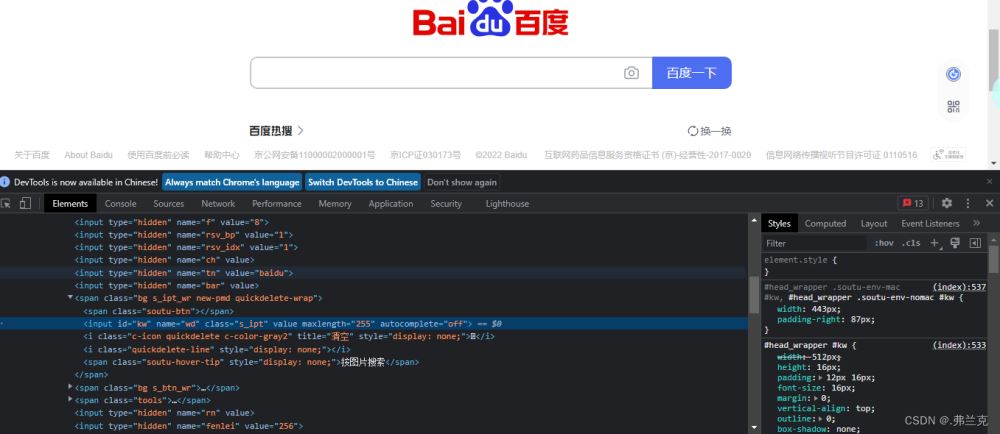
#根据id属性定位元素
#driver.find_element_by_id('kw').send_keys("你还好吗")
#根据class属性定位元素
#driver.find_element_by_class_name('s_ipt').send_keys("你怎么样了")
#根据name属性定位元素
driver.find_element_by_name('wd').send_keys("你今天过的怎么样,充实吗?")
import time
#沉睡的目的是让程序进行地慢一点方便观看,有时候是等待元素渲染完成
time.sleep(5)
#关闭浏览器
driver.quit()
2.清空输入框
from selenium import webdriver
import time
#创建浏览器,打开百度输入框
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
#定义变量th为输入框
th=driver.find_element_by_id('kw')
#在输入框中输入文字,清空,再输入
time.sleep(3)
th.send_keys("说不完的话.....")
time.sleep(1)
th.clear()
th.send_keys("你还好吗")
time.sleep(2)
#关闭浏览器
driver.quit()
3.上传文件
百度自动上传图片搜索
from selenium import webdriver
import time
#创建浏览器
driver=webdriver.Chrome()
#浏览器输入百度网址
driver.get("https://www.baidu.com/")
#点击上传按钮
driver.find_element_by_xpath('/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/span[1]').click()
#点击选择文件
driver.find_element_by_xpath('/html/body/div[1]/div[1]/div[5]/div/div/form/div/div[2]/div[2]/input').send_keys('C:\\Users\\hhh\\Desktop\\百度元素.png')
time.sleep(6)
driver.quit()
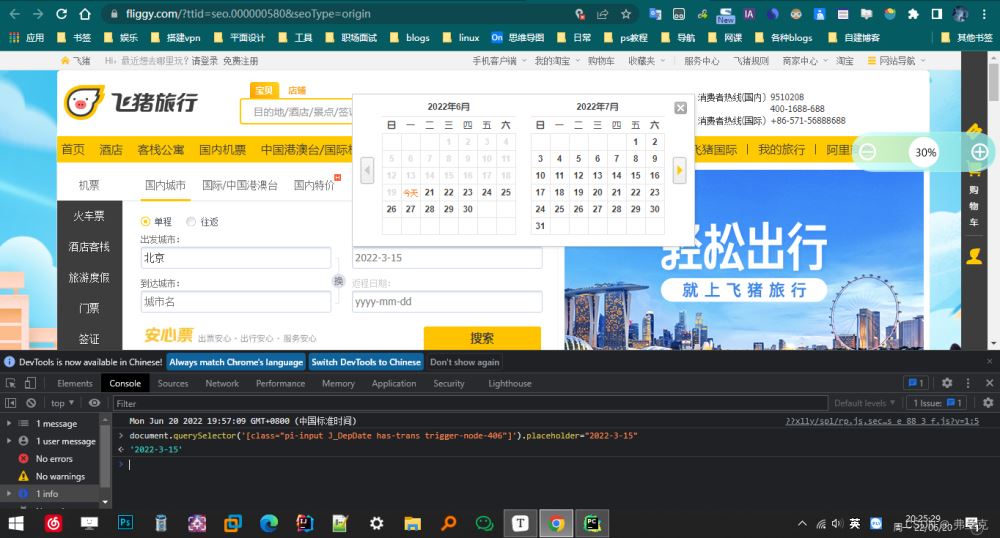
4.自动化执行javaScript方法

在f12下console下输入以下代码
#因为日期每月的每天位置都不一样,所以引入了document.querySelector()方法
#来查找class名为td的标签中的id值是"June-29-2022"
#所以若想点击其他日期,直接改变id值就行
document.querySelector('[class="pi-input J_DepDate has-trans trigger-node-406"]').placeholder="2022-3-15"
在python下执行javaScript格式
