在项目开发过程中可能会与第三方框架相集合,比如lauiy,vue,bootstrap等,我这里呢就使用了layui和EF结合开发的一个下项目
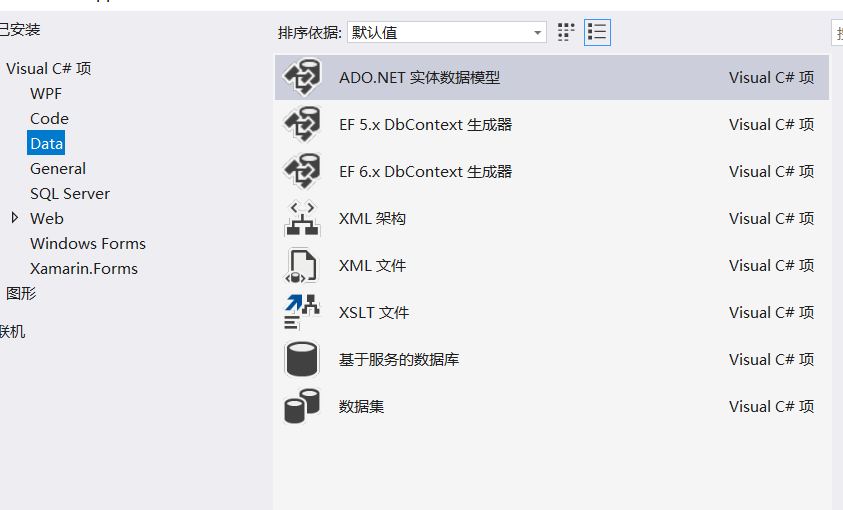
创建好了呢,添加我们的数据访问层, 点击dal添加一个新建项目类库(注意命名规范哦)然后点击我们新建的类库添加一个
获取选中行数据
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#test'
, url: '/控制器/方法'
, toolbar: '#toolbarDemo'
//提交方式
, method: 'post'
//将字段换成自己的就可以了
, cols: [[
{ type: 'radio' }
, { field: 'Id', width: 80, title: 'ID', sort: true }
, { field: 'Reason', width: 80, title: '用户名' }
, { field: 'CancelOrder', width: 80, title: '性别', sort: true }
, { field: 'CancelState', width: 80, title: '城市' }
, { field: 'CancelTime', width: 80, title: '签名', sort: true }
, { field: 'ShopId', width: 80, title: '积分', sort: true }
, { field: 'UserId', width: 80, title: '评分', sort: true }
]]
, page: true
});
//头工具栏事件
table.on('toolbar(test)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id); //获取选中行状态
switch (obj.event) {
case 'getCheckData':
var data = checkStatus.data; //获取选中行数据
layer.alert(JSON.stringify(data));
break;
};
});
});
这是我的参数类
public class CourseSearchInput
{
public int Page { get; set; }
public int Limit { get; set; }
public string name { get; set; }
public string type { get; set; }
public string introduce { get; set; }
public int id { get; set; }
}
到这儿就结束了
作者:weixin_45678946
MVC
linq
ef