jQuery实现弹幕特效
案例简介
jQuery实现弹幕效果,代码如下。
案例目录

HTML部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery弹幕案例</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" />
</head>
<body>
<div class="box">
<div class="top"></div>
<div class="bot">
<input type="text" id="txt" placeholder="我来说两句。。。" />
<button type="button" id="btn">发送</button>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function() {
var colors = ["red", "green", "hotpink", "pink", "cyan", "yellowgreen", "purple", "deepskyblue"];
$("#btn").on("click", function() {
var randomColor = parseInt(Math.random() * colors.length);
var randomY = parseInt(Math.random() * 400);
$("<span></span>") //创建span
.text($("#txt").val()) //设置内容
.css("color", colors[randomColor]) //设置字体颜色
.css("left", "1400px") //设置left值
.css("top", randomY) //设置top值
.animate({
left: -500
}, 10000, "linear", function() {
//到了终点,需要删除
$(this).remove();
}) //添加动画
.appendTo(".top");
$("#txt").val("");
});
});
</script>
</body>
</html>
CSS部分
* {
margin: 0;
padding: 0;
}
.box {
width: 1600px;
height: 757px;
}
.top {
width: 100%;
height: 660px;
position: relative;
}
.bot {
width: 100%;
height: 97px;
background-color: #666666;
position: relative;
}
#txt {
width: 300px;
height: 30px;
border-radius: 5px;
position: absolute;
left: 50%;
margin-left: -150px;
top: 50%;
margin-top: -15px;
border: none;
}
#btn {
width: 60px;
height: 30px;
color: white;
background-color: red;
position: absolute;
left: 955px;
top: 34px;
border: none;
}
span {
position: absolute;
color: #000;
font-size: 50px;
line-height: 1.5em;
cursor: pointer;
white-space: nowrap;
}
