Python可视化神器pyecharts绘制饼状图
饼图
概念
用法
优势
饼状图系列模板
简单多色饼状图(类别可配色)
象形饼状图
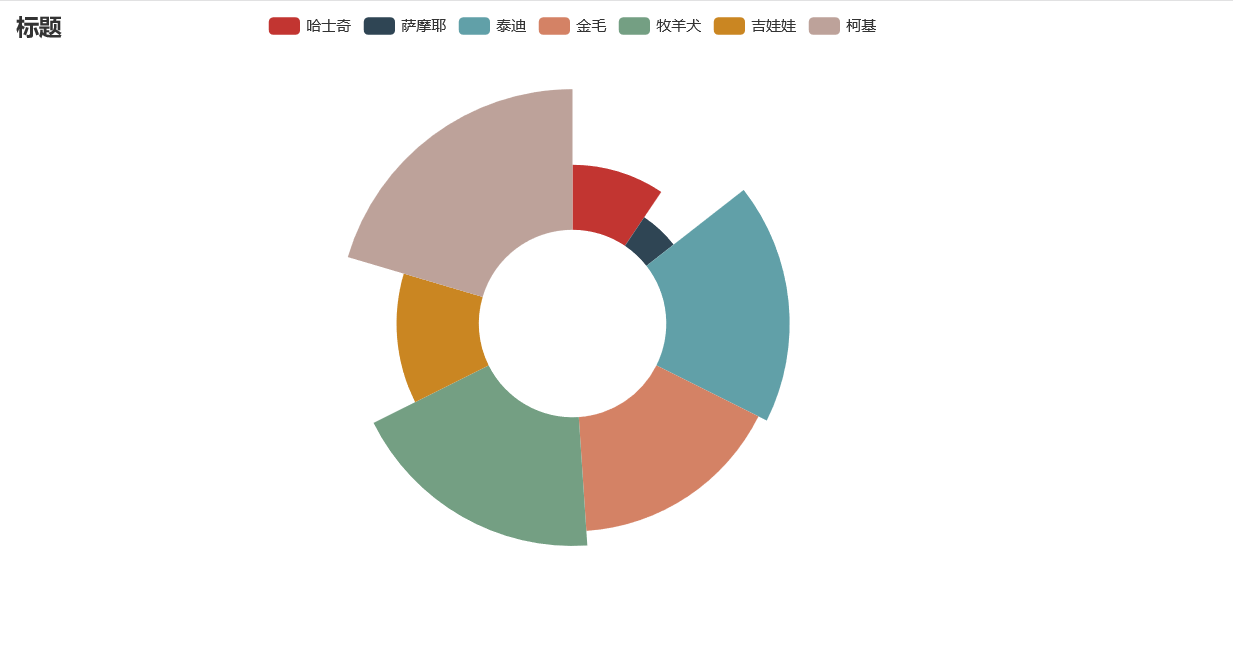
环形饼状图
不调色饼状图(大小位置可控制)
数据类别大量显示柱状图
多饼状图同时显示
玫瑰饼状图双图显示
环形饼状图(数据标签左放)
饼图 概念饼图(pie chart)是用圆形及圆内扇形的角度来表示数值大小的图形,它主要用于表示一个样本(或总体)中各组成部分的数据占全部数据的比例。仅排列在工作表的一列或一行中的数据可以绘制到饼图中。饼图显示一个数据系列 (数据系列:在图表中绘制的相关数据点,这些数据源自数据表的行或列。图表中的每个数据系列具有唯一的颜色或图案并且在图表的图例中表示。可以在图表中绘制一个或多个数据系列。饼图只有一个数据系列。)中各项的大小与各项总和的比例。
用法1、仅有一个要绘制的数据系列
2、要绘制的数值没有负值
3、要绘制的数值几乎没有零值
4、类别数目无限制
5、各类别分别代表整个饼图的一部分
6、各个部分需要标注百分比(也可以不需要,注明数量也可)
优势能够直观的反映出每个数据类别的大体占比,便于我们快速的得出结论。
饼状图系列模板 简单多色饼状图(类别可配色)选用大量的数据集,可以进行对类别的配色,直观的反映每一个类别的占比情况,非常好看。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add("", [list(z) for z in zip(Faker.choose(), Faker.values())])#可更改
.set_colors(["blue", "green", "cyan", "red", "pink", "orange", "purple"])#颜色可添加
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-标题"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("简单多饼状图.html")
)
print([list(z) for z in zip(Faker.choose(), Faker.values())])#数据格式参考

