ReactJS 应用兼容ios9对标ie11解决方案
背景
遇到问题
解决方案
初始配置
安装@babel/preset-env
安装 @babel/plugin-proposal-decorators 和 @babel/plugin-proposal-class-properties
安装promise
结语
背景最近遇到了一个比较棘手的问题,客户要求我们的react应用在ios9上运行,我们的应用在ios9上是白屏显示,所以需要做一些兼容。
遇到问题之后有一个更大的问题就是手上没有ios9的机器,毕竟这个太他娘的古老了,我就去搜了一下ios9的出现时间,根据百度可知苹果IOS9将于2015年9月16日正式向用户推送,但是同时可以知道ie11于2013年10月17日随Windows 8.1发行,所以(我猜的)只要能够兼容ie11,那么兼容ios9应该就问题不大了,而且目前已知的解决兼容ie的方案比较多,没找到啥兼容ios的方案,就先从ie入手。
已知react兼容ie可以使用babel,实际上项目里面已经用了babel,只不过没有兼容ie11。
{
// react 版本
"react": "^16.13.1",
"react-dev-utils": "^10.2.1",
"react-dom": "^16.13.1",
"react-redux": "^7.2.0",
"react-rnd": "^10.2.2",
"react-router-dom": "^5.2.0",
"redux": "^4.0.5",
// babel 版本
"@babel/core": "7.9.0",
"babel-eslint": "10.1.0",
"babel-jest": "^24.9.0",
"babel-loader": "8.1.0",
"babel-plugin-import": "^1.13.5",
"babel-plugin-named-asset-import": "^0.3.6",
"babel-preset-react-app": "^9.1.2",
// browserslist
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
// babel config
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd-mobile",
"style": "css"
}
]
]
}
}
ie的报错显示是

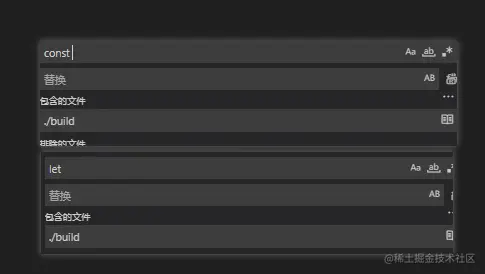
在语法正确的情况下遇到语法错误/缺少标识符的报错很大概率可能是es6+语法没有被编译成es5的语法,查看打包后的文件存在大量的const/let/解构等没有被编译。
SCRIPT1002: 语法错误
SCRIPT1010: 缺少标识符

安装 @babel/preset-env 和 babel-polyfill
yarn add @babel/preset-env babel-polyfill --save-dev
配置babel(我的babel是写在packjson里面的)
// index.tsx 顶部引入
import 'babel-polyfill';
// presets 添加 @babel/preset-env ,target 配置 "ie > 9"
"babel": {
"presets": [
"react-app",
[
"@babel/preset-env",
{
"targets": {
"ie": 9
}
}
]
],
"plugins": [
[
"import",
{
"libraryName": "antd-mobile",
"style": "css"
}
]
]
}
配置 browserslist,修改到ie>=9
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all",
"ie >= 9"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"ie >= 9"
]
},
安装 @babel/plugin-proposal-decorators 和 @babel/plugin-proposal-class-properties
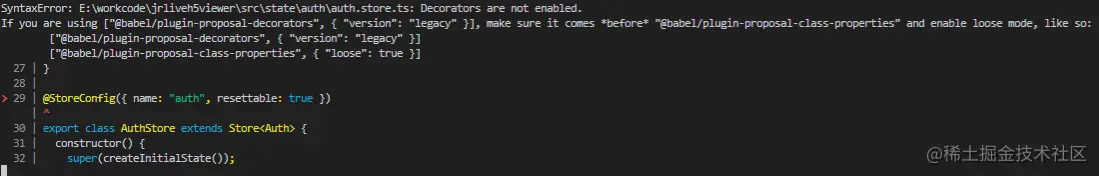
其实配置完@babel/preset-env应该就可以了,但是项目里面使用了装饰器和类,所以还是报错:
SyntaxError: xxx.ts: Decorators are not enabled.
If you are using ["@babel/plugin-proposal-decorators", { "version": "legacy" }], make sure it comes *before* "@babel/plugin-proposal-class-properties" and enable loose mode, like so:
["@babel/plugin-proposal-decorators", { "version": "legacy" }]
["@babel/plugin-proposal-class-properties", { "loose": true }]
27 | }
28 |
> 29 | @StoreConfig({ name: "auth", resettable: true })
| ^
30 | export class AuthStore extends Store<Auth> {
31 | constructor() {
32 | super(createInitialState());
 按照提示安装
按照提示安装 @babel/plugin-proposal-decorators 和 @babel/plugin-proposal-class-properties。(ps:使用yarn安装,因为项目使用的是node sass,所以node版本是14.16,对应的npm是6,安不上这两个插件。)
安装 @babel/plugin-proposal-decorators 和 @babel/plugin-proposal-class-properties
yarn add @babel/plugin-proposal-decorators @babel/plugin-proposal-class-properties --save-dev
按照报错提示新增babel配置
"babel": {
"presets": [
"react-app",
[
"@babel/preset-env",
{
"targets": {
"ie": 9
}
}
]
],
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
],
[
"@babel/plugin-proposal-class-properties",
{
"loose": true
}
],
[
"import",
{
"libraryName": "antd-mobile",
"style": "css"
}
]
]
}
安装promise
其实到上面一步已经差不多了,如果还报Promise undefined,可以单独引入Promise挂载到windeow上。
结语虽然就是几个配置的问题但是真的搞了好长时间,大概弄了有两天这样,配置项真的太痛了,希望下次不要再去配了。
以上就是ReactJS 应用兼容ios9对标ie11解决方案的详细内容,更多关于ReactJS兼容ios9对标ie11的资料请关注软件开发网其它相关文章!