开源电商app常用标签"hot"之第三方开源LabelView
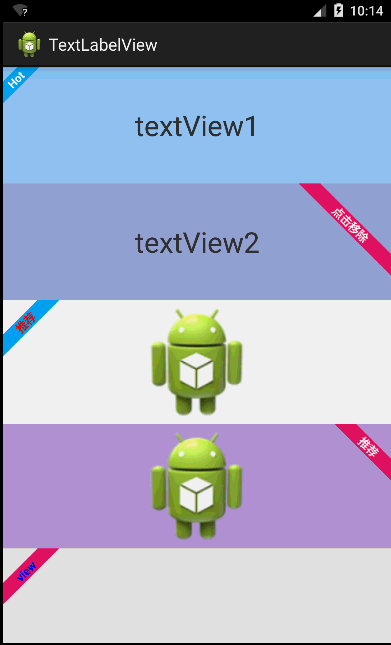
先给大家展示下效果图,看看是不是在你的意料之中哈。

LabelView是在github上一个开源的标签库。其项目主页是:https://github.com/linger1216//labelview
LabelView为一个TextView,ImageView或者为ListView中适配器getView返回的View,增加一个左上角或者右上角的标签
这种需求设计在商城类APP、电商类APP中比较常用,这些APP展示的商品,通常会增加一些促销或者该类商品的特征。
LabelView集成自Android TextView,可以像使用Android TextView一样使用LabelView,LabelView使用简单,如代码所示:
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.zzw.textlabelview.MainActivity" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight=""
android:background="#CAF"
android:gravity="center"
android:text="textView"
android:textSize="sp" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight=""
android:background="#FADA"
android:gravity="center"
android:text="textView"
android:textSize="sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight=""
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight=""
android:background="#BDDB"
android:src="@drawable/ic_launcher" />
<View
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="dip"
android:background="#eee" >
</View>
</LinearLayout>
JAVA代码:
package com.zzw.textlabelview;
import com.lid.lib.LabelView;
import com.lid.lib.LabelView.Gravity;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//为TextView左上角添加一个标签
LabelView label = new LabelView(this);
label.setText("Hot");
label.setBackgroundColor(xffaf);
label.setTargetView(findViewById(R.id.textView), , Gravity.LEFT_TOP);
//为TextView右上角添加一个标签,点击标签移除
final LabelView label = new LabelView(this);
label.setText("点击移除");
label.setBackgroundColor(xffEE);
label.setTargetView(findViewById(R.id.textView), ,
Gravity.RIGHT_TOP);
findViewById(R.id.textView).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
label.remove();
Toast.makeText(getApplicationContext(), "标签移除成功", ).show();
}
});
//为ImageView添加一个左上角标签,并且自定义标签字颜色
LabelView label = new LabelView(this);
label.setText("推荐");
label.setTextColor(Color.RED);
label.setBackgroundColor(xffaf);
label.setTargetView(findViewById(R.id.imageView), ,
Gravity.LEFT_TOP);
//为IamgeView添加一个右上角标签
LabelView label = new LabelView(this);
label.setText("推荐");
label.setBackgroundColor(xffEE);
label.setTargetView(findViewById(R.id.imageView), ,
Gravity.RIGHT_TOP);
//为一个View添加一个左上角标签(ListView用)
LabelView label = new LabelView(this);
label.setText("view");
label.setTextColor(Color.BLUE);
label.setBackgroundColor(xffEE);
label.setTargetView(findViewById(R.id.view), , Gravity.LEFT_TOP);
}
}
以上内容是本文给大家分享的开源电商app常用标签"hot"之第三方开源LabelView,希望大家喜欢。
您可能感兴趣的文章:javascript电商网站抢购倒计时效果实现
相关文章
Blossom
2020-08-06
Vida
2020-07-26
Iria
2023-02-26
Honoria
2023-02-26
Pandora
2023-03-02
Tia
2023-04-14
Rose
2023-04-18
Kitty
2023-04-18
Tanisha
2023-04-30
Hazel
2023-05-12
Natalia
2023-05-13
Canace
2023-05-13
Fern
2023-05-13
Bianca
2023-07-20
Rayna
2023-07-20
Judy
2023-07-20
Octavia
2023-07-20