基于python实现MUI区域滚动
1、前言
2、问题描述
3、解决方案
4、结语
本文转自微信公众号:"算法与编程之美"
Python用HBuilder创建交流社区APP
基于Python实现MUI侧滑菜单a标签跳转
基于Python 优化 MUI标题栏
基于python使MUI登录页面的美化
MUI提供了区域滚动的组件,使用时遵循DOM结构就可以。若是需要使用区域滚动的组件,就需要初始化scroll控件。本次在制作页面时关于区域滚动遇到了一些问题将会在下文展开。
在创建好区域滚动之后不能够按照预想状态横向滚动,按照MUI官网上给出的代码敲入之后所有的内容都停留在了最左的界面,不能够根据横向滚动的class来具体放置。
示例:


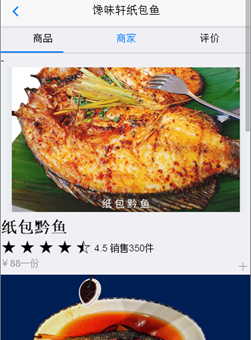
3、解决方案图上的商品介绍、商家、评价原本应为区域滚动的三个部分,在将各个部分的内容对应添加上去时,全部都呈现在了一个页面。而且在滚动时下方的蓝色条并不能随之滚动,但字体会变为蓝色。
查看html上的代码,可以发现在<div id="item1mobile" class="md-f1 mui-slider-item mui-control-contentdetailInfos md-box md-ver mui-active">和<div>之后是直接使用了divclass加上之后的图片内容。
其实我们只用加入ul组件,再去调用图片与内容,就不会出现以上的情况了。
比如: <ulclass="mui-table-view"></ul> ,在每一个滚动区域都这样使用,就可以正常的进行区域滚动了

这次的问题是在对页面进行优化时发现的,修改之后整个页面都美观了许多。当遇到这类的问题的时候其实应该仔细检查,只要是有一定的基础都可以发现这个问题并进行改正。
到此这篇关于基于python实现MUI区域滚动的文章就介绍到这了,更多相关MUI区域滚动内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!