Android学习笔记之Dialog Notification
对话框通知是一种可以与用户进行交互的通知形式,会使当前的活动失焦。
AlertDialog(警告对话框)用于创建警告对话框。一个警告对话框最多可以包含三个按钮(和/或)一个包含复选框或单选按钮的可选项列表。
使用AlertDialog.Builder子类去创建警告对话框。
AlertDialog.Builder builder = new AlertDialog.Builder(this);
一个警告对话框可以显示三个按钮:
Positive button:确认按钮。 Negative button:取消按钮。 Neutral button:既不是确认也不是取消的按钮。Button btn = (Button)findViewById(R.id.closeButton);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
btn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0){
builder.setTitle("Colse App").setMessage("Do you want to exit?");
//设置确认按钮
builder.setPositiveButton("Yes", new DialogInterface.OnClickListener(){
@Override
public void OnClick(DialogInterface dialog, View arg0){
finish();
Toast.makeText(getApplicationContext(), "You choose Yes Action", Toast.LENGTH_LONG).show();
}
});
//设置取消按钮
builder.setNegativeButton("No", new DialogInterface.OnClickListener(){
@Override
public void OnClick(DialogInterface dialog, View arg0){
dialog.cancel();
Toast.makeText(getApplicationContext(), "You choose No Action", Toast.LENGTH_LONG).show();
}
});
builder.show();
}
});
还可以实现列表。
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text = (TextView)findViewById(R.id.textView1);
final String[] items = new String[]{"RED","PINK","BLUE","AQUA","WHITE","BLACK"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Select a Color");
builder.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
text.setText(items[which]);
}
});
builder.show();
}
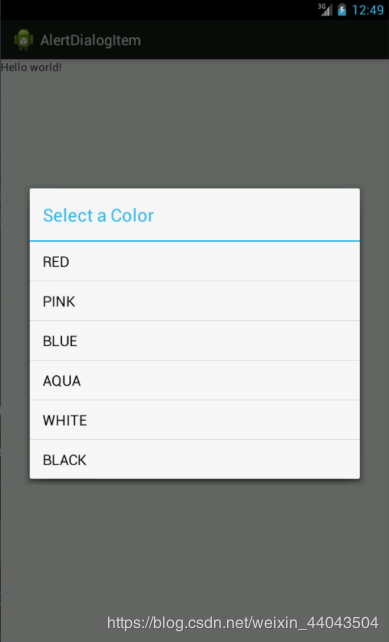
做出来的效果是这个样子的。
当运行这个项目的时候,会出现下面的这个界面,弹出一个对话框,选择一个颜色。

点击“RED”之后,会出现下图的效果。

用来去显示一个任务的进度。
ProgressDialog pdialog = ProgressDialog.show(MainActivity.this, "Progress Bar", "Loading... Please wait...", true);
第一个变量是范围,第二个变量是对话框的标题,第三个变量是对话框的内容。
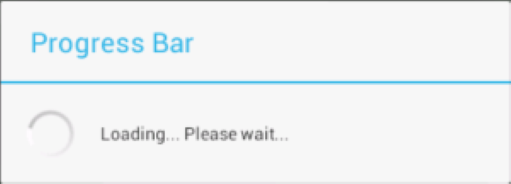
这段代码的效果就是会显示如下图所示的对话框。

