跟面试官扯了半小时的CSS的flex弹性布局,都在这里了。【看完你会更加透彻】
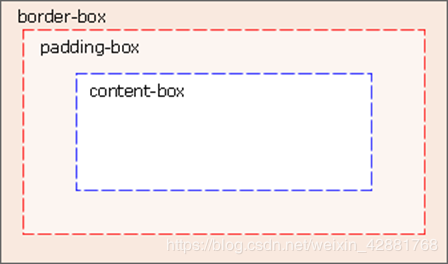
在说flex布局之前,再来回顾一下CSS3的怪异盒模型。
(1)
标准盒模型的总大小=width/height+padding+border+margin;
怪异盒模型的总大小=width/height+margin.
(2)box-sizing属性:
怪异盒模型=IE低版本盒模型=border-box

(3)为什么要使用box-sizing属性:
使用的目的是控制元素的总宽度,如果不使用该属性,样式中默认的使用的是content-box属性值(标准盒模型),它只针对内容的宽度做了一个指定,却没有对元素的总宽度进行指定。 有些场合下利用border-box属性值会使得页面布局更加方便。 2. flex基本概念 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局。.box{display: flex;}
行内元素也可以使用Flex布局。
.box{
display: inline-flex; /* 将对象作为内联块级弹性伸缩盒显示 */
}
弹性盒模型用于决定元素在盒子里的分布方式以及如何处理盒子的可用空间。通过盒模型,设计师可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体的弹性布局。
flex 是2012年的语法,大部分浏览器已经实现了无前缀版本。
Webkit内核的浏览器,必须加上-webkit-前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用flex布局的元素,成为flex容器,他的所有子元素自动成为容器成员,称为容器项目。

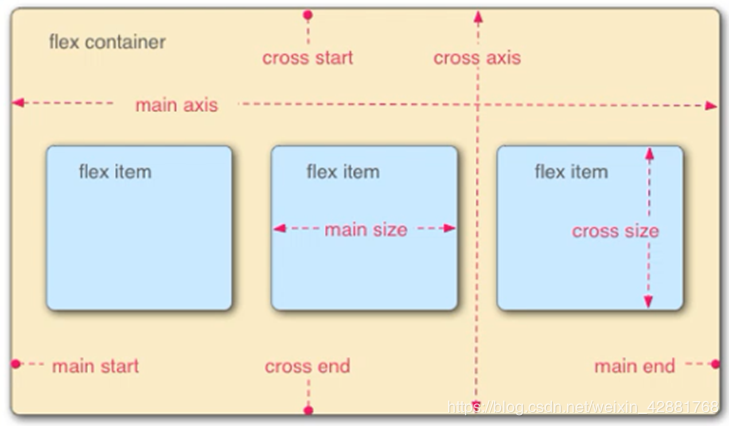
容器默认存在两根轴:水平的主轴(main axis)和垂直交叉轴(cross axis).主轴的开始位置(与边框的交叉点)叫做main start, 结束位置叫做main end ;交叉轴的开始位置叫做cross start ,结束为止叫做cross end.项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴叫做cross size.
(1)flex-direction属性 决定主轴的方向(即项目的排列方向):
.box{
flex-direction: row |row-reverse | column | column-reverse
}
Row(默认值):主轴为水平方向,起点在左端。
Row-reverse:主轴水平方向,起始点在右端。
Column:主轴为垂直方向,起点在上沿。
Column-reverse:主轴在垂直方向,起点在下沿。

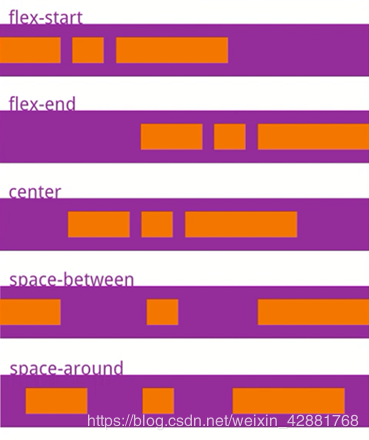
(2)Justify-content属性:定义了项目在主轴上的对齐方式:
.box{
justify-content:
flex-start |flex-end |center |space-between |space-around;
}
flex-start: 默认值 左对齐
flex-end: 右对齐
Center:居中
Space-between :两端对齐,项目之间的间隔都相等
Space-around: 每个项目两侧的间隔相等。
所以,项目之间的间隔比项目与边框的间隔大一倍。
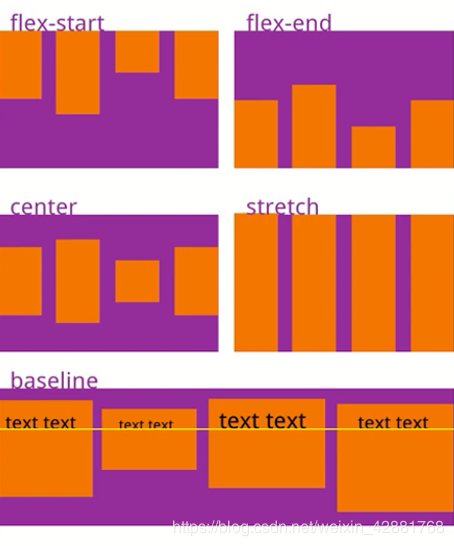
(3)align-items属性定义项目在交叉轴上如何对齐:
.box{
align-items:flex-start | flex-end | center |
baseline |stretch;
}

