【解决方案】 expected "indent", got "eos" vue+stylus样式缩进问题sublime解决方案
1、错误详情
作者:猫宁一
Module build failed: ParseError: /Users/xuzhaoning/WeChatProjects/xbapp/src/components/goods-list/GoodsList.vue:84:1
80| font-size 18px
81| font-weight bold
82| i
83| font-size 12px
84|
-------^
expected "indent", got "eos"
2、错误原因
在stylus样式中混用了tab和空格缩进,我们来统一改成空格缩进
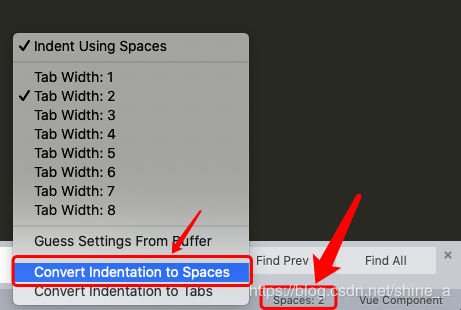
3、解决方案点击sublime代码编辑器的右下角Spaces 或者Tab Size,选择Convert indentation to Spaces将缩进统一改成空格,保存文件,这样问题就解决了

作者:猫宁一
相关文章
Vidonia
2020-09-17
Yasmin
2020-02-21
Claire
2021-05-21
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Jacuqeline
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Oria
2023-07-21
Serepta
2023-07-21