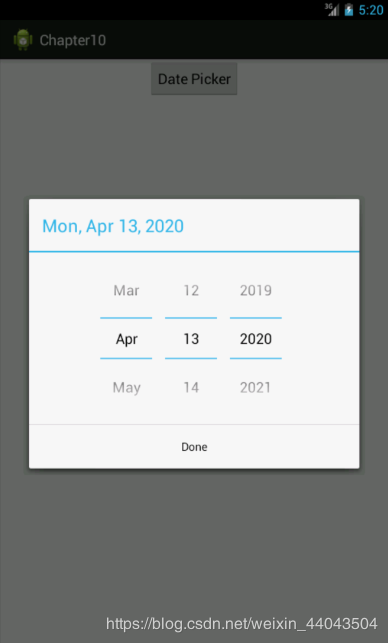
可以在日期选择器对话框中选取一个日期。

当按下Data Picker按钮之后,会出现一个日期选择器对话框,可以选择日期。
public class MainActivity extends Activity{
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View view){
Calendar calendar = Calendar.getInstance();
showDatePickerDialog(MainActivity.this, calendar);
}
});
}
public void showDatePickerDialog(Activity activity, Calendar calendar){
new DatePickerDialog(activity, new DatePickerDialog.OnDateSetListener(){
@Override
public void onDateSet(DatePicker view, int year, int month, int day){
Toast.makeText(MainActivity.this, year+"年"+month+"月"+"day"+"日", Toast.LENGTH_LONG).show();
}
}, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH)).show();
}
}
DatePickerDialog(作用范围, Listener, 年, 月, 日),其中的年月日是初始日期。
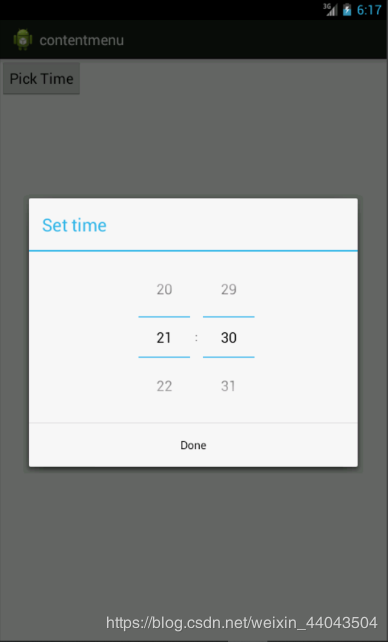
TimePickerDialog(时间选择器对话框)public TimePickerDialog (Context context, TimePickerDialog.OnTimeSetListener callBack, int hourOfDay, int minute, boolean is24HourView)
/*
context是上下文,Activity
callBack用户选择完时间之后执行其中的内容
hourOfDay一天当中的小时
minute一小时当中的分钟
is24HourView是否是24小时制
*/
下面来举一个例子。
new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener(){
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), hourOfDay+"时"+minute+"分", Toast.LENGTH_LONG).show();
}
}, 21 , 30, true).show();
时间选择器对话框的效果就是如下图所示:

当按下PickTime按钮时,会弹出一个时间选择的对话框。初始时间就是函数中的hourOfDay:minute。
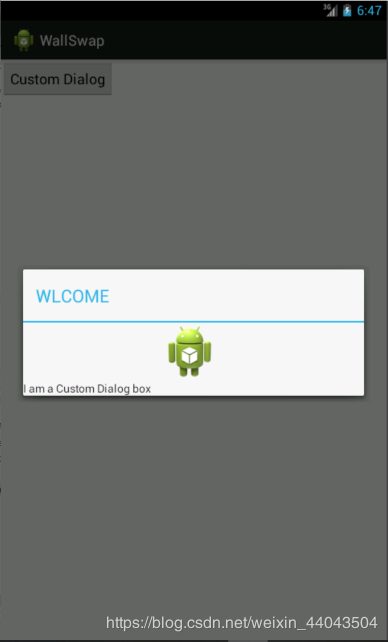
自定义对话框(CustomDialog)不用多说了,就是自己设计对话框的内容,比如想让对话框里面有一个图片。
建立自定义对话框的步骤也很简单。
Dialog dialog = new Dialog(MainActivity.this);
dialog.setContentView(R.layout.custom_dialog);
dialog.setTitle("WLCOME");
TextView text = (TextView)dialog.findViewById(R.id.textView);
text.setText("I am a Custom Dialog box");
ImageView image = (ImageView)dialog.findViewById(R.id.imageView);
image.setImageResource(R.drawable.ic_launcher);
dialog.show();

作者:通心粉Love
相关文章
Vala
2020-03-25
Clementine
2020-02-12
Stephenie
2020-04-18
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21