盒子模型的外边距margin-top,margin-bottom的问题
1.上下外边距折叠,左右外边距不会重叠
作者:codeHeYiQing
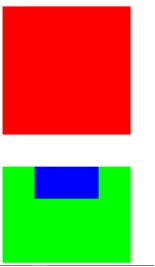
上下两个div
上面div设置
margin-top: 50px;
下面div设置
margin-bottom: 60px;
他们两之间的距离并不是50px+60px,而是进行折叠,(折叠的规则是将大的覆盖住小的,也就是显示较大的)也就是60px

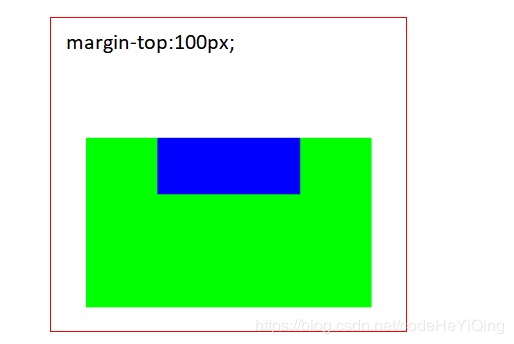
如果父元素没有margin-top,子元素的顶部线和父元素的顶部线重叠,子元素会传递margin-top给父元素

同样,如果父元素没有margin-bottom,子元素的底部线和父元素的底部线重叠,且父元素高度是auto时,子元素会将margin-bottom传递给父元素
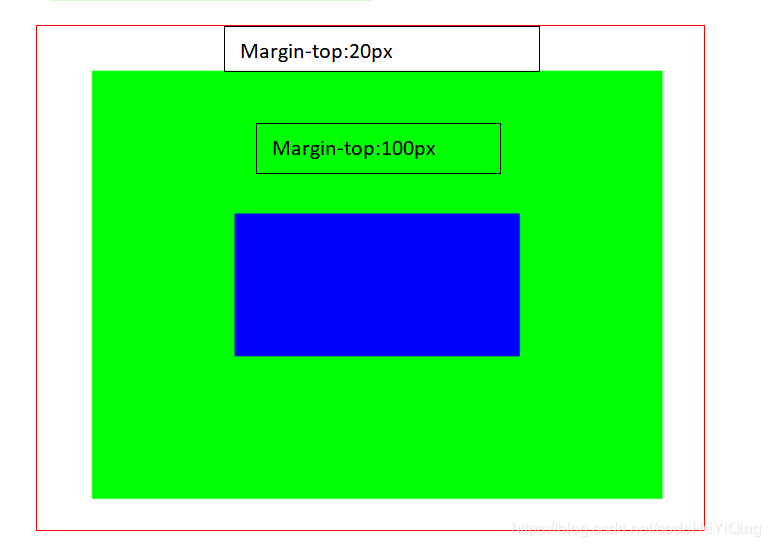
3.父元素与子元素外边距父元素设置了margin-top,子元素的margin-top还是会传递给父元素,然后再进行折叠,(折叠的规则是将大的覆盖住小的,也就是显示较大的)

margin: 20px;/*父元素的margin*/
margin: 100px;/*子元素的margin*/
最后显示的是子元素传递给父元素的margin,并且子元素与父元素等高,
4.传递的解决方式4.1.需要通过设置父元素的overflow非visible属性来触发BFC(块格式化上下文 Block Formatting Context),来产生结界,阻止传递
4.2通过设置边框border来阻止子元素的顶、底部线和父元素的顶、底部线重叠,为了效果可以将边框设置成透明色

4.3可以通过设置父元素的padding来阻止子元素的顶、底部线和父元素的顶、底部线重叠
5.建议在设置兄弟元素的上下边距是使用margin(注意考虑折叠),在设置父子元素边距时使用父元素的padding,这样就能有效的避免传递的问题!
作者:codeHeYiQing