Qt5.14与OpenCV4.5教程之图片增强效果
文章参考《Qt5开发及实例(第4版)》陆文周 主编
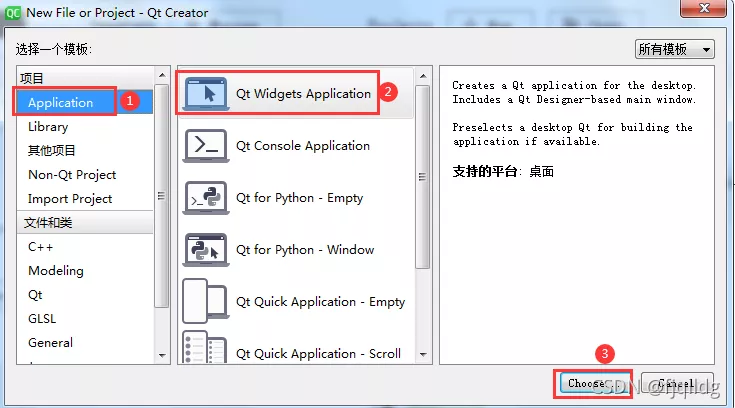
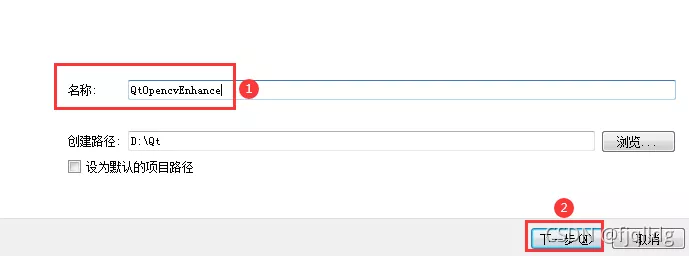
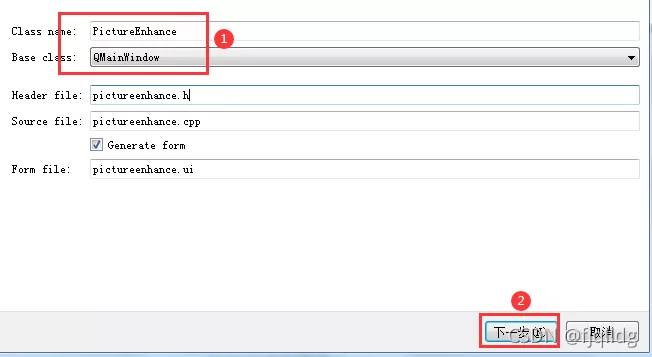
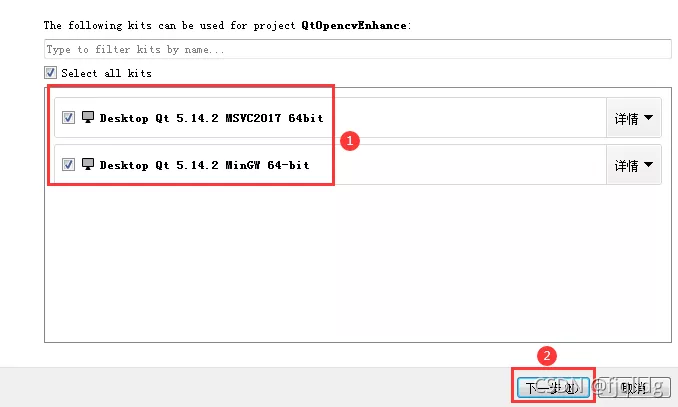
一、建立Qt工程 1、选择类别





