微信小程序scroll-view点击项自动居中效果的实现
scroll-view | 微信开放文档
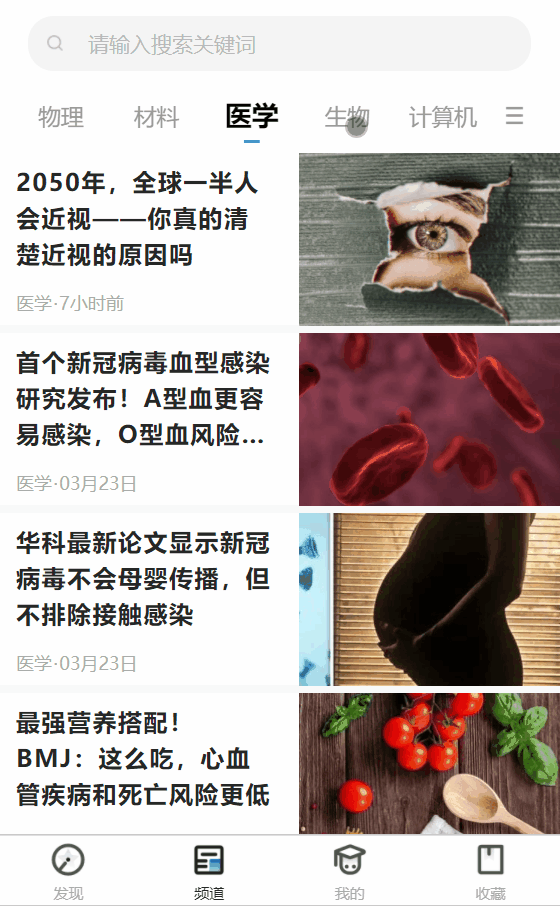
效果

代码
布局样式代码省略,以下只展示逻辑代码
<scroll-view scroll-x scroll-left="{{scrollLeft}}" scroll-with-animation class="scroll-view">
<view class="class-item" wx:for="{{classList}}" wx:key="id" bindtap="switchClass">
<text class="name">{{item.className}}</text>
</view>
</scroll-view>
onReady(){
wx.createSelectorQuery().select('.scroll-view').boundingClientRect((rect)=>{
this.data.scrollViewWidth = Math.round(rect.width)
}).exec()
},
switchClass(){
let offsetLeft = e.currentTarget.offsetLeft
this.setData({
scrollLeft: offsetLeft - this.data.scrollViewWidth/2
})
}
我们想要的是居中的效果,所以触发滚动的条件是点scroll-view宽度一半之后的项才开始滚动,所以需要减去宽度的一半
offsetLeft为相对于scroll-view总长度的X轴距离,只要相减计算后的数值为正数,就可以证明上面的条件,触发滚动
推荐阅读:微信小程序 scroll-view实现锚点滑动的示例
总结
到此这篇关于微信小程序scroll-view点击项自动居中效果的实现的文章就介绍到这了,更多相关小程序scroll-view自动居中内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Tanya
2021-05-24
Abina
2021-05-24
Vivienne
2023-07-20
Summer
2023-07-20
Damara
2023-07-20
Linnea
2023-07-20
Bena
2023-07-20
Georgia
2023-07-20
Yvonne
2023-07-20
Nicole
2023-07-20
Maleah
2023-07-21
Hellens
2023-07-21
Bertha
2023-07-21
Adonia
2023-07-21
Xanthe
2023-07-21
Querida
2023-07-21
Bambi
2023-07-21