用xcode11打包app H5判断ipadpro机型 navigator.userAgent
需求想要的效果是 web/wap自动跳转,ipad归于wap跳转H5页面
作者:w++.
新版app升级Xcode11来打新包出现ipadPro 不识别是ipad机型
首先ipadPro本来就是一个特殊机型!!(神坑)
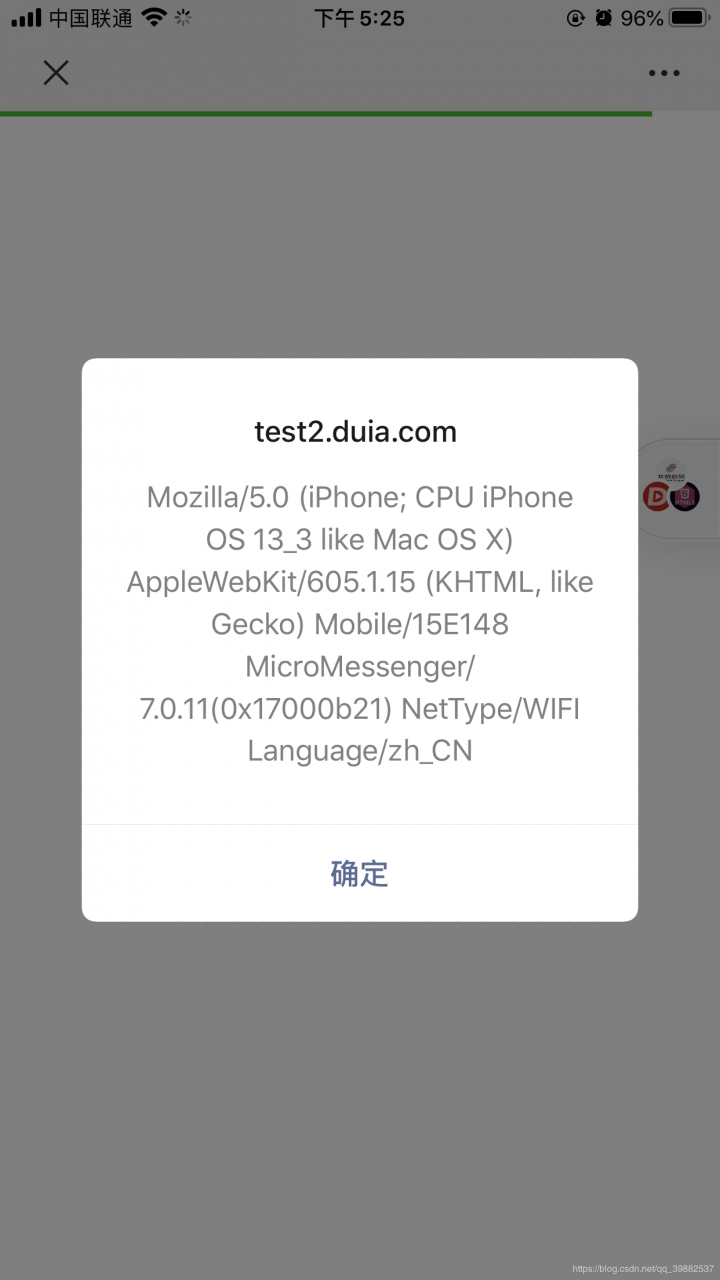
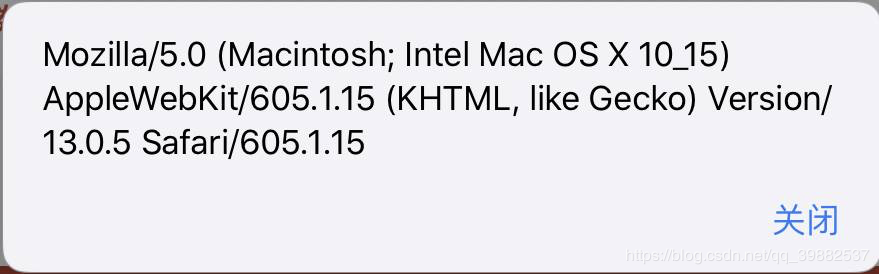
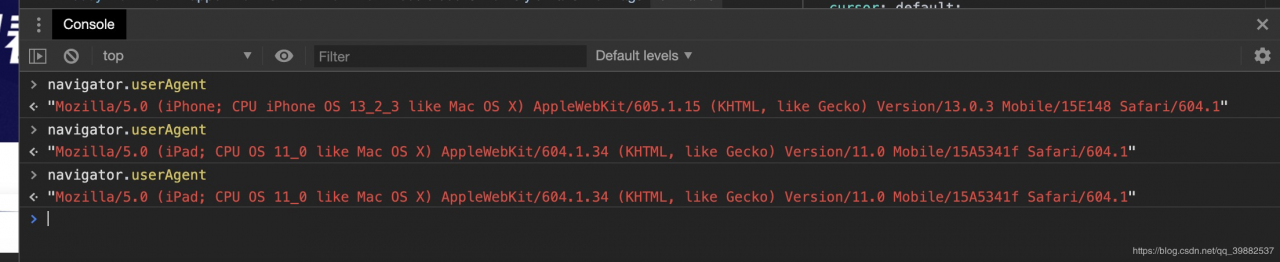
用navigator.userAgent方法打印下面一堆