driver.execute_script('document.querySelector(\'[class="pi-input J_DepDate has-trans trigger-node-406"]\').placeholder="2022-3-15"')
5.浏览器窗口切换
from selenium import webdriver
import time
#创建浏览器,打开百度输入框
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
#在输入框中搜索
driver.find_element_by_id('kw').send_keys("hello,world")
time.sleep(2)
#点击搜索
driver.find_element_by_id('su').click()
#点击文本的百度百科
driver.find_element_by_xpath('//div[@class="bk_polysemy_1Ef6j"]//a').click()
time.sleep(5)
#获取所有的浏览器窗口
windows=driver.window_handles
#选中第二个新开的浏览器窗口
driver.switch_to.window(windows[-1])
#切换到第一个浏览器窗口
driver.switch_to.window(windows[0])
6.切换ifame
为什么要切换ifame
原因是网页嵌套一个网页,不切换ifame,定位不到元素
from selenium import webdriver
import time
#创建浏览器,打开阿里云注册界面
driver = webdriver.Chrome()
driver.get("https://account.aliyun.com/register/qr_register.htm")
#定义一个变量frame ,值是定位frame元素
frame = driver.find_element_by_id('alibaba-register-box')
#切到html下frame页面
driver.switch_to.frame(frame)
#在注册界面账号栏输入账号
driver.find_element_by_xpath('//div[@class=" next-form-item-control"]//input').send_keys("17655870668")
#在注册界面账号栏输入密码
driver.find_element_by_xpath('//div[@class="pwd-wrap"] //input[@type="password"]').send_keys("edwdaf")
#再次切换到frame外层
driver.switch_to.parent_frame()
time.sleep(3)
driver.quit()
7.alert窗口切换
from selenium import webdriver
import time
#创建浏览器
driver = webdriver.Chrome()
#打开我的本地弹窗html文件
