TestNG+Maven+ExtentReports在Jenkins中的测试报告出坑记(四):测试报告邮件内容实用化与美化解决方案
好了,现在让Jenkins开跑吧,一切似乎都还不错。但是,看到收到的邮件,觉得又不好了。默认情况下,收到的测试结果邮件内容如下:

这样的内容确实有点少,如果能把测试过程展示出来不是更好么?还有不太美观啊,所以得想办法优化下。
首先要做的就是在Jenkins中安装上Email Extension插件,通过设置该插件可以满足绝大多数常见的email相关的需求。
安装好之后,就开始配置这个插件:
发出邮件的设置就略过了,这里只说如何做到内容的丰富和美观。
重点来了,其实就一句话:通过设置Default Content的内容来做到。
如何设置呢?需要使用模板:首先打开Jenkins的官网:https://jenkins.io/zh,点击导航栏中的"插件",然后输入Email Extension进行查找,点击出现的首个结果,最后就跳转到了该插件的首页,链接为:https://plugins.jenkins.io/email-ext 。这里不仅有模板,也有详细的介绍和使用说明。虽然是英文的,但并不难读懂,而且这也是学习英语的好办法啊。
首先我们来使用Jelly模板:
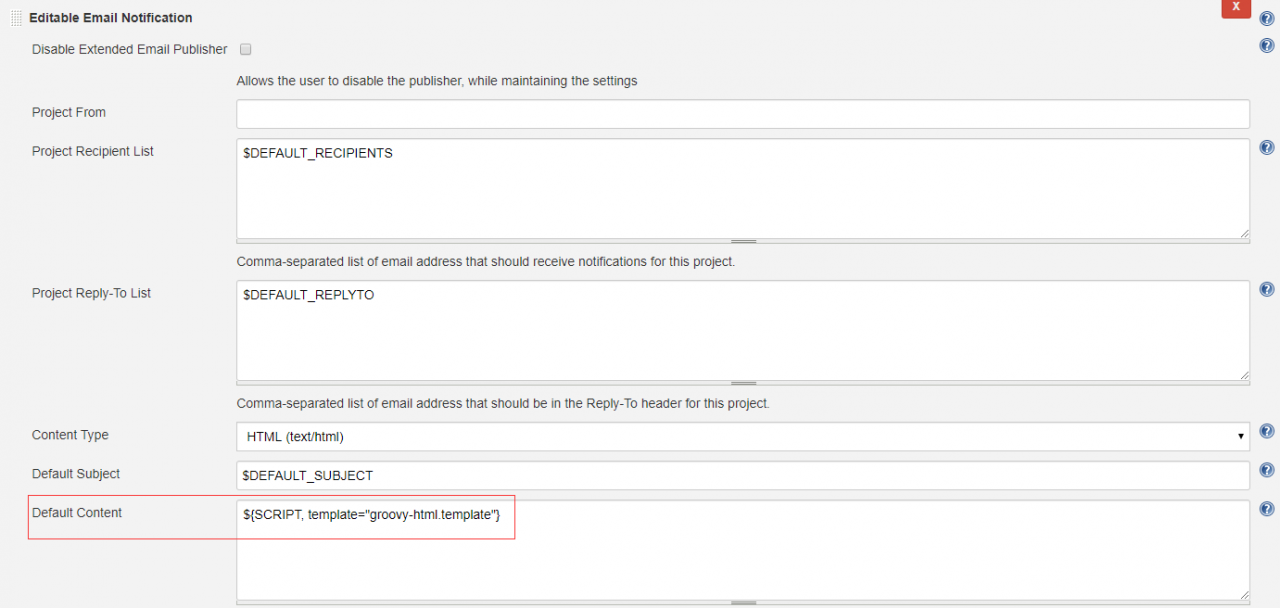
以管理员登录后,点击需要配置的项目,点击左侧的"配置"菜单项,然后点击"构建后操作"选项卡,在下拉框中选择"Editable Email Notification",在"Content Type"中选择"HTML(text/html)",在"Default Content"中输入${JELLY_SCRIPT,template="testng.html"},其他保持默认,如下图所示,最后点击最下方的保存按钮。

构建项目,然后查看收到的邮件,效果如下:

觉得不错就不用往下看了。大功已告成!
不过这个模板本人不是太喜欢,主要是对于test的结果描述还不够清晰,那么可以改用Groovy模板,改起来也很简单,只需要把"Default Content"中的内容替换为${SCRIPT, template="groovy-html.template"}即可。如下图所示:

