VSCode中ESLint插件修复以及配置教程
vscode+eslint插件+配置教程
如果不好用
排查1: 如果出现后面回车符问题
排查2: 保存时好了但是一瞬间代码又回来了
排查3: 右下角是否开启eslint服务
排查4: 如果保存还是变回去了
排查5: ESLint不生效
排查6: 如果都用心走了一遍, 还不行
总结
vscode+eslint插件+配置教程1.打开项目, 必须让Vscode左侧工作区根目录是项目文件夹, 确保根目录下(第一级)有eslintrc.js / package.json中有eslint相关配置。

2.在Vscode中, 安装ESLint插件(它可以配置你工作区中的eslintrc.js相关配置来帮你修复你代码中的代码风格问题)。

3.给VSCode中添加配置, 让编辑器在保存(写代码区域, 按ctrl+s) 会尝试修复eslint语法检查的问题(如果是代码本身写错了,这个不管),具体添加配置步骤:
注意: 中间偏下部分, 选择用户的, 不要选择工作区的
用户: 配置一次 所有项目都生效
工作区: 配置只在当前Vscode打开的根目录下范围有效

4.切换成右侧json格式的配置后, 加入这个配置, 让vscode保存尝试修复问题。

"eslint.run": "onType",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
注意: json文件的格式,只能最外面一个大括号包裹起来
配置好以后: 应该就可以使用eslint插件+vscode来格式化和修复你的eslint语法问题了。
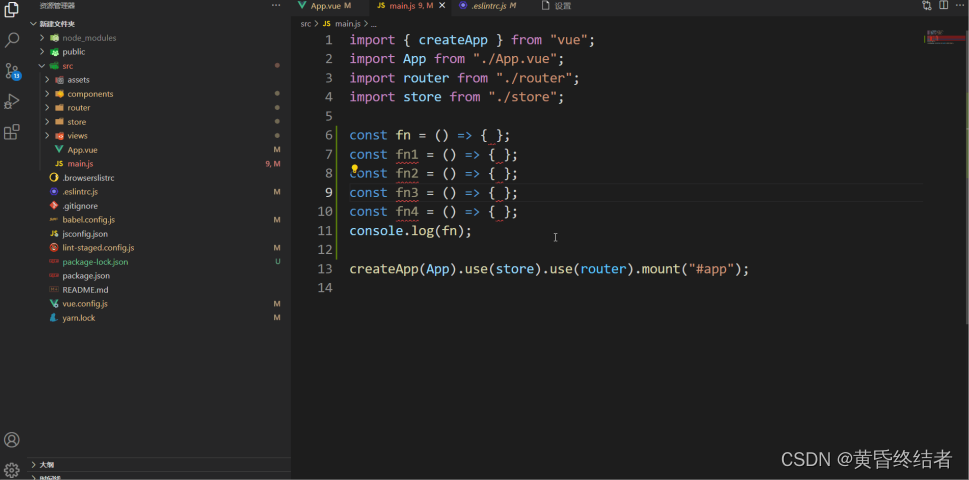
效果如图:注意: 因为你的eslintrc.js中, 选择的eslint语法可能不同,有的没有分号,有的需要加分号

概念介绍:
eslint 是法官
eslintrc.js中配置的是法律 (具体用哪些规则)
但是无论用哪个规则, 只要你把上面4步配置好,eslint插件就会按照规则来修复你的代码

如果不好用 排查1: 如果出现后面回车符问题当然也可以在rules中添加自定义的规则

解决:先试着运行命令: npm run lint -fix 来修复整个工程里的回车问题。因为mac和windows文件后面的回车用的格式不同,错误原因如下:

排查2: 保存时好了但是一瞬间代码又回来了如果运行后, 回车问题还在, 重启下vscode试试

解决:
把vscode保存自带的格式化效果去掉, 在设置里, 勾去掉

你的vscode版本可能过低, 看下右下角有无eslint,如果有的话看看是否打勾勾了,如果是个x, 禁用图标,点击它开始eslint,弹窗选择 everywhere。

下面都是正确效果:

还是有可能和vscode其他美化插件冲突,禁用其他美化插件,eslint也能美化你的js代码


node_modules第三方, 安装下。
ESLint插件是否启动了
排查6: 如果都用心走了一遍, 还不行关闭vscode, 重新打开, 如果还不行, 把ESLint插件卸载关闭Vscode, 再重新打开再安装试一下。
额外说明-新文件还是末尾换行问题
总结如果新的.vue文件右下角也还是CRLF(\r\n), 可以挨个改, 选择LF (\n), 但是比较麻烦
:
到此这篇关于VSCode中ESLint插件修复以及配置教程的文章就介绍到这了,更多相关VSCode中ESLint插件修复配置内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
