Django media static外部访问Django中的图片设置教程
有两种方式:一种是图片放在static中,一种是图片放在media中
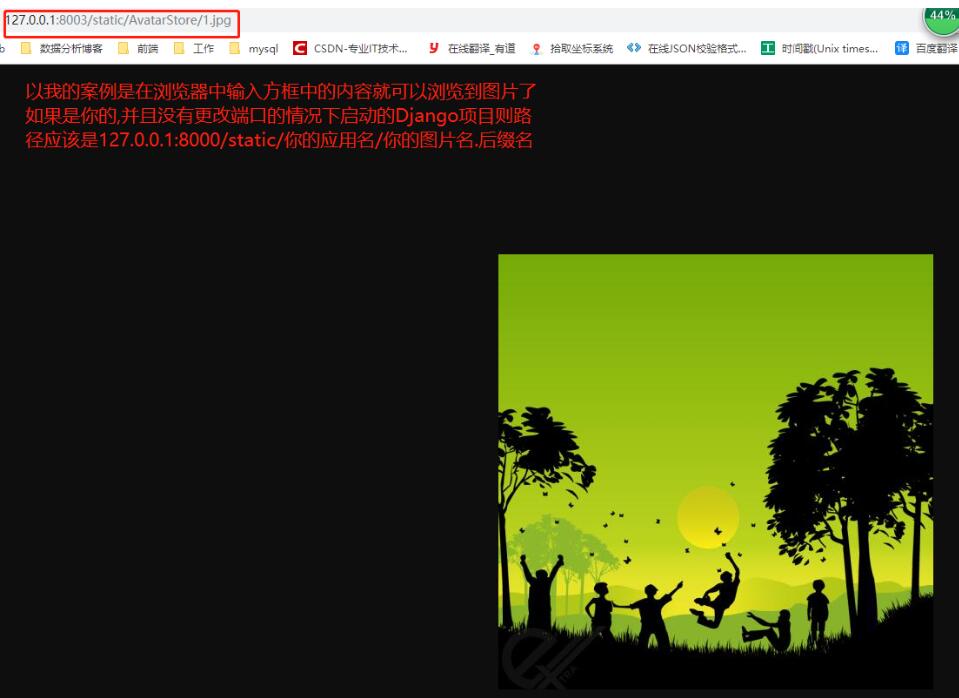
第一种:

即:
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR, "static")
]
运行项目然后

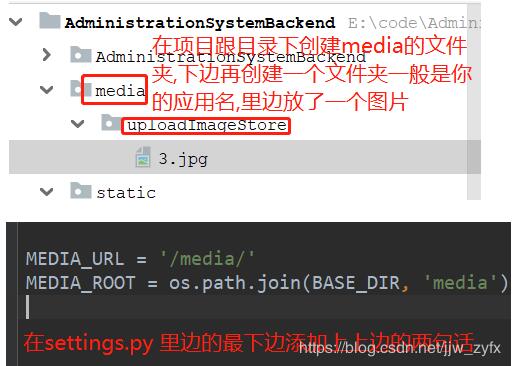
第二种方式:
用media这个文件存储图片,音视频等文件



补充知识:django {{ MEDIA_URL }}值为空
在模板中:
<a href="#nowhere" rel="external nofollow" ><img width="100px" src="{{%20MEDIA_URL%20}}{{%20product.productImages.all.first.image%20}}"></a> {# img/productSingle_middle/676.jpg #}
结果{{ MEDIA_URL }}为空
解决方法:
在settings.py的TEMPLATES 中添加:
django.template.context_processors.media
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media',添加这行或者下面一行
#'django.core.context_processors.media',python3会报错
],
},
},
]
以上这篇Django media static外部访问Django中的图片设置教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
您可能感兴趣的文章:快速解决Django关闭Debug模式无法加载media图片与static静态文件Django+python服务器部署与环境部署教程详解django 实现简单的插入视频
相关文章
Kara
2021-05-30
Wenda
2020-03-06
Julia
2020-07-06
Tia
2023-07-21
Lida
2023-07-21
Bonnie
2023-07-21
Tia
2023-07-21
Lala
2023-07-21
Tallulah
2023-07-21
Crystal
2023-07-21
Kersen
2023-07-21
Bonnie
2023-07-21
Maleah
2023-07-21
Serafina
2023-07-21
Echo
2023-07-22
Phemia
2023-07-22
Pelagia
2023-07-22
Rhoda
2023-07-22