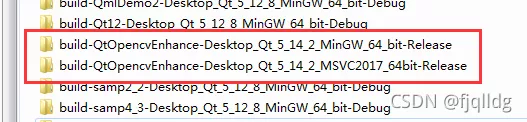
生成的项目文件夹


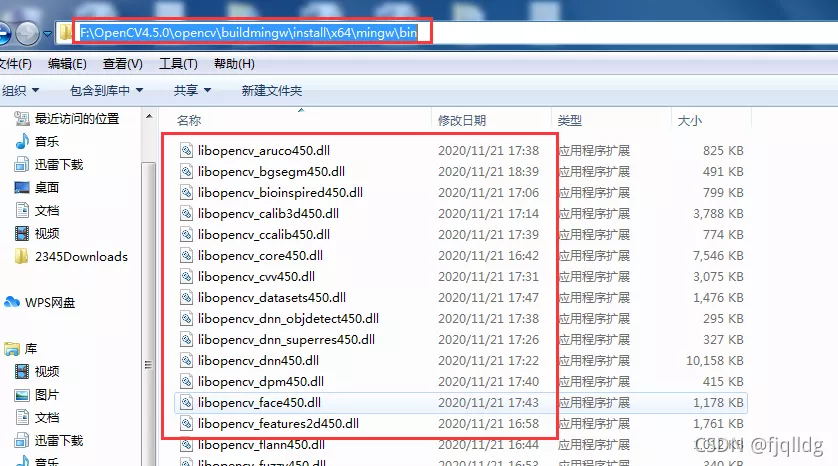
INCLUDEPATH += F:\OpenCV4.5.0\opencv\buildmingw\install\include
CONFIG(debug, debug|release): {
LIBS += F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\libopencv_*d.dll
} else:CONFIG(release, debug|release): {
LIBS += -LF:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\
-llibopencv_core450 \
-llibopencv_highgui450 \
-llibopencv_imgcodecs450 \
-llibopencv_imgproc450 \
-llibopencv_features2d450 \
-llibopencv_calib3d450
}
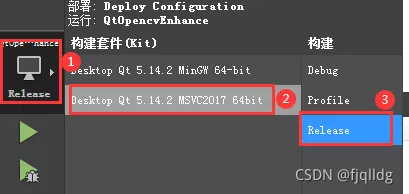
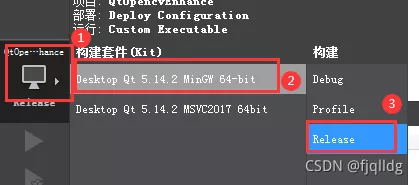
完成项目配置
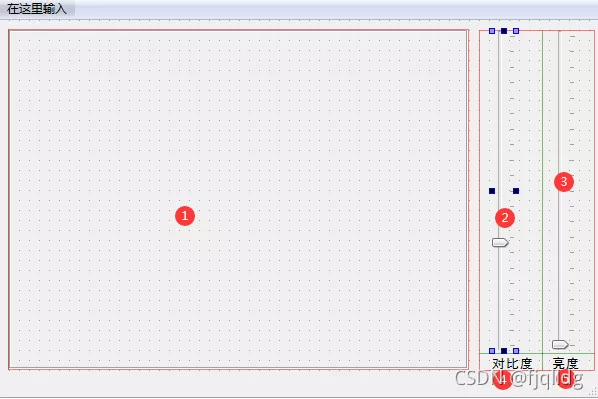
二、界面设计 1、界面及属性设置
属性设置
序号
名称
类型
属性设置
①
viewLabel
QLabel
frameShape:Box
frameShadow:Sunken
②
contrastVerticalSlider
QSlider
maximum:100
value:33
tickPostion:TicksBelow
③
brightnessVerticalSlider
QSlider
maximum:100
④
contrastLabel
QLabel
text:对比度
⑤
brightLabel
QLabel
text:亮度
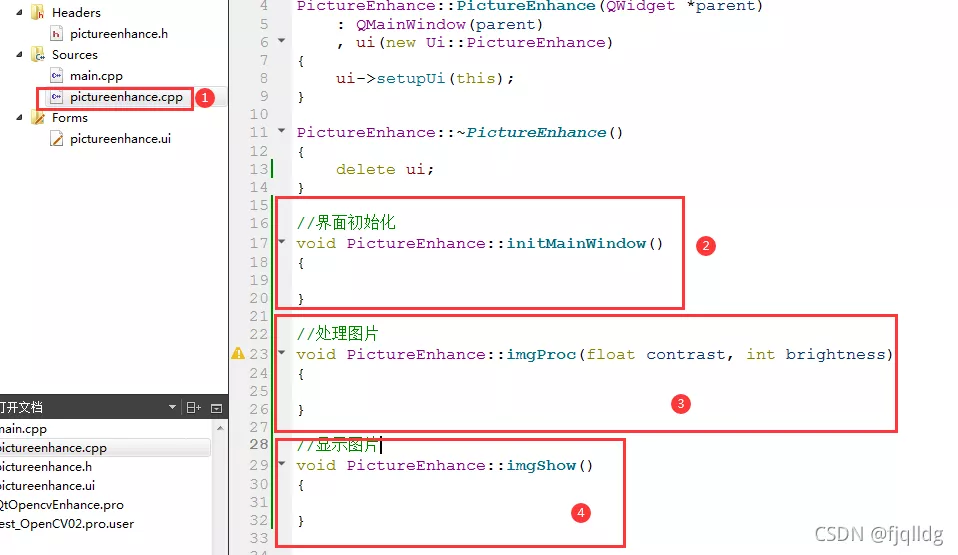
2、在头文件中声明变量及设置公有函数,并生成对应定义函数

