python实现AI聊天机器人详解流程
开始几天,我是使用很原始的方法,自己去获取天气预报截图,再手动发送给小姐姐。连续几天之后我一想:不对呀,我怎么说也是一个程序猿,怎么能用这么 low 的方式呢。
联想起之前看到的一个开源 python 库—— wxpy,一个非常强大的微信 api 调用类库,正好满足我当前的需要,那话不多说,开干。
任务分解调用微信 api 发送简单消息
获取当日天气预报截图信息
设置定时任务
调用微信 api 发送简单消息本程序主要是通过 wxpy 库使用的,参考其官网文档,我们需要做如下准备工作:
1.Python 环境(本人使用的是 mac 自带的 python2.7)
2.安装 wxpy 库
pip install -U wxpy -i "https://pypi.doubanio.com/simple/"(国内用户使用豆瓣的源)
获取聊天对象,发送消息
我们先试着获取文件传输助手,拿它练练手
from wxpy import *# 初始化一个机器人对象bot = Bot()# 获取文件传输助手file_helper = bot.file_helper# 向文件传输助手发送消息file_helper.send('Hello')
通过昵称获取指定微信好友
获取当日天气预报截图信息# 获取昵称为 『志明』,这边的昵称指你给的好友备注friend = bot.friends().search('志明')friend.send(u'Hello 志明') #在字符前面加上 u 为了避免编码转换的异常,因为存在中文
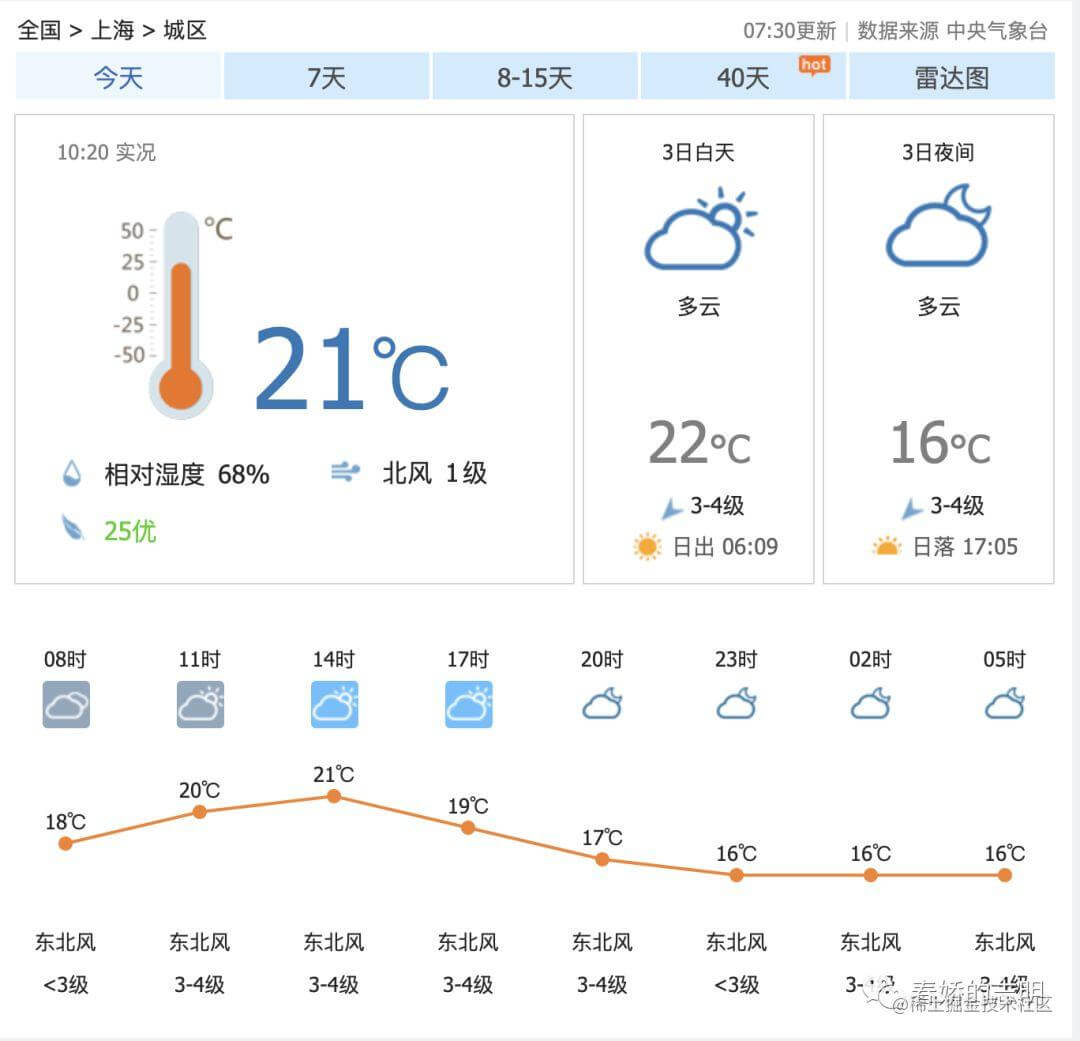
国内天气网的 api 很多,我找了一个简单易用的天气查询网站——中国天气

我的需求是把网页中红框圈起来的内容截取,转化成图片,一搜索还真的找个这么一个神器——webkit2jpg,官网地址
webkit2jpg
这是 linux 环境下,能够把网页内容转成图片的命令行工具,mac 可以直接通过 brew 安装
brew install webkit2png
拿 google 主页练练手,在命令行输入如下命令,这边有个小问题,webkit2jpg 默认必须使用 https 的链接,需要手动修改一下 webkit2jpg 的程序,可以参考链接 参考链接
webkit2png http://www.google.com/
可以在当前执行命令行的目录当中发现 google 主页图片

那我想要截取页面的某个部分转换成图片呢,webkit2jpg 完全 ok,查看使用文档之后发现它是可以传入 CSS选择器参数

通过 chrome 浏览器的调试工具,可以很容易的找到指定区域的网页元素所对应的选择器

来试试看通过选择器进行网页截图,在命令行输入如下指令,可以看到对应的网页截图
webkit2png --ignore-ssl-check --selector=#today http://www.weather.com.cn/weather1d/101020100.shtml\#search

万事俱备,只欠东风,我们来设定一个定时的 job,这边我是用的是 BlockingScheduler 库,非常简单易用
if __name__ == '__main__': from apscheduler.schedulers.blocking import BlockingScheduler sched = BlockingScheduler()
# 设置保活 job,这个 job 每 10 秒给我自己发送一条消息 # 让微信机器人长期处于一个在线的状态 sched.add_job(keep_online, 'interval', seconds=10) # 设置定时发送天气预报的任务,通过 cron 表达式,指定发送周期为周一至周五每天早上 6:30 sched.add_job(weather_notification, 'cron', day_of_week='1-5', hour=6, minute=30) sched.start()
这边有个小技巧,由于首次启动微信聊天机器人需要扫码登录,因此 wxpy 提供了缓存功能,意味着可以让微信保持长期在线,不用重复扫码登录
# 实例化机器人对象时,指定 cache_path 参数启动缓存功能,qr_path 则是二维码路径bot = Bot(console_qr=2, cache_path=True, qr_path='wepy.pkl')
到此这篇关于python实现AI聊天机器人详解流程的文章就介绍到这了,更多相关Python 聊天机器人内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!