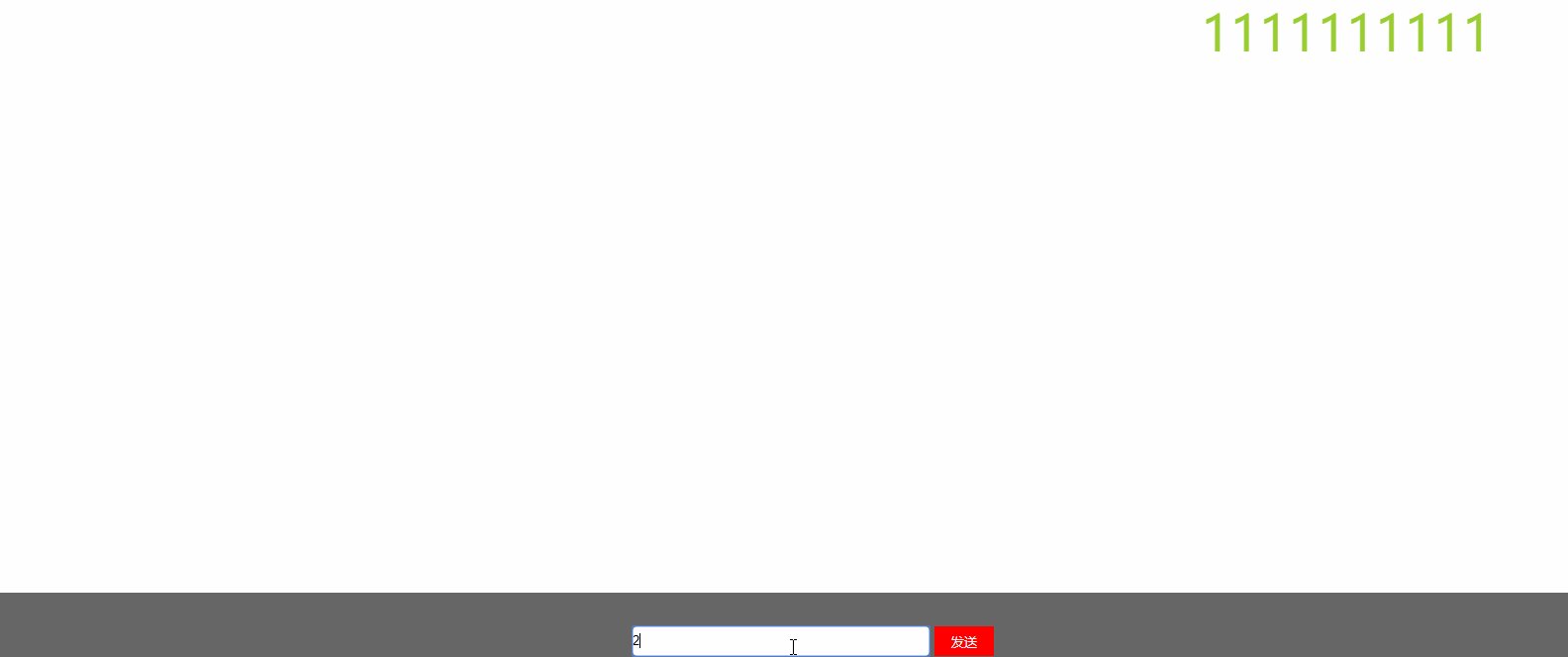
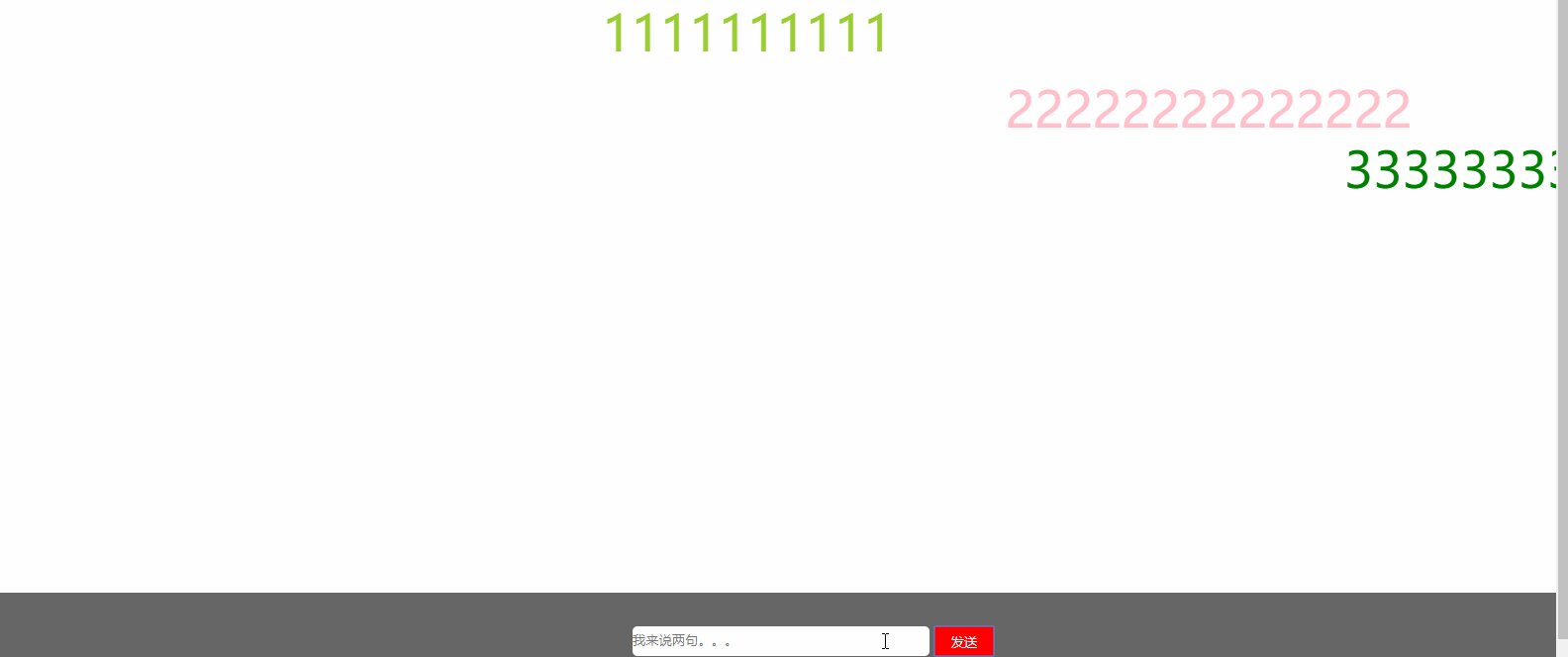
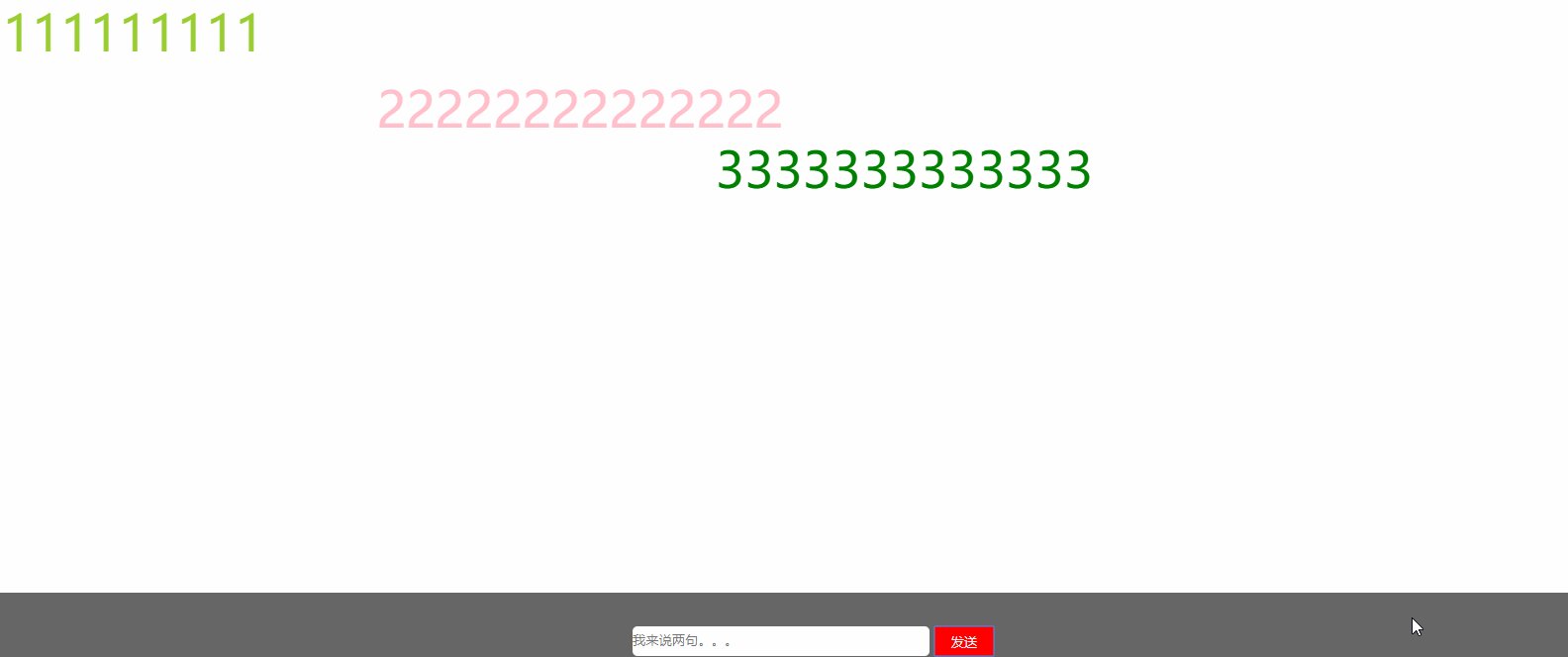
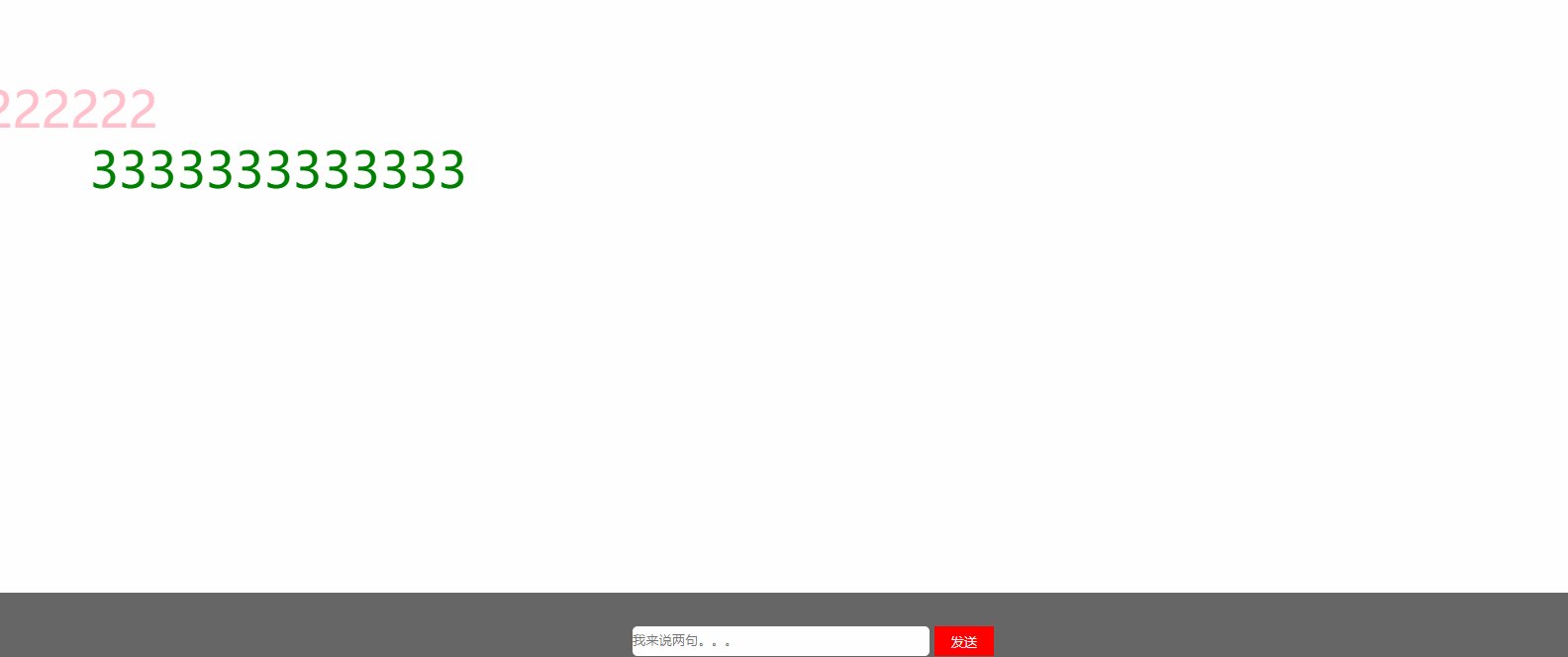
效果展示

以上就是jQuery实现弹幕效果的代码,希望对您有帮助!
源码下载:jQuery弹幕
相关文章
Noella
2022-11-06
Cytheria
2022-11-06
Damara
2022-11-06
Noya
2022-11-06
Willow
2022-11-06
Endora
2022-11-06
Gaia
2022-11-06
Kamiisa
2022-11-09
Glory
2022-11-09
Xenia
2022-11-09
Winona
2022-11-09
Xandy
2022-11-09
Pandora
2023-02-12
Tanisha
2023-02-12
Wanda
2023-02-26
Miette
2023-04-26
Diane
2023-05-02
Kande
2023-05-02