【CSS基础学习】行内元素,块级元素,行内块级元素
块级元素(inline):
块级元素可以包含行内元素和其它块级元素,且占据父元素的整个空间,可以设置 width 和 height 属性,浏览器通常会在块级元素前后另起一个新行。
常见块级元素:
header,form,ul,ol,table,article,div,hr,aside,figure,canvas,video,audio,footer
特点:
例如:
Document
div{
width: 150px;
height: 150px;
background-color: cadetblue;
}
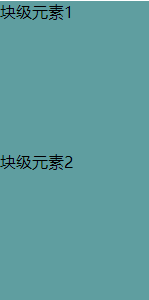
块级元素1
块级元素2
效果:

分析:
块级元素的高和宽可以被修改,而且块级元素会在一个块级元素之后另起一行。
行级元素(block):
一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行。
常见行级元素:
a,b,strong,span,img,label,button,input,select,textarea
特点:
例如:
Document
span{
width: 150px;
height: 150px;
font-size: 40px;
background-color: cadetblue;
}
行级元素1
行级元素2
效果:

分析:
对他的高和宽进行修改,但是没有发生改变,对他的字体大小进行修改却发生了整体大小的改变,所以得出结论行级元素的宽高是与内容有关的,且不可修改高宽的属性,只能对内容修改。
行内块级元素(inline-block):
他包含了行级元素与块级元素的特点,在同一行显示,可以设置元素宽度和高度,可以将块级元素和行级元素转化为行内块级元素。他不属于基本的元素,是通过修改获得的。
特点:
举例:
Document
span{
width: 150px;
height: 150px;
font-size: 20px;
background-color: cadetblue;
display: inline-block;
}
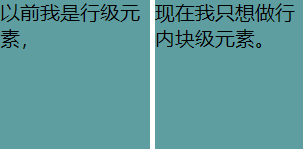
以前我是行级元素,
现在我只想做行内块级元素。
效果:

分析:
他可以进行修改宽高,也属于同一行,包含着行级元素和块级元素的特点,他就是行!内!块!级!元!素!
| 想要转成什么显示方式 | 格式 |
|---|---|
| 块级元素 | display:inline; |
| 行级元素 | display: block; |
| 行内块级元素 | display: inline-block; |
这些直接在元素里面添加就可以了,就会转换成相对应的格式。
举例:
Document
div{
width: 150px;
height: 150px;
font-size: 30px;
background-color: cadetblue;
display: inline;
}
我以前是块级元素,
现在我是行级元素!
效果:
![]()
分析:
在VSC中,修改宽高的代码已经出现了波浪线,证明他是错误的,所以现在的div已经变成了行级元素。
毕竟编程我是初学者,难免有理解错误的地方,希望大家看完之后,发现错误可以评论出来,谢谢大家
作者:董小宇