jquery 遍历hash操作示例【基于ajax交互】
本文实例讲述了jquery 遍历hash操作。分享给大家供大家参考,具体如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>运维平台</title>
<style type="text/css">
*{margin: 0; padding: 0;}
body{font-size: 20px; color: #333;}
h1{position: relative; height: 100px; line-height: 100px; margin: 0; background: #555; color: #f2f2f2; font-size: 25px; text-align: center;}
ul,ol,li{list-style-type: none;}
#list{
margin: 0 auto;
padding-top: 4px;
}
#list ul{
display: flex;
flex-wrap: wrap;
margin-top: 30px;
}
/*+设置框框大小 */
#list li{
flex: 1;
min-width: 100px;
min-height: 50px;
margin: 2px 4px;
padding: 5px 10px;
border: 1px solid #eee;
}
#list .name{
font-weight: bold;
font-size: 20px;
}
#list .red{
color: #fff;
font-weight: bold;
background: #f00;
background: rgba(255,0,0,.8);
}
#list .red p span{
color: #fff;
}
#list .yellow{
font-weight: bold;
background: #ff0;
background: rgba(255,255,0,.8);
}
#list .green{
background: #0f0;
background: rgba(0,255,0,.8);
}
#list .died{
background: #666;
background: rgba(162,162,162,.8);
color: #fff;
}
#list p{
padding-top: 3px;
}
#list p span{
color: #f00;
font-weight: bold;
}
.time{
position: absolute; top: 0px; right: 20px;
color: #fff;
font-size: 25px;
}
</style>
</head>
<body>
<h1>泰隆银行DB运行监控/60s<span class="time"></span></h1>
<ul id="list"></ul>
<!-- <script src="http://libs.mingsixue.com/jquery/1.12.4/jquery.min.js"></script> -->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
var renderTime = function() {
var now = new Date();
var y = now.getFullYear();
var m = now.getMonth() + 1;
var d = now.getDate();
var h = now.getHours();
var i = now.getMinutes();
var s = now.getSeconds();
m = m < 10 ? '0' + m : m;
d = d < 10 ? '0' + d : d;
h = h < 10 ? '0' + h : h;
i = i < 10 ? '0' + i : i;
s = s < 10 ? '0' + s : s;
var _date = y + '-' + m + '-' + d;
var _time = h + ':' + i + ':' + s;
$('.time').html(_date + ' ' + _time);
};
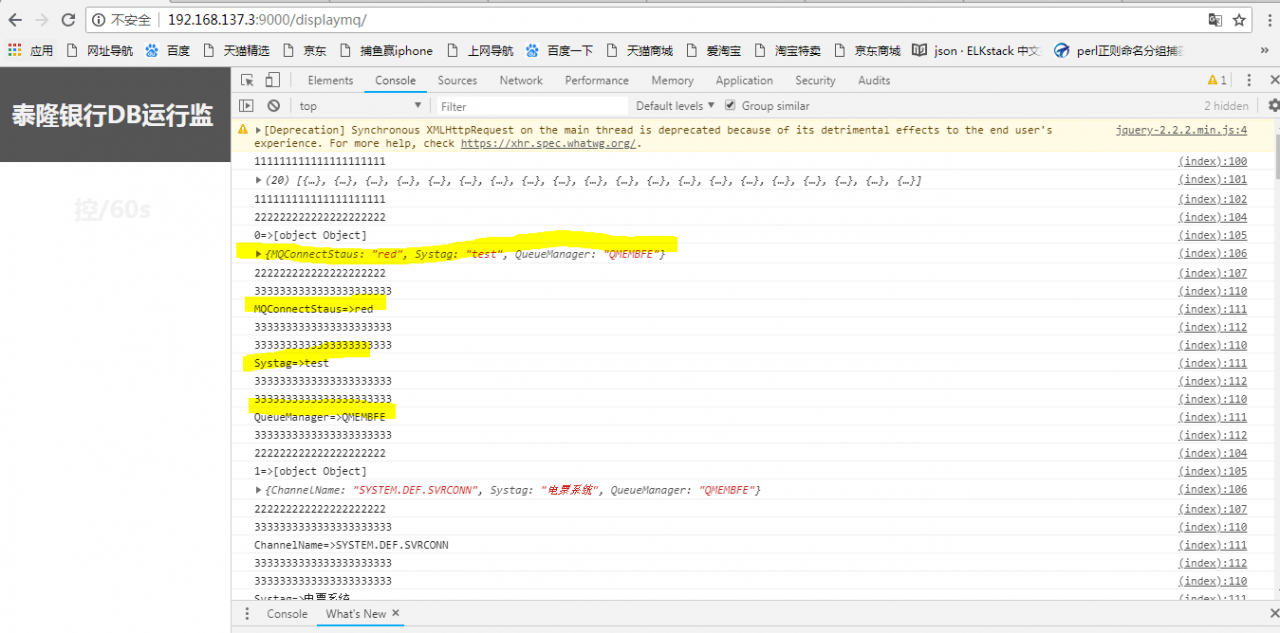
var render = function(data) {
console.log('111111111111111111111');
console.log(data);
console.log('111111111111111111111');
for (var k in data){
console.log('222222222222222222222');
console.log(k+'=>'+data[k]);
console.log(data[k]);
console.log('222222222222222222222');
for (var p in data[k]){
console.log('3333333333333333333333');
console.log(p+'=>'+data[k][p]);
console.log('3333333333333333333333');
};
};
};
var getOracleService = function(error) {
$.ajax({
url: '/returnmq/',
type: 'GET',
data: {},
async: false,
dataType: 'json',
success: function(res) {
render(res);
},
error: function(res) {
// alert("数据返回出错");
}
});
}
getOracleService();
});
</script>
</body>
</html>

更多关于jQuery相关内容可查看本站专题:《jquery中Ajax用法总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
相关文章
Camille
2020-07-24
Kita
2021-05-26
Faith
2023-07-21
Chipo
2023-07-21
Jacinthe
2023-07-22
Winona
2023-07-22
Ophelia
2023-07-22
Agnes
2023-07-22
Aurora
2023-07-22
Glory
2023-07-22
Pelagia
2023-07-22
Ianthe
2023-07-22
Nafisa
2023-07-22
Nora
2023-07-28
Rhea
2023-08-08
Kara
2023-08-08
Oria
2023-08-08