使用postMessage让 iframe自适应高度的方法示例
前言
有时候,我们会使用 iframe标签,将前端分离项目无感的嵌入 如以Freemark为主体较老的项目中。
我们知道,当iframe内部内容比父页面所指定的宽高大的时候,会出现滚动框。
所以,让iframe的宽高能根据自身内容自动改变,就成了一个必须要解决的问题。
使用HTML5中新定义的window.postMessage 可以实现跨window通信。
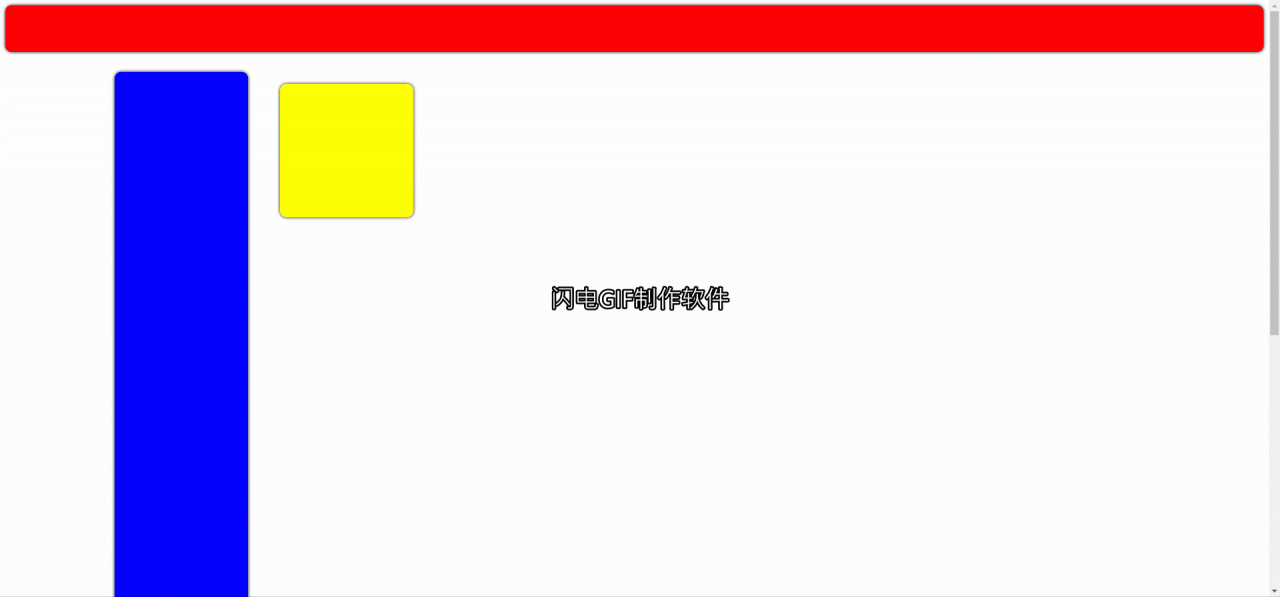
demo效果
演示地址: www.mixvjiezi.xyz/demo/iframe

我们要的效果如上图所示。

黄色区域 是通过 iframe标签引入 的body.html部分。
index.html :
<!DOCTYPE html>
<html lang="en">
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
var $ = window.jQuery;
</script>
<style>
.header{
width: 100%;
min-width: 1260px;
height: 70px;
background-color: red;
box-shadow: 0 0 5px black;
border-radius: 10px;
}
.center{
width: 1560px;
height: 1470px;
margin: 20px auto;
}
.iframe{
width: 250px;
height: 250px;
margin: 20px 0 0 40px;
}
.left-nav{
width: 200px;
height: 1470px;
background-color: blue;
float: left;
margin-top: 10px;
box-shadow: 0 0 5px black;
border-radius: 10px;
}
</style>
<head>
<meta charset="utf-8" />
<title>css study</title>
</head>
<body>
<div class="header">
</div>
<div class="center">
<div class="left-nav"></div>
<iframe class="iframe" id="shopIframeId" src="./body.html" width="100%" height="100%" scrolling="no" frameborder="0"></iframe>
</div>
<script type="text/JavaScript">
window.addEventListener('message', e => {
if (e.data.type === 1) {
$('#shopIframeId').width(e.data.data.width + 50)
$('#shopIframeId').height(e.data.data.height + 50)
}
});
</script>
</body>
</html>
body.html:
<!DOCTYPE html>
<html lang="en">
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
var $ = window.jQuery;
</script>
<style>
.box{
width: 200px;
height: 200px;
box-shadow: 0 0 5px black;
border-radius: 10px;
background-color: yellow;
}
</style>
<head>
<meta charset="utf-8" />
<title>css study</title>
</head>
<body>
<div class="box">
</div>
</body>
<script type="text/JavaScript">
var data = {
el: $('.box'),
height: $('.box').outerHeight(),
width: $('.box').outerWidth(),
parent: window.parent
}
$('.box').on('click', function () {
// 更新数据
if (data.width < 1250) {
data.width += 50
}