分别是浏览器模拟iphone6/7,ipad ,ipadPro 打印出结果

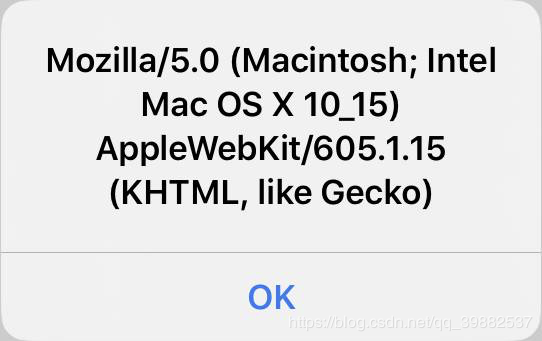
就是xcode11打包,app升级xcode10->xcode11,所以打包出来总是新包出现问题,我还是alert出问题所在,看下图是xcode11打包之后在app上用navigator.userAgent方法弹出

弹出来的东西跟少了,像version/safari都没有了,但是至于什么原理还得要研究一下xcode了
其实后来我发现手机只要判断 ‘ontouchend’ in document 就可以了,因为大多手机肯定是需要touch事件,但是如果真要是电脑也支持touch事件也还是要做兼容了,但目前os的电脑肯定没有touch事件
所以根据之前的方法整理了如下代码,如果实践中还有兼容问题,可留言
isWap: function() {
var ua = navigator.userAgent;
var isMidp = ua.match(/midp/i) == "midp";
var isUc7 = ua.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var isUc = ua.match(/ucweb/i) == "ucweb";
var isAndroid = ua.match(/android/i) == "android";
var isCE = ua.match(/windows ce/i) == "windows ce";
var isWM = ua.match(/windows mobile/i) == "windows mobile";
let isIphone = ua.indexOf("iPhone") != -1;
let isIPad = !isIphone && 'ontouchend' in document;
if (isIPad || isIphone || isMidp || isUc7 || isUc || isAndroid || isCE || isWM) {
return true;
} else {
return false;
}
}
感谢大家支持!
作者:w++.
相关文章
Helena
2020-03-14
Crystal
2020-11-14
Ula
2022-11-06
Valonia
2022-11-06
Hester
2022-11-06
Fern
2022-11-09
Ianthe
2022-11-09
Pandora
2023-02-26
Iria
2023-02-26
Honoria
2023-02-26
Pandora
2023-03-02
Kitty
2023-04-18
Fern
2023-05-13
Bianca
2023-07-20
Judy
2023-07-20
Octavia
2023-07-20
Jacuqeline
2023-07-20