html之CSS设计(float定位和position定位详细分析)
今天来谈谈网页设计中的float定位和position定位,这两个在网页排版中是必不可少的操作,当然float其实用得更多。 一、float浮动
1、文档流
指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。脱离文档流也就是不遵循普通的布局排版,采用自己设定的规则来排版。能够脱离文档流的两个方法是使用float和position中的absolute。
2、块级元素与内联元素
前几篇文章中都提到了块级(block)标签和内联(inline)标签,其实这些标签就是所谓的块级元素和内联元素。常见的都有以下几种,
块级元素通常被现实为独立的一块,独占一行,多个块级就是占多行;
block元素可以设置width、height属性,但内联元素不行;
内联元素可以多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行。
3、浮动的定义
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。
浮动最有效的作用就是能够让原本无法摆放在同一行的块级标签摆放在同一行。
4、float浮动的使用
Title
.div1{
width:100px;
height: 100px;
background-color: pink;
float:left;
}
.div2{
width:200px;
height: 100px;
background-color: deeppink;
/*float:left;*/
}
.div3{
width:100px;
height: 200px;
background-color: red;
float:left;
}
.div4{
width:200px;
height: 200px;
background-color: darkred;
/*float:left;*/
}
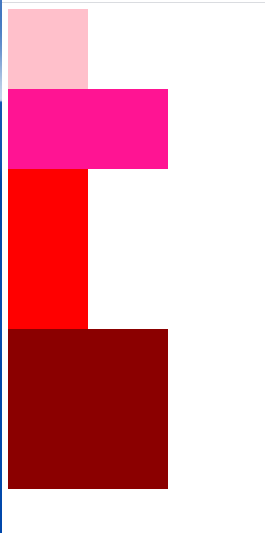
(1)初始状态,即将所有float浮动效果注释掉,原本的效果是这样的:

在图里,div1的颜色最浅,div2、div3、div4的颜色依次加深。
(2)当我们把div1,div2,div3都添加向左浮动时(div4不加),就出现了这样的效果:

这种效果的产生,是因为div1(粉)、div2(深粉)、div3(红)这三个个块级标签都是浮动状态的,就好像是飘着的,而div4不是飘着的,是在地上的,所以就补充上位,占了第一行的位置。而对于div1(粉)、div2(深粉)、div3(红)都是飘着的,飘着也是有次序的,因此从左到右依次飘在第一行的“空中”,此时div4(深红)是在第一行的“地上”。
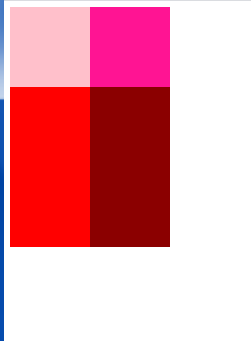
(3)当我们仅将div1和div3设置成向左浮动,就出现了这样的效果:

首先div1(粉)飘在第一行的空中,div2(深粉)补充上位,div1仅占div2的一半大小,因此只能在“空中”盖住div2的一半。由于div3(红)也是飘着的,div4(深红)补充上位,因为div3只占div4的一半大小,所以也只在空中覆盖div4的一半。
4、float浮动的清除
Title
* {
margin:0;
padding:0;
}
.container{
border:1px solid red;
width:300px;
}
#box1{
background-color: green;
float:left;
width:100px;
height:100px;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
.container:after{
content:"";
display:block;
clear:both;
}
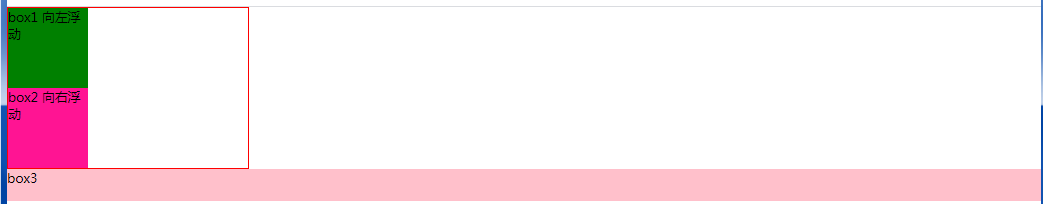
box1 向左浮动
box2 向右浮动
<!-- -->
box3
不添加浮动的状态是这样:
 原创文章 64获赞 106访问量 1万+
关注
私信
展开阅读全文
原创文章 64获赞 106访问量 1万+
关注
私信
展开阅读全文
作者:栀丶子