关于layui flow loading占位图的实现方法
如果流图片要加载失败, 就会显示找不到图片的裂痕

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<img lay-src="loadingImg/aaa.jpg">
<img src="loadingImg/bbb.jpg" alt="该图片不会加载">
<!--ddd.jpg 图片不存在-->
<img src="loadingImg/ddd.jpg">
<img src="loadingImg/loading.gif" lay-src="ddd.jpg">
<img src="loadingImg/loading.gif" lay-src="loadingImg/aaa.jpg">
<script src="layui/layui.js"></script>
<script type="text/javascript">
var $;
layui.use(['flow', 'jquery'], function () {
var flow = layui.flow;
$ = layui.jquery;
flow.lazyimg();
});
</script>
</body>
</html>
图片目录:

修改方法:
img标签src为loading占位图的地址,lay-src为正图地址,图片懒加载时会替换src
<img src="loadingImg/loading.gif" lay-src="ddd.jpg">
修改js
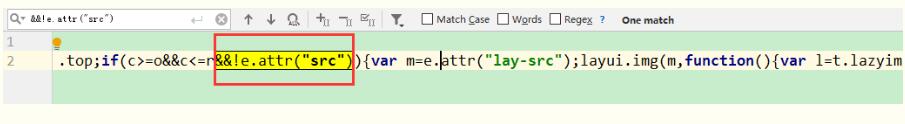
lay/modules/flow.js 检索 &&!e.attr("src")
有三种修改方法
1.删除&&!e.attr("src")
2.改为&&e.attr("lay-src")
3.改为&&!e.attr("lay-src")

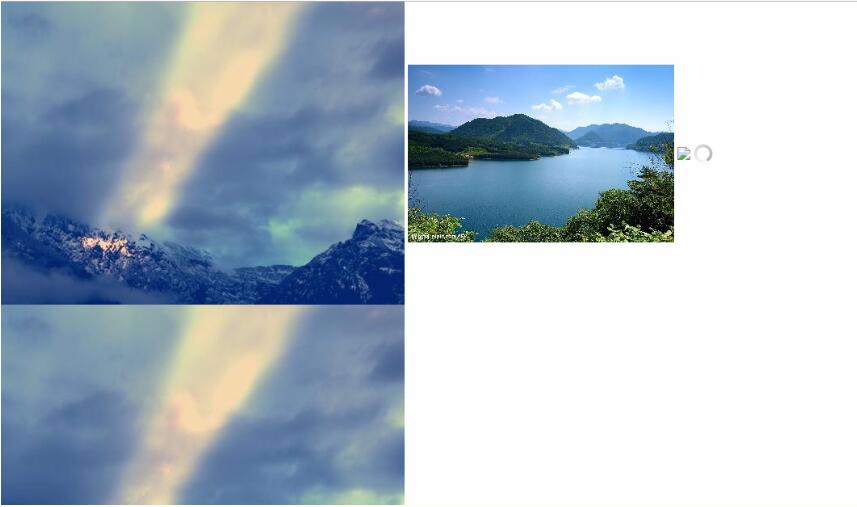
修改完成后效果:

注意: 
以上这篇关于layui flow loading占位图的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Jenny
2020-09-27
Florida
2021-01-19
Ramya
2020-01-01
Serwa
2020-03-20
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08