vue关于点击详情页面keep-alive的缓存问题
目录
点击详情页面keep-alive的缓存问题
vue中路由表单缓存(keep-alive)
页面效果
父组件代码
被缓存组件代码
点击详情页面keep-alive的缓存问题今天有个列表
点击以后 进入详情 然后在返回,再点击其他的列表数据,详情页面请求的还是上一次请求的id 除非刷新才会请求现在的.
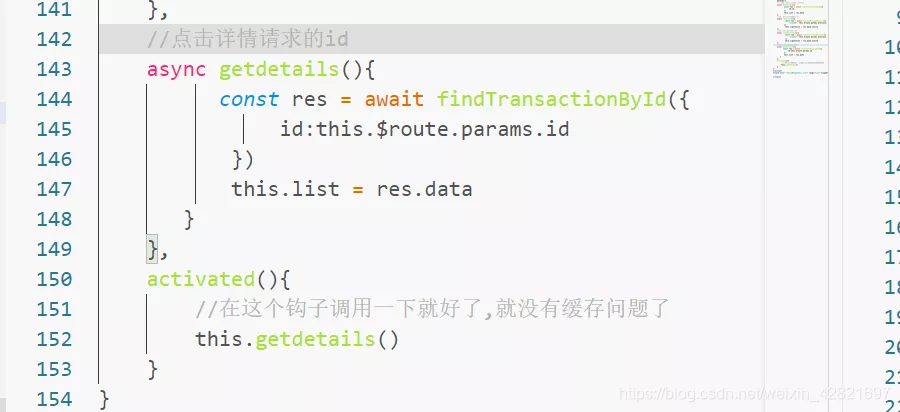
这样子对用户体验感是非常不好滴,查了半天资料 发现了activated这个api
解决有些不需要被缓存的组件页面 设置 activated 即可以再次进行事件的响应

vue 中从一个路由切换到另一个路由的时候,第一个路由可能有表单信息,但切换到第二个路由时,第一个路由里的组件会被销毁,表单里填写的 value 也会消失,keep-alive 就可以帮我们缓存我们不想被销毁的组件。
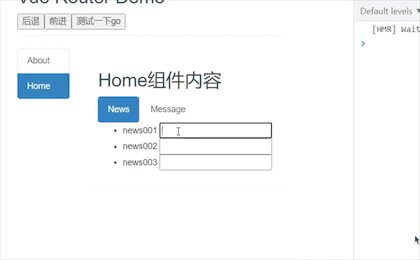
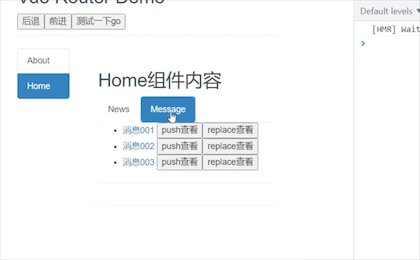
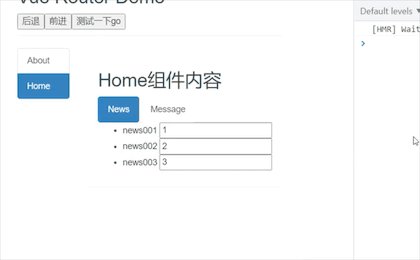
页面效果
<!-- 如果没有 include 属性,那么就会缓存全部子路由组件,这样做是没有必要的,只缓存表单组件即可 -->
<keep-alive include='News‘>
<!-- 缓存多个组件的写法 -->
<!-- <keep-alive :include=['News','Massage']> -->
<router-view></router-view>
</keep-alive>
被缓存组件代码
<template>
<ul>
<li>news001 <input type='text'></li>
<li>news002 <input type='text'></li>
<li>news003 <input type='text'></li>
</ul>
</template>
<script>
export default {
name: "News",
};
</script>
那么问题来了,如果在缓存组件开一个定时器,那么切换到其他组件定时器永远不会被销毁,这样运行效率会很低,那么这时候我们需要两个新的生命周期函数 activated 与 deactivated
<script>
export default {
name:'News',
data(){
return {
count:0,
}
},
activated(){
this.timer = setInterval(()=>{
this.count++
},20)
},
deactivated(){
clearInterval(this.timer)
}
}
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。