css3实现蒙版弹幕功能
最近在b站上看到一种弹幕效果叫做智能防挡弹幕,也就是传说中的蒙版弹幕, 打开之后效果大概是这样的

再也不用担心男神女神的绝世容颜被花里胡哨的弹幕挡住啦,是不是感觉很神奇。
实现原理其实就是类似于ps的蒙版,也就是说将图像的一部分 “隐藏”。这里我们需要用到的是css3的mask遮罩属性。
CSS mask
CSS mask遮罩属性的历史非常久远了,远到比CSS3 border-radius等属性还要久远,最早是出现在Safari浏览器上的,差不多可以追溯到09年。但是那个时候还是ie的天下,考虑到兼容性,所有没有被推广起来。不过现在,ie已经是过去式了,所以可以放心使用了。
使用起来也比较简单
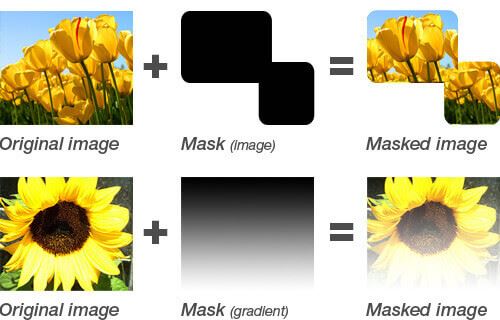
<img src="ps1.jpg" class="mask-image">
css代码如下:
.mask-image {
width: 250px;
height: 187.5px;
-webkit-mask-image: url(mask.png);
mask-image: url(mask.png);
}
蒙板可以是 CSS3 渐变或者半透明的PNG图片,蒙板元素的alpha值为0的时候会覆盖下面的元素,为1的时候会完全显示下面的内容。效果大概是这样:

关于mask的更多属性及参数这里就不一一研究了,具体可以看这篇文章:https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/
好了,有了这个属性我们就可以愉快的实现蒙版弹幕了
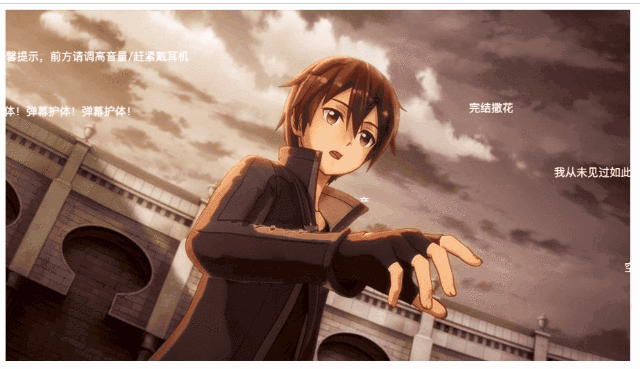
首先,需要一张底图,模拟为视频的某一帧的图片

然后我们需要一个蒙版,遮住背景中的人物

显示代码如下:
html部分:
<div class="container">
<div class="barrage-wrapper">
</div>
</div>
css部分:
.container {
width: 900px;
height: 506px;
background: url(banner.jpg) no-repeat center;
background-size: cover;
}
.barrage-wrapper {
width: 100%;
height: 100%;
position: relative;
mask-image: url(mask.png);
-webkit-mask-image: url(mask.png);
}
先看下效果:

好吧,什么也看不出来。不过实际上人物已经加上了蒙版
加点弹幕试试效果。
添加弹幕动画效果和样式
@keyframes barrage{
from{
left:100%;
transform:translateX(0);
}
to{
left:0;
transform:translateX(-100%);
}
}
.block{
position:absolute;
top: 50%;
left: 100%;
width: 100%;
color: #fff;
}
添加弹幕的js脚本
// 生成一个0~range的随机数
const geneNumber = range => Math.floor(Math.random() * range)
var barrages = [
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
'空降成功', '真香警告', '温馨提示,前方请调高音量/赶紧戴耳机', '弹幕护体!弹幕护体!弹幕护体!', ' 以上企业均已破产', '前方高能', '我从未见过如此厚颜无耻之人', '完结撒花',
]
const wrapper = document.querySelector('.barrage-wrapper')
for (const item of barrages) {
const block = document.createElement('div')
block.classList.add('block')
block.style.top = geneNumber(486) + 'px' // 弹幕的位置不能超过容器的高度
block.style.animation = `barrage ${geneNumber(20)}s linear ${geneNumber(60)}s` // 随机动画效果
block.textContent = item
wrapper.appendChild(block)
}
再看看效果

总结
以上所述是小编给大家介绍的基于css3实现蒙版弹幕功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关文章
Laurie
2020-11-30
Dabria
2020-01-05
Olinda
2023-02-26
Bunny
2023-02-26
Kefira
2023-02-26
Jacinthe
2023-02-26
Viridis
2023-02-26
Tertia
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19
Tani
2023-04-19
Tanisha
2023-04-19
Thalia
2023-05-17