把鼠标放在上面,可以显示占比情况也就是百分数的多少,直观通过参数构造完全可以解决。
import pyecharts.options as opts
from pyecharts.charts import Pie
x_data = ["直接访问", "邮件营销", "联盟广告", "视频广告", "搜索引擎"]
y_data = [335, 310, 274, 235, 400]
data_pair = [list(z) for z in zip(x_data, y_data)]
data_pair.sort(key=lambda x: x[1])
(
Pie(init_opts=opts.InitOpts(width="1600px", height="800px", bg_color="#2c343c"))
.add(
series_name="访问来源",
data_pair=data_pair,
rosetype="radius",
radius="55%",
center=["50%", "50%"],
label_opts=opts.LabelOpts(is_show=False, position="center"),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="Customized Pie",
pos_left="center",
pos_top="20",
title_textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"
),
label_opts=opts.LabelOpts(color="rgba(255, 255, 255, 0.3)"),
)
.render("象形图.html")
)

出现一个环,里面展示出数据标签和数据量以及数据百分比的情况,一般不会用到。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values())],
radius=["40%", "55%"],
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} ",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a": {"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3",
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {"fontSize": 16, "lineHeight": 33},
"per": {
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4],
"borderRadius": 2,
},
},
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="标题"))
.render("环形饼状图.html")
)

前面我们有一个可以自己调色的饼状图,但是有时候你没有艺术的灵感,设计不出具有魅力的图形,就可以使用这个。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values())],
center=["35%", "50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-调整位置"),
legend_opts=opts.LegendOpts(pos_left="15%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("不调色饼状图.html")
)

针对数据类别有很多的情况我们选用此模板,把数据标签放在右侧。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[
list(z)
for z in zip(
Faker.choose() + Faker.choose() + Faker.choose(),#更换数据类别
Faker.values() + Faker.values() + Faker.values(),#更换数据量
)
],
center=["40%", "50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="标题"),
legend_opts=opts.LegendOpts(type_="scroll", pos_left="80%", orient="vertical"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("数据标签大量显示.html")
)
print([
list(z)
for z in zip(
Faker.choose() + Faker.choose() + Faker.choose(),#数据类别
Faker.values() + Faker.values() + Faker.values(),#数据量
)
])
多饼状图同时显示
适合做多个饼状图的同时展示,大量的也可以,增加配置即可。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.commons.utils import JsCode
fn = """
function(params) {
if(params.name == '其他')
return '\\n\\n\\n' + params.name + ' : ' + params.value + '%';
return params.name + ' : ' + params.value + '%';
}
"""
def new_label_opts():
return opts.LabelOpts(formatter=JsCode(fn), position="center")
c = (
Pie()
.add(
"",
[list(z) for z in zip(["剧情", "其他"], [25, 75])],
center=["20%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["奇幻", "其他"], [24, 76])],
center=["55%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["爱情", "其他"], [14, 86])],
center=["20%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["惊悚", "其他"], [11, 89])],
center=["55%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="标题"),
legend_opts=opts.LegendOpts(
type_="scroll", pos_top="20%", pos_left="80%", orient="vertical"
),
)
.render("多饼图展示.html")
)

可添加多个,这里只展示一个:
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
v = Faker.choose()
c = (
Pie()
.add(
"",
[list(z) for z in zip(v, Faker.values())],
radius=["30%", "75%"],
center=["50%", "50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
# .add(
# "",
# [list(z) for z in zip(v, Faker.values())],
# radius=["30%", "75%"],
# center=["75%", "60%"],
# rosetype="area",
# )
.set_global_opts(title_opts=opts.TitleOpts(title="标题"))
.render("玫瑰饼状图.html")
)

适合多个数据,数据标签左放不会重叠
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c = (
Pie()
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values())],
radius=["40%", "75%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-Radius"),
legend_opts=opts.LegendOpts(orient="vertical", pos_top="15%", pos_left="2%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("数据左放饼状图.html")
)

饼状图就介绍到这了,我相信这些模板已经足够了,可视化玩转不仅仅是图形了,还有炫酷哟!下期文章我们探索K线图,统计学里面(经济)耳熟能详了。
到此这篇关于Python可视化神器pyecharts绘制饼状图的文章就介绍到这了,更多相关Python pyecharts绘制饼状图内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!