driver.get("E:\\python_pro\\venv\\1.html")
#定义一个变量用于弹出的alert窗口
alert = driver.switch_to.alert
print(alert.text)
time.sleep(3)
driver.quit()
8.模拟鼠标经过操作


from selenium import webdriver
import time
#引入 ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
#创建浏览器
driver = webdriver.Chrome()
#打开京东界面
driver.get("https://www.jd.com")
time.sleep(3)
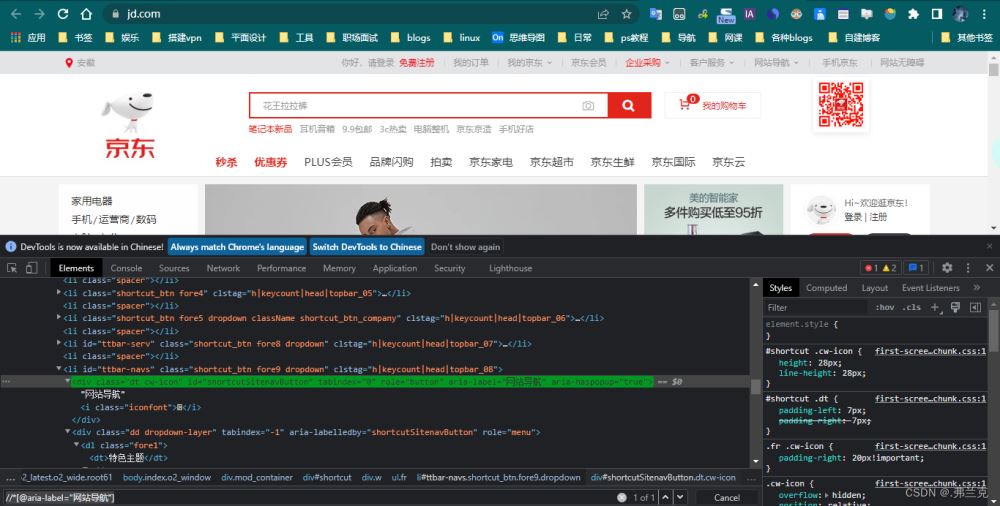
#定义一个变量m用于接收"网站导航"定位
m = driver.find_element_by_xpath('//*[@aria-label="网站导航"]')
#传入变量m,并使鼠标悬停在"网站导航"
ActionChains(driver).move_to_element(m).perform()#perform()方法代表执行的意思
time.sleep(3)
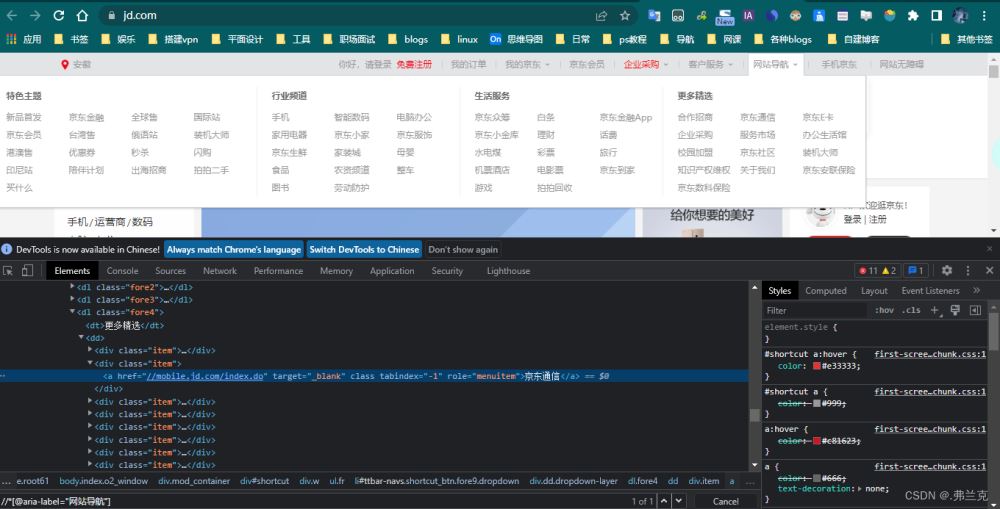
#定义一个变量x用于接收"京东通信"定位
x = driver.find_element_by_xpath('//a[@role="menuitem" and text()="京东通信"]')
#传入变量x,并使鼠标点击悬停在"网站导航"的"京东通信"子页面
ActionChains(driver).move_to_element(x).click().perform()
time.sleep(3)
driver.quit()
9.模拟拖拽操作?
from selenium import webdriver
import time
#引入 ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
#创建浏览器
driver = webdriver.Chrome()
action= ActionChains(driver)
#打开地图界面
driver.get("https://map.baidu.com/@11590057.96,4489812.75,4z")
time.sleep(6)
time.sleep(3)
#定位地图的定位
u=driver.find_element_by_xpath('//*[@type="system"]')
# move_to_element(mask)移动到这个元素,click_and_hold()按下鼠标,move_by_offset(50,30)偏移量拖动,release()松开鼠标,perform()执行操作
action.move_to_element(u).click_and_hold().move_by_offset(50,30).release().perform()
time.sleep(3)
driver.quit()
10.隐式等待?
