Element的Pagination分页sync问题小结
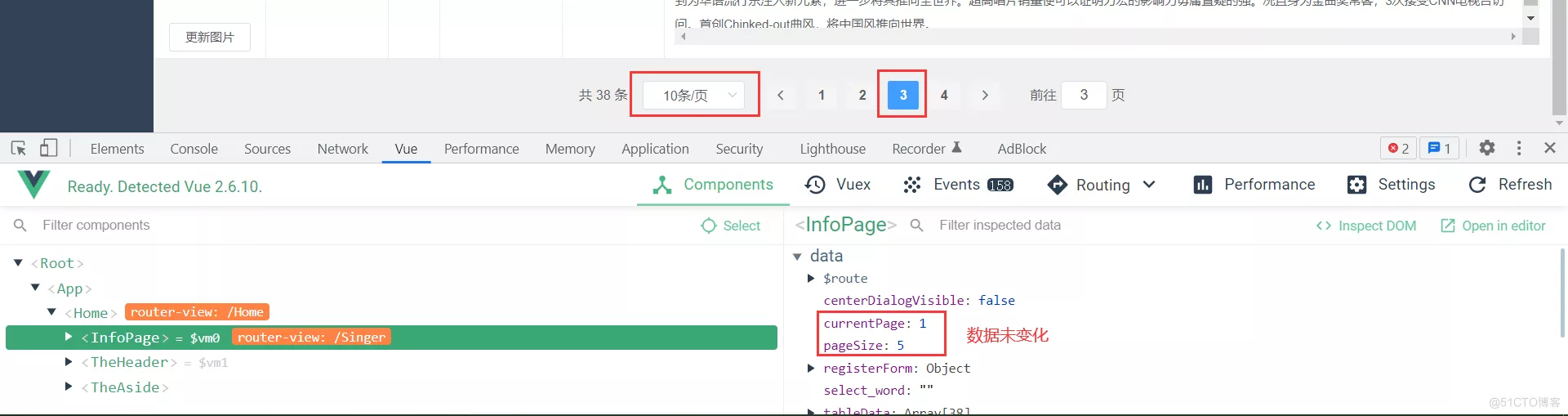
今天用到Element-UI的Pagination分页组件时选择页面大小时和点击分页时,无法动态刷新页面数据,数据如下:
<div class="pagination">
<el-pagination
background
:page-size="pageSize"
:current-page="currentPage"
:page-sizes='[5, 10, 20, 40]'
:total="tableData.length"
layout="total,sizes,prev,pager,next,jumper"
></el-pagination>
</div>
错误如下:

按官方所说,加.sync,优化如下:
<div class="pagination">
<el-pagination
background
:page-size.sync="pageSize"
:current-page.sync="currentPage"
:page-sizes='[5, 10, 20, 40]'
:total="tableData.length"
layout="total,sizes,prev,pager,next,jumper"
></el-pagination>
</div>
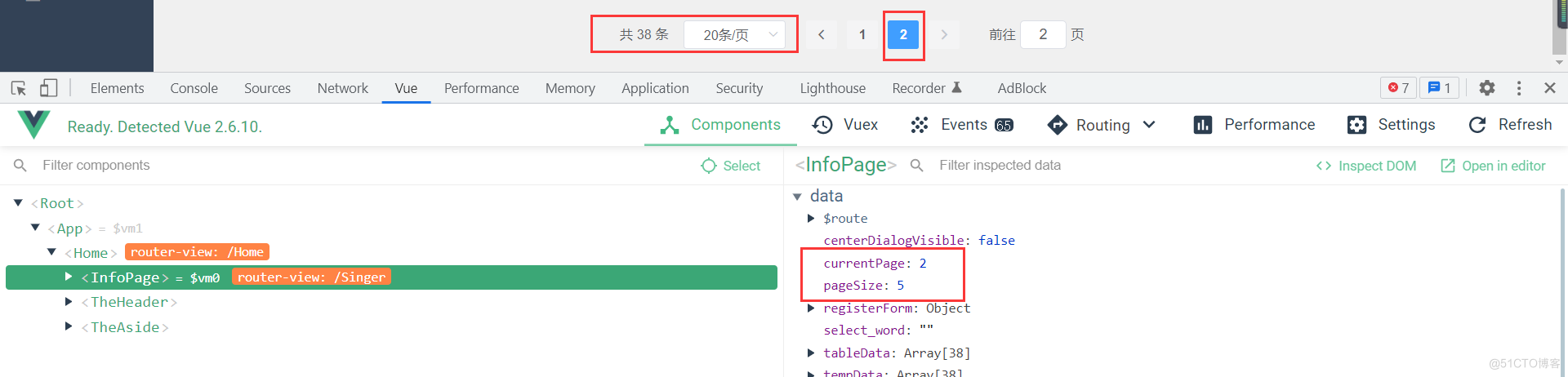
还是存在问题,当前页面能改变,但页面大小不变,如下所示:

