利用javascript打开模态对话框(示例代码)
1. 标准的方法
代码如下:
<script type="text/javascript">
function openWin(src, width, height, showScroll){
window.showModalDialog (src,"","location:No;status:No;help:No;dialogWidth:"+width+";dialogHeight:"+height+";scroll:"+showScroll+";");
}
</script>
例:<span style="CURSOR: pointer" onclick="openWin
('//www.jb51.net', '500px', '400px', 'no')">点击</span>
2. 要注意的是,Firefox并不支持该功能,它支持的语法是
window.open
('openwin.html','newWin', 'modal=yes, width=200,height=200,resizable=no, scrollbars=no' );
3. 如何自动判断浏览器
代码如下:
<input type="button" value="打开对话框" onclick="showDialog('#')"/>
<SCRIPT LANGUAGE="JavaScript">
<!--
function showDialog(url)
{
if( document.all ) //IE
{
feature="dialogWidth:300px;dialogHeight:200px;status:no;help:no";
window.showModalDialog(url,null,feature);
}
else
{
//modelessDialog可以将modal换成dialog=yes
feature ="width=300,height=200,menubar=no,toolbar=no,location=no,";
feature+="scrollbars=no,status=no,modal=yes";
window.open(url,null,feature);
}
}
//-->
</SCRIPT>
4. 在IE中,模态对话框会隐藏地址栏,而在其他浏览器则不一定


【注意】在谷歌浏览器中,这个模态的效果也会失效。
5. 一般在弹出对话框的时候,我们都希望整个父页面的背景变为一个半透明的颜色,让用户看到后面是不可以访问的

而关闭对话框之后又希望还原

这是怎么做到的呢?
代码如下:
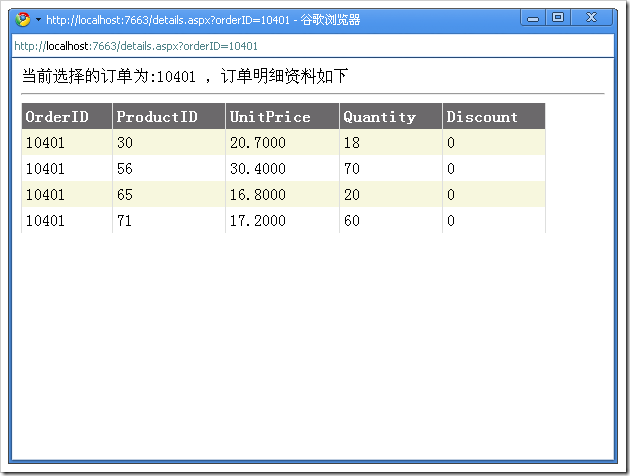
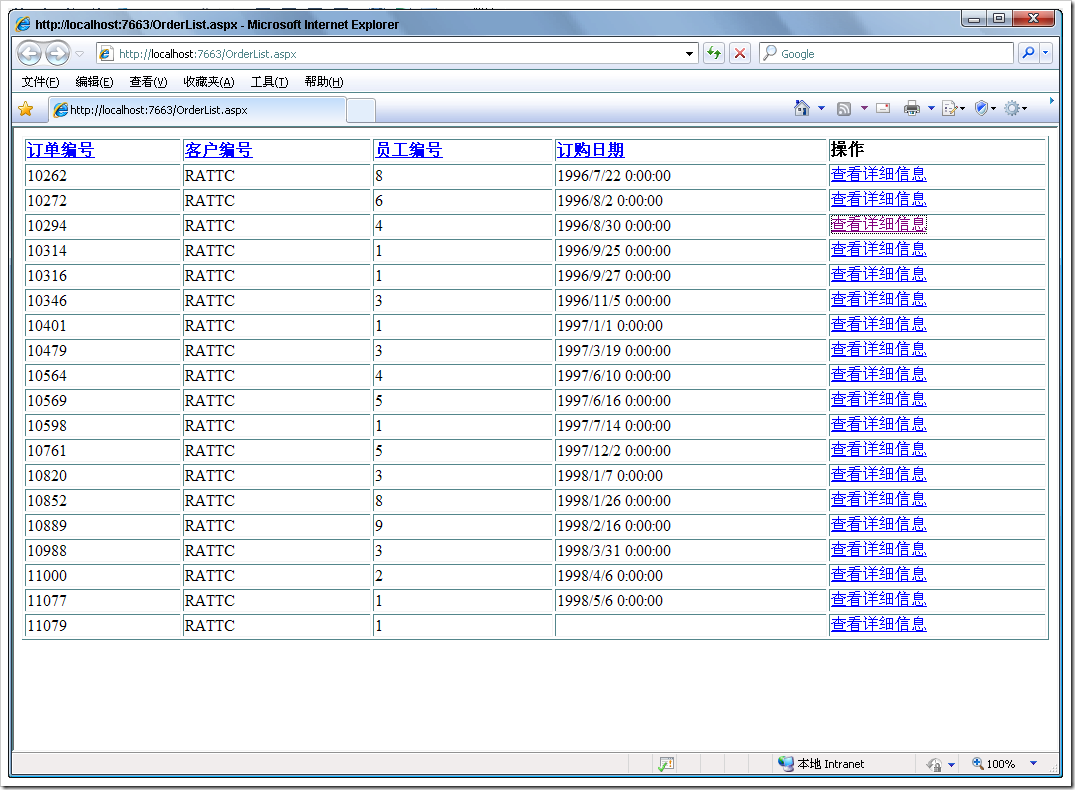
///显示某个订单的详细信息,通过一个模态对话框,而且屏幕会变颜色
function ShowOrderDetails(orderId) {
var url = "details.aspx?orderID=" + orderId;
// $("body").css("filter", "Alpha(Opacity=20)");
//filter:Alpha(Opacity=50)
$("body").addClass("body1");
ShowDetailsDialog(url, "600px", "400px", "yes");
$("body").removeClass("body1");
}
另外,有一个样式表定义
.body1
{
background-color:#999999;
filter:Alpha(Opacity=40);
}
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<style type="text/css">
.body1{
background-color:#999999;
filter:Alpha(Opacity=40);
}
</style>
<script src="jquery.js" type="text/javascript"></script>
<script type="text/javascript">
function ShowDetailsDialog(src, width, height, showScroll) {
window.showModalDialog(src, "", "location:No;status:No;help:NO;dialogWidth:" + width + ";dialogHeight:" + height + ";scroll" + showScroll + ";");
}
function ShowOrderDetails(orderId) {
var url = 'Details.aspx?orderID=' + orderId;
$("body").addClass("body1");
ShowDetailsDialog(url, '500px', '400px', 'no');
$("body").removeClass("body1");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<span style="cursor:pointer" onclick="ShowOrderDetails(11)" >点击</span>
</div>
</form>
</body>
</html>