elementui中使用el-tree控件懒加载和局部刷新
目录
使用el-tree控件懒加载和局部刷新
懒加载
局部刷新
element-ui el-tree lazy懒加载局部刷新的问题
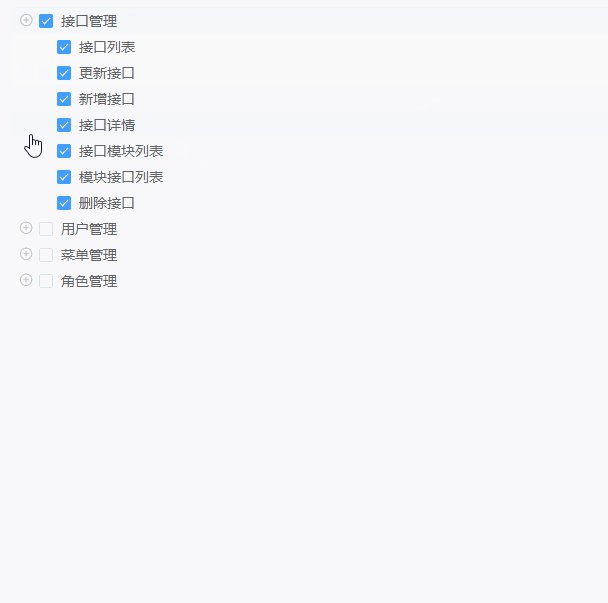
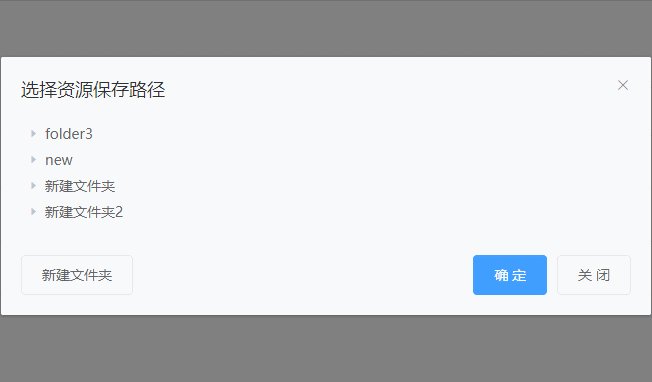
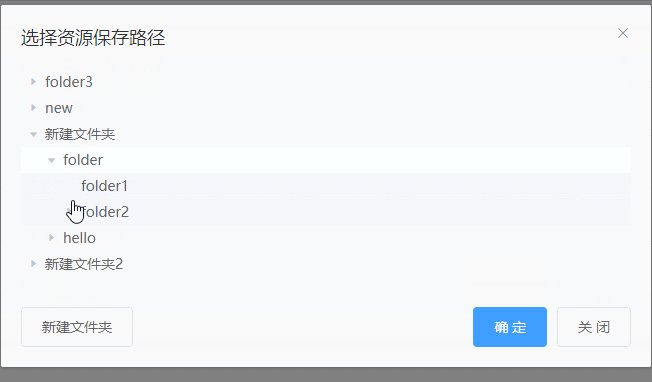
使用el-tree控件懒加载和局部刷新 懒加载按照 elementui官方文档示例,效果图

template部分,需要结合 lazy 和 load 一起使用
<el-tree
show-checkbox
node-key="id"
lazy
:load="loadNode"
:props="defaultProps"
v-loading="list.loading"
ref="tree">
</el-tree>
js 部分
export default {
data () {
return {
list: {
loading: false,
isExpand: false
},
defaultProps: { // tree 控件的数据结构,需要设置 isLeaf
children: 'children',
label: 'name',
isLeaf: 'leaf'
},
loading:false
}
},
methods: {
async loadNode(node, resolve) { // 懒加载
if (node.level === 0) {
return resolve(await this.getTagList())
} else if (node.level === 1) {
return resolve(await this.getTagApiList(node.label))
} else {
return resolve([]) // 防止该节点没有子节点时一直转圈的问题出现
}
},
async getTagList () { // 获取所有接口所属模块 -> 第一层
this.list.loading = true
const res = await this.$API({
name: 'getApiTagList',
requireAuth: true
})
const tags = res.data.data
tags.forEach((item, index) => { // 节点需要构建为 tree 的结构
item.name = item.ta
item.id = index
item.leaf = false
})
this.list.loading = false
return tags
},
async getTagApiList (tag) { // 查询模块下的接口列表 -> 第二层
const res = await this.$API({
name: 'getTagApiList',
data: {
tag
},
requireAuth: true
})
const results = res.data.data
results.forEach(item => {
item.name
item.id
item.leaf = true
})
return results
},
}
}
局部刷新