为了解决一段时间页面弹出登录窗口
from selenium import webdriver
import time
#引入 ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
#创建浏览器
driver = webdriver.Chrome()
#隐式等待页面元素时间(0-15s)
driver.implicitly_wait(15)
#打开地图界面
driver.get("https://map.baidu.com/@11590057.96,4489812.75,4z")
#记录开始时间
start_time = time.perf_counter()
#点击账号输入
driver.find_element_by_xpath('//*[@name="userName"]').send_keys('1321454654')
#点击密码输入
driver.find_element_by_xpath('//*[@name="password"]').send_keys('zawwe343234')
#点击登录
driver.find_element_by_xpath('//*[@value="登录"]').click()
action= ActionChains(driver)
#定位地图的定位
u=driver.find_element_by_xpath('//*[@type="system"]')
# move_to_element(mask)移动到这个元素,click_and_hold()按下鼠标,move_by_offset(50,30)偏移量拖动,release()松开鼠标,perform()执行操作
action.move_to_element(u).click_and_hold().move_by_offset(50,30).release().perform()
time.sleep(3)
driver.quit()
11.显示等待?
可以控制单个元素等待时间
from selenium import webdriver
import time
#引入显示等待函数
import selenium.webdriver.support.expected_conditions as EC
from selenium.webdriver.common.by import By
#创建浏览器
driver = webdriver.Chrome()
#打开地图界面
driver.get("https://map.baidu.com/@11590057.96,4489812.75,4z")
#记录开始时间
#start_time = time.perf_counter()
WebDriverWait(driver,5).until(EC.presence_of_element_located(By.CSS_SELECTOR,'//*[@name="userName"]'))
#记录结束时间
#end_time = time.perf_counter()
#print(f'{end_time - start_time} s')
#点击账号输入
driver.find_element_by_xpath('//*[@name="userName"]').send_keys('345761231')
#点击密码输入
driver.find_element_by_xpath('//*[@type="password" and @name="password"]').send_keys('21323dwe')
# time.sleep(3)
# driver.quit()
测试
1.自动填写登录csdn
from selenium import webdriver
import time
#创建浏览器
driver=webdriver.Chrome()
#浏览器输入csdn网址
driver.get("https://www.csdn.net/?spm=1000.2115.3001.4476")
#找到超链接文本登录/注册,然后点击
driver.find_element_by_link_text('登录/注册').click()
#点击登录方式-密码登录
driver.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div[1]/div[1]/span[4]').click()
#输入csdn账号
driver.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div/div[2]/div/div[1]/div/input').send_keys('账号')
#输入csdn密码
driver.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div/div[2]/div/div[2]/div/input').send_keys('密码')
#登录
driver.find_element_by_xpath('/html/body/div[2]/div/div[2]/div[2]/div[1]/div/div[2]/div/div[4]/button').click()
time.sleep(10)
driver.quit()
2.隐式登录百度地图?
from selenium import webdriver
import time
#引入 ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
#创建浏览器
driver = webdriver.Chrome()
#隐式等待页面元素时间(0-15s)
driver.implicitly_wait(5)
#打开地图界面
driver.get("https://map.baidu.com/@11590057.96,4489812.75,4z")
#记录开始时间
#start_time = time.perf_counter()
#点击账号输入
driver.find_element_by_xpath('//*[@name="userName"]').send_keys('423425465')
#点击密码输入
driver.find_element_by_xpath('//*[@type="password" and @name="password"]').send_keys('8vsdrw5')
# 点击登录
driver.find_element_by_xpath('//*[@value="登录" and @type="submit"]').click()
#记录结束时间
#end_time = time.perf_counter()
#print(f'{end_time - start_time} s')
action = ActionChains(driver)
#定位地图的定位
u=driver.find_element_by_xpath('//*[@type="system"]')
#move_to_element(mask)移动到这个元素,click_and_hold()按下鼠标,move_by_offset(50,30)偏移量拖动,release()松开鼠标,perform()执行操作
action.move_to_element(u).click_and_hold().move_by_offset(50,30).release().perform()
# time.sleep(3)
# driver.quit()
到此这篇关于python自动化实现的简单使用的文章就介绍到这了,更多相关python自动化 内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!