问题解析 ===> Element-ui el-pagination封装之sync多层的问题
最终优化方案:
<div class="pagination">
<el-pagination
background
:page-size="pageSize"
:current-page="currentPage"
:page-sizes='[5, 10, 20, 40]'
:total="tableData.length"
layout="total,sizes,prev,pager,next,jumper"
@size-change="handlePageSizeChange"
@current-change="handlePageChange"
></el-pagination>
</div>
methods: {
handlePageChange(val) {
this.currentPage = val
},
handlePageSizeChange(val) {
this.pageSize =val
}
}
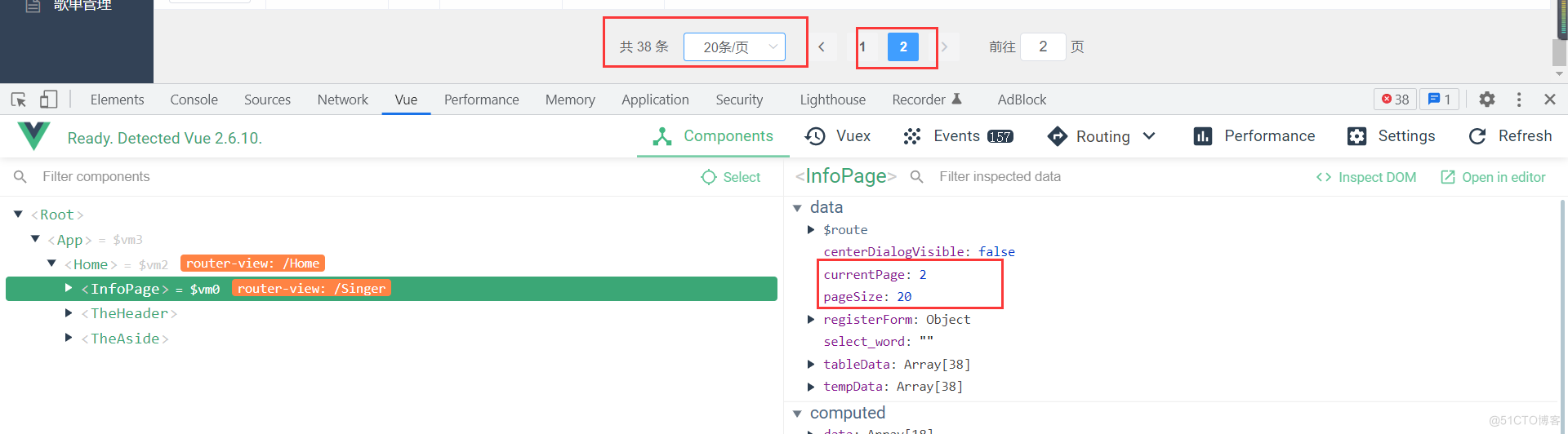
优化结果:

到此这篇关于Element的Pagination分页sync问题小结的文章就介绍到这了,更多相关Element Pagination分页sync内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Ady
2020-11-03
Jacuqeline
2021-08-01
Madeleine
2021-06-10
Lillian
2023-07-17
Victoria
2023-07-19
Oria
2023-07-20
Elsa
2023-07-20
Gilana
2023-07-20
Gamila
2023-07-20
Mora
2023-07-20
Pelagia
2023-07-20
Glory
2023-07-20
Winona
2023-07-20
Madge
2023-07-20
Judy
2023-07-20
Galatea
2023-07-20
Penny
2023-07-20