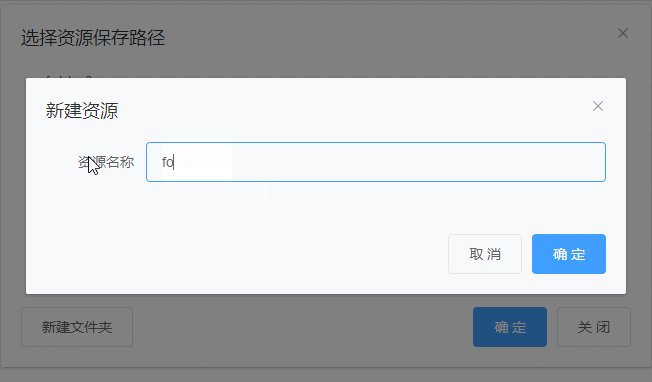
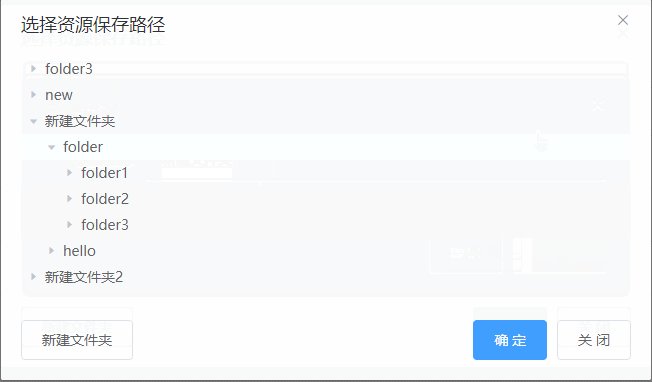
想要实现的效果是,新增节点,点击确定后局部刷新,渲染新数据
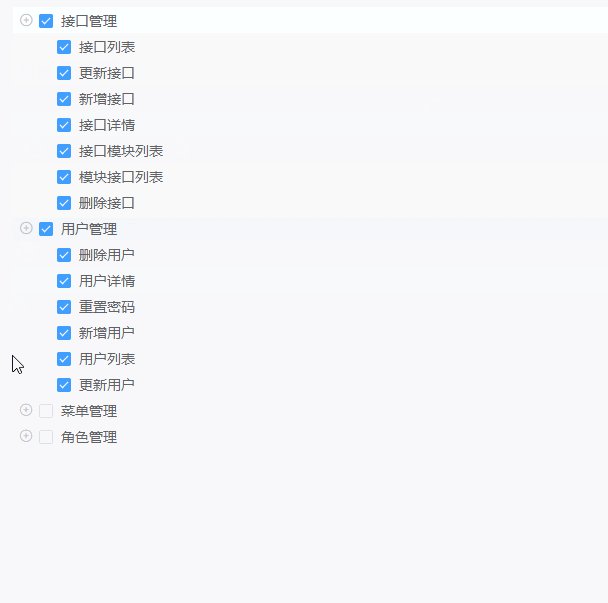
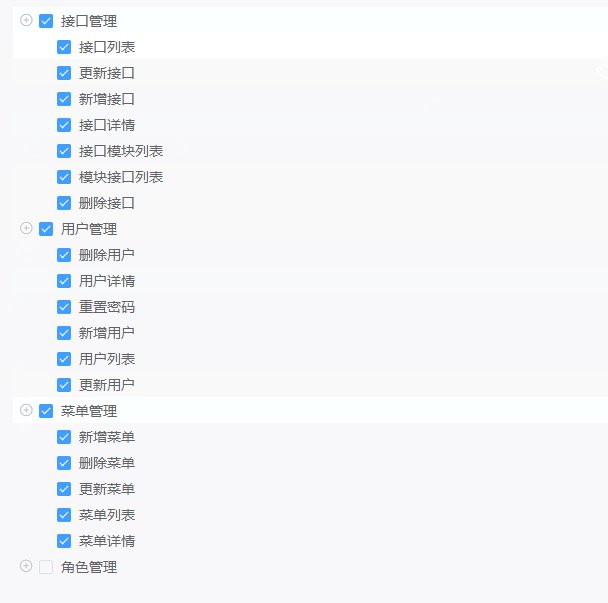
效果图

关键代码
<el-tree
node-key="id"
lazy
:load="loadNode"
:props="defaultProps"
:expand-on-click-node="false"
:check-on-click-node="true"
v-loading="list.loading"
@node-click="nodeClick"
ref="tree">
</el-tree>
// 点击节点,把 node 保存下来,供局部刷新中的 node 使用
nodeClick (data, node) {
this.curPath = data.path
this.curNode = node
},
// 实现局部刷新,在点击弹窗处调用的
partialRefreshpartialRefresh (node) {
node.loaded = false // 设置loaded为false;模拟一次节点展开事件,加载重命名后的新数据;
node.expand() // 新建子节点是刷新一次本节点的展开请求,而重命名和删除则需要刷新父级节点的的展开事件,可以设置node.parent.loaded = false;node.parent.expand();
}
element-ui el-tree lazy懒加载局部刷新的问题
在项目开发中,使用el-tree 进行懒加载的时候,如果遇到需要进行添加 删除操作的时候,整体刷新数据体验会很不好,所以需要局部进行刷新,
我们可以通过找到树节点的形式,对当前展开的节点进行重新打开请求一次,以此来获取最新数据
<el-tree
lazy
ref="tree"
:load="loadNode"
:node-key="id"
>
</el-tree>
methods: {
refreshNodeBy(id){
let node = this.$refs.tree.getNode(id); // 通过节点id找到对应树节点对象
node.loaded = false;
node.expand(); // 主动调用展开节点方法,重新查询该节点下的所有子节点
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Eilene
2020-01-19
Glenna
2022-11-06
Kita
2022-11-06
Iola
2022-11-06
Irisa
2022-11-06
Summer
2022-11-06
Ivie
2022-11-06
Jacuqeline
2022-11-06
Feronia
2022-11-06
Winema
2022-11-09
Fredrica
2022-11-09
Thirza
2022-11-09
Tesia
2022-11-09
Meta
2022-11-09
Rabia
2022-11-09
Miette
2022-11-16
Welcome
2023-02-26