JavaScript——易班优课YOOC课群在线测试自动答题解决方案(十六)利用PC端和移动端BUG
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(一)答案获取
Spring Boot——易班优课YOOC课群在线测试自动答题解决方案(二)答案储存
Spring Boot——易班优课YOOC课群在线测试自动答题解决方案(三)答案查询
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(四)答案显示
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(五)简单脚本
Spring Boot——易班优课YOOC课群在线测试自动答题解决方案(六)后端改造
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(七)随机答案
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(八)功能面板
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(九)ID标签
Vue + Element UI + Spring Boot——易班优课YOOC课群在线测试自动答题解决方案(十)问题管理页面
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(十一)恢复右键、选择和复制
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(十二)脚本整合
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(十三)自动答题
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(十四)自动刷题
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(十五)整合升级+引入jQuery
问题分析当开始一次考试以后,同时访问PC端和移动端的考试页面,会发现试题相同。
eg:https://www.yooc.me/group/34355/exam/76495/detail

eg:https://www.yooc.me/mobile/group/34355/exams/76495/subject

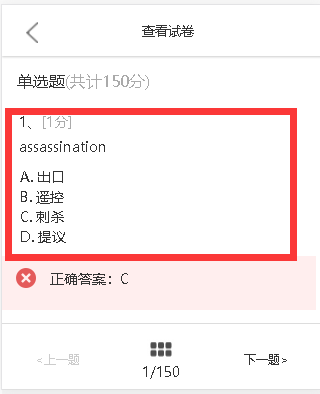
并且移动端可以直接查看答案。
eg:https://www.yooc.me/mobile/group/34355/exams/76495/subject?view_type=result

答案数据

var writeAnswer=(question)=>{
let ansEle=question.getElementsByClassName(('the-ans'))[0]
let pattern=/\u6b63\u786e\u7b54\u6848\uff1a(.*)/
let ans=ansEle.children[0].innerText.trim()
if(pattern.test(ans)){
var answers=pattern.exec(ans)[1]
let question_id=question.id.split('-')[1]
let answers_arr=answers.split('、')
answers_arr.forEach(answer=>{
if(/[A-Z]/.test(answer)){
let li_Eles=question.getElementsByTagName('li')
let li_Ele=li_Eles[answer.charCodeAt(0)-65]
let input_id=li_Ele.dataset.questionName+"_"+li_Ele.dataset.questionValue
let Ele=document.getElementById(input_id)
if(Ele.type==="radio"){
Ele.checked=true;
}else if(Ele.type==="checkbox"){
Ele.checked=true;
}
//页面方法
choiceAnswerData($(document.getElementById('question-'+question_id)))
}else{
let input_name=question_id+"_" + (answers_arr.indexOf(answer) + 1)
let Ele=$("[name='"+input_name+"']").get(0)
if(Ele){
Ele.value=answer.split('|')[0]
//页面方法
inputAnswerData($(document.getElementById('question-'+question_id)))
}
}
})
let questionTag=document.getElementById(question_id)
questionTag.classList.add('done')
}
}
var copyMobileAnswer=()=>{
//获取问题信息
questions=$('.question-board')
var questionContainer=document.getElementsByClassName('exam-detial-container')[0]
console.log(questionContainer)
$.ajax({
type : "GET",
url:"https://www.yooc.me/mobile/group/"+groupId+"/exams/"+examId+"/subject?view_type=result",
})
.then(res=>{
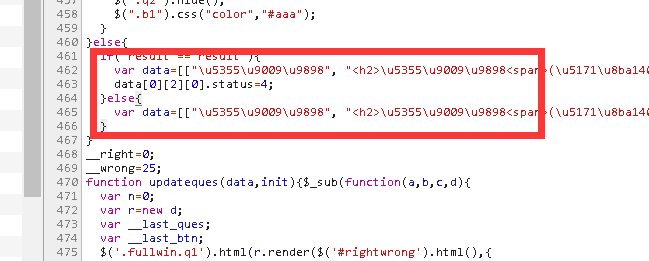
let data=JSON.parse(/var data=(.*);\n/.exec(res)[1])
let num=0
data.forEach(e=>{
console.log(e[2]);
e[2].forEach(q=>{
let question=document.createElement('div')
question.innerHTML=q.question
question.classList.add('question-board')
question.id=questions.get(num).id
console.log(question)
writeAnswer(question)
question.id = 'answer-' + question.id.split('-')[1]
questionContainer.insertBefore(question,questions.get(num++))
console.log(num)
})
})
})
}
copyMobileAnswer()
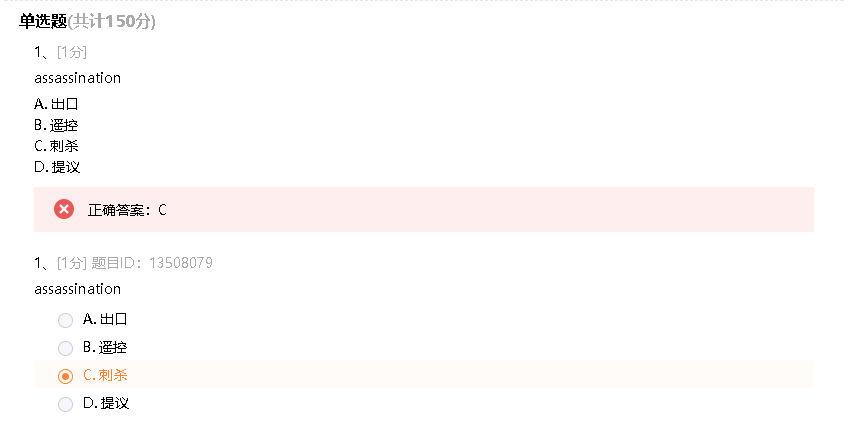
运行结果


参考文章
 STZG
STZG
 原创文章 1581获赞 340访问量 66万+
关注
他的留言板
展开阅读全文
原创文章 1581获赞 340访问量 66万+
关注
他的留言板
展开阅读全文
作者:STZG