vue本地构建热更新卡顿的问题“75 advanced module optimization”完美解决方案
vue项目在本地构建后,每次热更新都会卡在 "75 advanced module optimization" 的地方不动了。很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问题,要么说引入文件的方式不对,要么说webpack的配置不对,然后换了另一个插件,引用后什么都不用改,很nice。
插件installnpm install babel-plugin-dynamic-import-webpack --save-dev
没错是babel-plugin-dynamic-import-webpack就比网上说的区别在于webpack不是node!!!

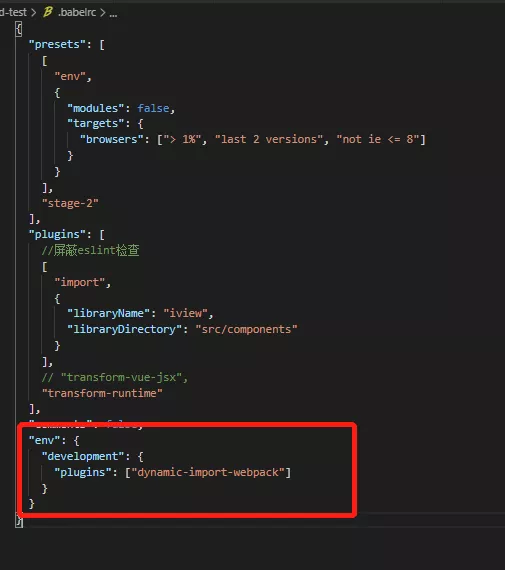
"env": {
"development": {
"plugins": ["dynamic-import-webpack"]
}
}
重新npm run dev下,再次更新代码热更新,就很酸爽拉~~~
到此这篇关于vue本地构建热更新卡顿的问题“75 advanced module optimization”解决方案的文章就介绍到这了,更多相关vue本地构建热更新卡顿内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Rayna
2021-03-03
Connie
2021-03-11
Claire
2021-05-21
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Jacuqeline
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Oria
2023-07-21
Serepta
2023-07-21
Keelia
2023-07-21