(4)Flex-wrap属性:
.box{
flex-wrap:nowrap | wrap | wrap-reverse;
}
①nowrap:默认,不换号

②wrap :换行,第一行在上方

③wrap-reverse

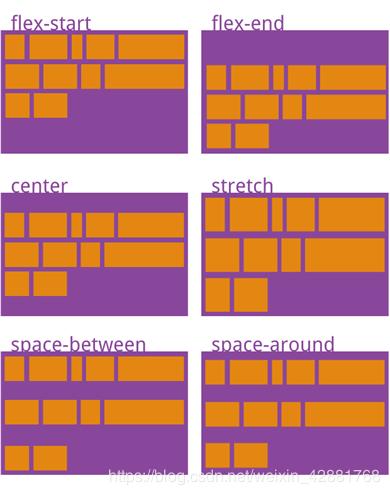
(5)align-content属性:
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

(6)align-self属性:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

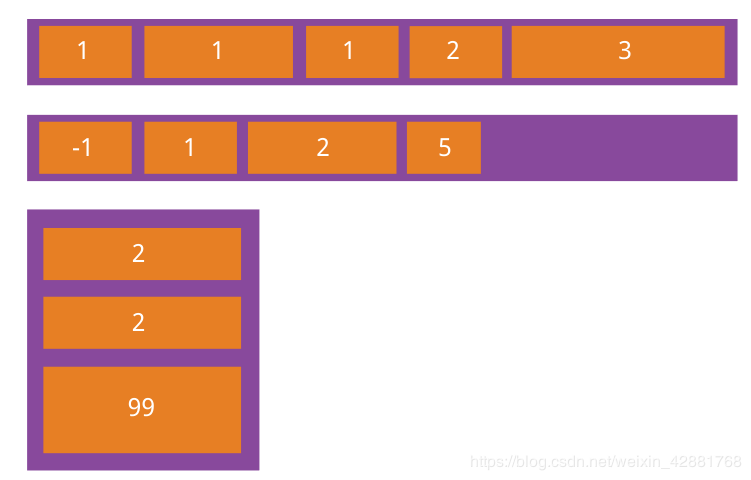
(7)order属性;
属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}

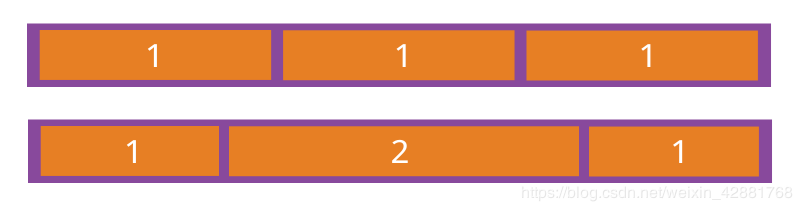
(8)flex-grow属性:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: ;
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
(9)flex-shrink属性:
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: ;}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
(10)flex-basis属性:
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto;
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
(11)flex属性:
(12)flex 定义盒子的弹性空间:
①flex 复合属性。设置或检索弹性盒模型对象的子元素如何分配空间。
②使用自适应窗口的弹性盒布局:
可以通过设置flex来使盒布局变为弹性盒布局 让所有弹性盒模型对象的子元素都有相同的长度,忽略它们内部的内容 -webkit-box-flex: 1;
-moz-box-flex: 1;
-ms-flex: 1;
-webkit-flex: 1;
flex: 1;最新语法

多列属性:
column-count:栏目列数 num
column-width:栏目宽度 px (必要属性)
column-gap:栏目距离 px
column-rule:栏目间隔线 px width style color
column-span:跨列属性 all
Internet Explorer 10 和 Opera 支持 column-rule 属性。
Firefox 支持替代的 -moz-column-rule 属性。
Safari 和 Chrome 支持替代的 -webkit-column-rule 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 column-rule 属性。
5. 响应式
(1) 固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
(2) 可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过识别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
(3) 弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
(4) 混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。
(5) 布局响应:对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:pc优先(从pc端开始向下设计);移动优先(从移动端向上设计);
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点);
响应式布局的优点:
① 面对不同分辨率设备灵活性强
② 能够快捷解决多设备显示适应问题
响应式布局的缺点:
③ 兼容各种设备工作量大,效率低下
④ 代码累赘,会出现隐藏无用的元素,加载时间加长
作者:huangfuyk.