/**********************界面初始化**************************/
void PictureEnhance::initMainWindow()
{
QString imgPath = "D:\\Qt\\QtOpencvEnhance\\lena.jpg"; //本地路径(图片直接放在项目目录下)
Mat imgData = imread(imgPath.toLatin1().data()); //读取图片数据
cvtColor(imgData,imgData, COLOR_BGR2RGB); //图片格式转换
myImg = imgData;
myQImg = QImage((const unsigned char*)(imgData.data), imgData.cols, imgData.rows, QImage::Format_RGB888);
imgShow();
}
/**********************处理图片*****************************/
void PictureEnhance::imgProc(float con, int bri)
{
Mat imgSrc = myImg;
Mat imgDst = Mat::zeros(imgSrc.size(),imgSrc.type()); //初始生成空的零像素阵列
imgSrc.convertTo(imgDst,-1,con,bri);
myQImg = QImage((const unsigned char*)(imgDst.data), imgDst.cols,imgDst.rows, QImage::Format_RGB888);
imgShow();
}
/**********************显示图片******************************/
void PictureEnhance::imgShow()
{
ui->ViewLabel->setPixmap(QPixmap::fromImage(myQImg.scaled(ui->ViewLabel->size(),Qt::KeepAspectRatio)));
ui->ViewLabel->setScaledContents(true);
}
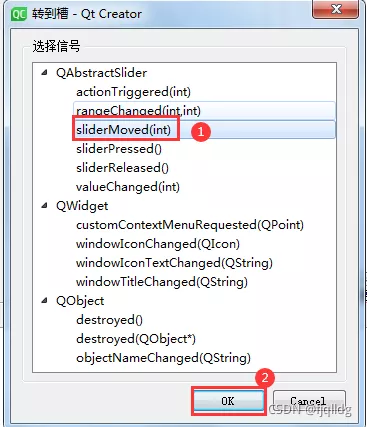
4、滑动条实现功能
转到uil设置界面,右键对比度滑动条,转到槽

完成槽函数
/***********************对比度滑动条拖动槽*********************************/
void PictureEnhance::on_contrastVerticalSlider_sliderMoved(int position)
{
imgProc(position / 33.3,0);
}
/***********************对比度滑动条值改变槽***************************/
void PictureEnhance::on_contrastVerticalSlider_valueChanged(int value)
{
imgProc(value / 33.3,0);
}
/****************************亮度滑动条拖动槽*****************************/
void PictureEnhance::on_brightnessVerticalSlider_sliderMoved(int position)
{
imgProc(1.0,position);
}
/**************************亮度滑动条值改变槽************************/
void PictureEnhance::on_brightnessVerticalSlider_valueChanged(int value)
{
imgProc(1.0,value);
}
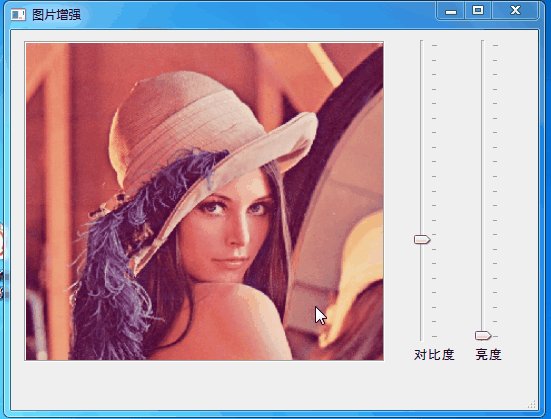
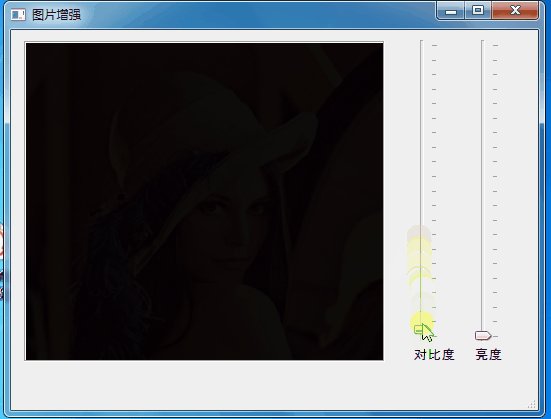
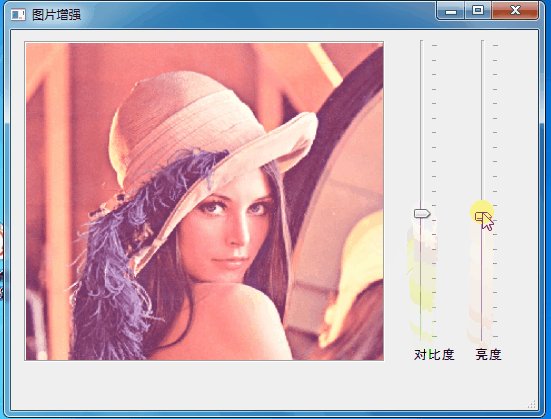
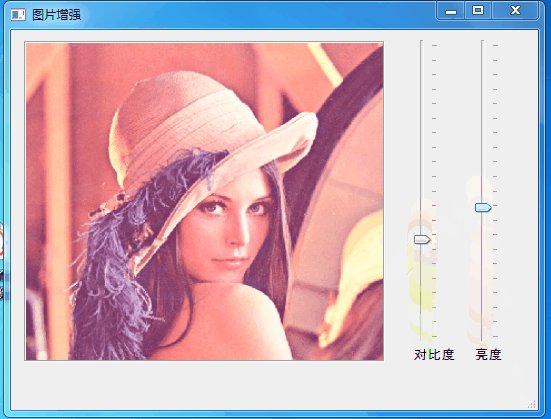
运行效果:

到此这篇关于Qt5.14 与 OpenCV4.5 教程之图片增强的文章就介绍到这了,更多相关Qt5.14 与 OpenCV4.5图片增强内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!