data.height += 50
// 更新视图
data.el.width(data.width)
data.el.height(data.height)
// 通知父window 自身高度变更
data.parent.postMessage({
type: 1,
data: {
width: data.width,
height: data.height
}
}, '*')
})
</script>
</html>
正题
我们知道,把大象装进去需要四步。
使用postMessage API发送消息比装大象要少一步,只需要三步就行。
分别是:
1、找到发送对象
2、发送消息
3、设置消息处理
接下来,我们用上面的例子,一一来说。
1、找到发送目标对象
使用window.parent 就可以获取引入自身文档的父window对象。
var data = {
el: $('.box'),
height: $('.box').outerHeight(),
width: $('.box').outerWidth(),
parent: window.parent
}
我在这一步中还初始化了鉴定dom,监听dom的height和width,核心是用window.parent获取 index.html文件的window对象
2、在iframe中发送消息
$('.box').on('click', function () {
// 更新数据
if (data.width < 1250) {
data.width += 50
}
data.height += 50
// 更新视图
data.el.width(data.width)
data.el.height(data.height)
// 通知父window 自身高度变更
data.parent.postMessage({
type: 1,
data: {
width: data.width,
height: data.height
}
}, '*')
})
给目标div挂在一个单机事件,每次点击时,都会增加50xp的宽高(如果宽度大于等于1250则宽度不增加)。
然后使用el.postMessage(message, targetOrigin)方法发送消息。
el:
el是其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。
message:
message参数是要传输的数据消息体。
targetOrigin:
targetOrigin参数通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个URI。在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配targetOrigin提供的值,那么消息就不会被发送;只有三者完全匹配,消息才会被发送。
3、设置消息处理
window.addEventListener('message', e => {
if (e.data.type === 1) {
$('#shopIframeId').width(e.data.data.width + 50)
$('#shopIframeId').height(e.data.data.height + 50)
}
});
我再index.html 添加了message监听,如果有消息被发送过来,则会触发处理函数,更新iframe标签的宽高。
处理函数传入一个参数e,e是一个消息对象,包含如下重要属性:
data:
从其他 window 中传递过来的对象。
origin:
调用 postMessage 时消息发送方窗口的origin . 这个字符串由 协议、“://“、域名、“ : 端口号”拼接而成。例如 “ https://example.org (隐含端口 443 )”、“ http://example.net (隐含端口 80 )”、“ http://example.com:8080 ”。请注意,这个origin不能保证是该窗口的当前或未来origin,因为postMessage被调用后可能被导航到不同的位置。
source:
对发送消息的窗口对象的引用; 您可以使用此来在具有不同origin的两个窗口之间建立双向通信。
小结
在消息传输中,我使用type属性,在iframe中传输不同的message.type和message.data,父window中就可以根据不同的message.type做出相应的处理。
譬如message.type如果等于2,则可以设置弹出一个带弹层的alert,内容从message.data获取
这样就可以解决,在iframe中弹层不能覆盖到外部的问题。