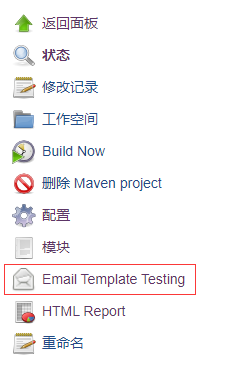
改好后保存,再次构建项目或者为了测试的目的,用更简单直接的:点击左侧菜单中的"Email Template Testing",如下图所示:
然后,在“Jelly/Groovy Template File Name”中输入groovy-html.template,"Build To Test"中选择之前运行的其中一个Build,可分别选择不同的结果类型来看下效果,如SUCCESS,UNSTABLE,FAILURE。最后点击下方的"Go"按钮就可以看到效果了。
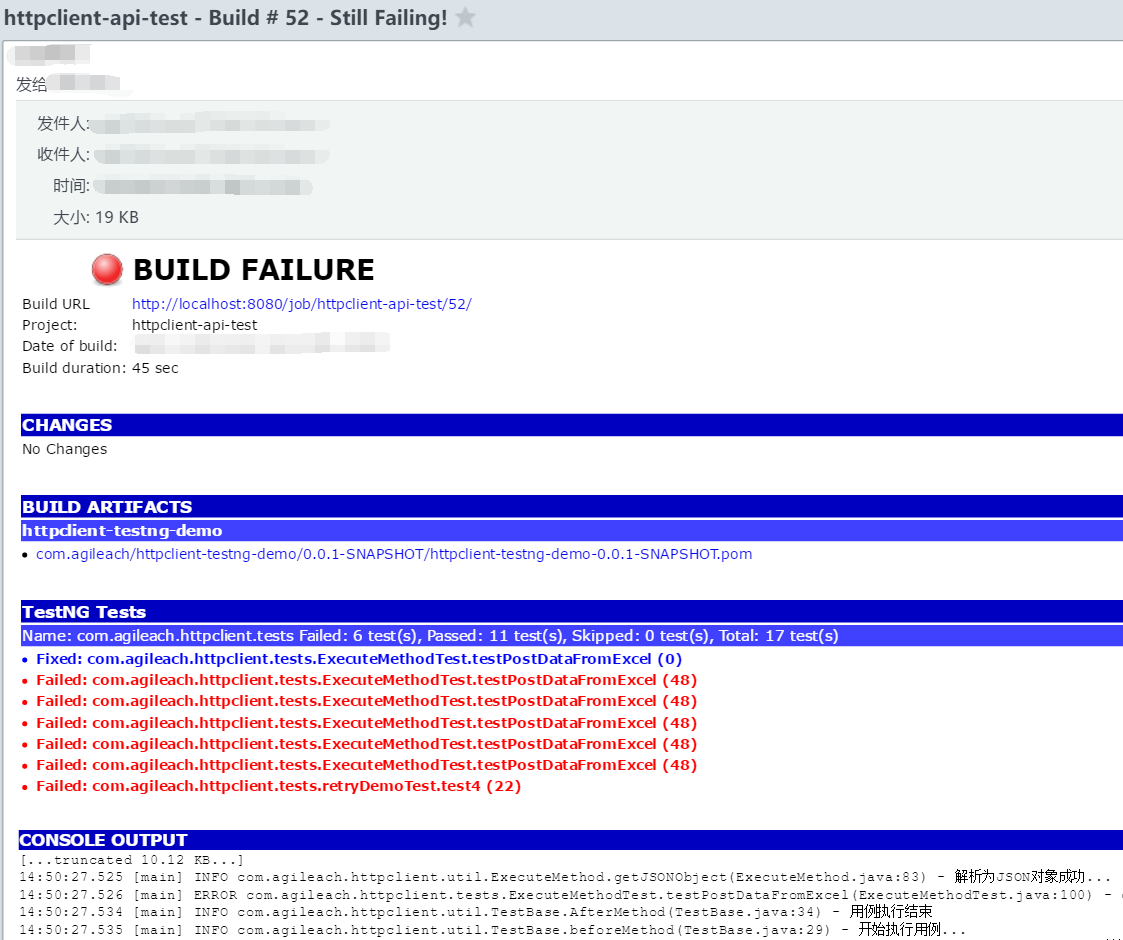
选择UNSTABLE的效果如下:

选择SUCCESS的效果如下:

选择FAILURE的效果如下:
 如果还有特殊的需求,那可以通过修改或者自定义模板来实现,在该插件官网中都有介绍和示例,有需要/兴趣的同学可以试试哦!
如果还有特殊的需求,那可以通过修改或者自定义模板来实现,在该插件官网中都有介绍和示例,有需要/兴趣的同学可以试试哦!
作者:东方欲晓-