vue之监听器的使用案例详解
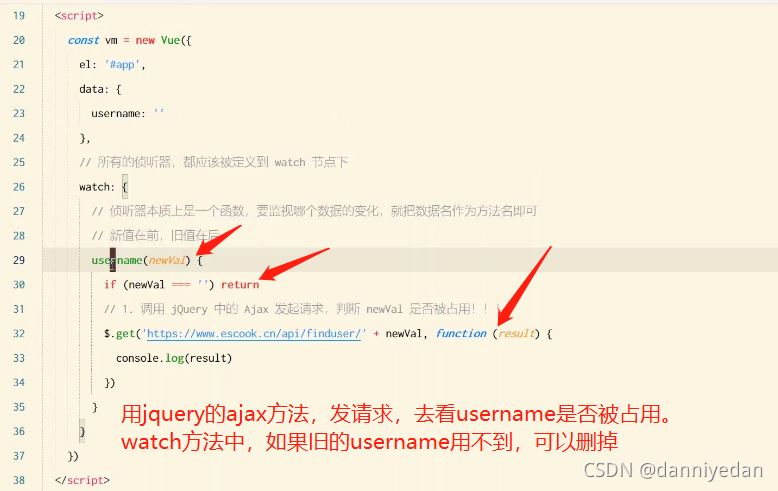
第一种,用jquery的ajax发请求

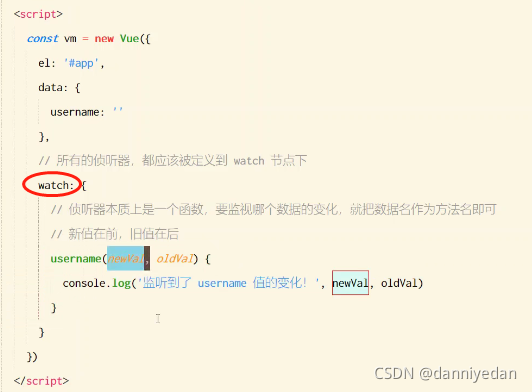
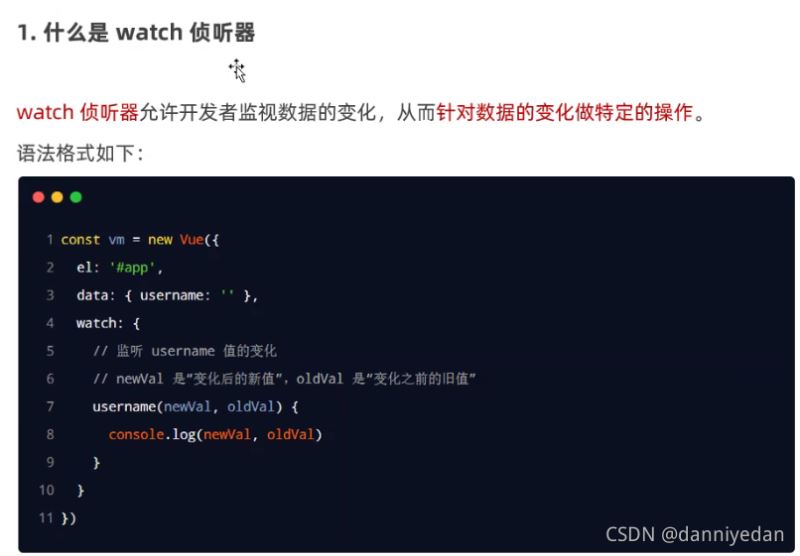
用户注册时,判断用户名不能重复,可以用到监听器。监听器,用watch,需要监听哪个值的变化,就把这个值,放在watch里面。
拿到新值,调用接口,去请求后端,判断用户名是否已存在。

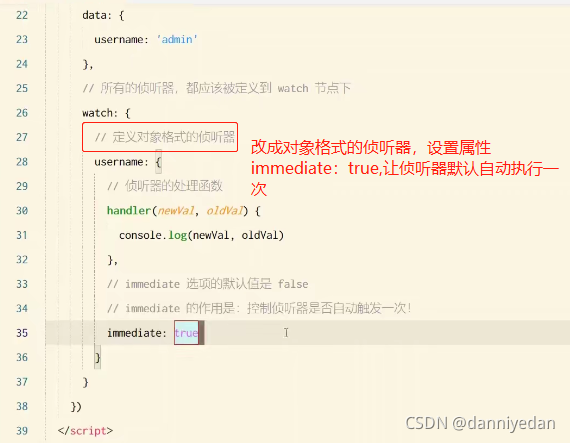
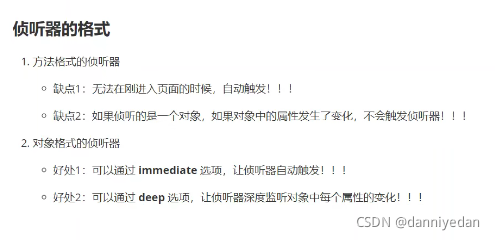
此时,遇到的问题,用户刷新页面的时候,并不会触发监听器,只是在username值发生变化的时候,才会触发监听器,改进方法:将方法格式的侦听器改成对象格式的侦听器。

优先推荐方法格式的监听器(最简单),如果刷新进来就需要执行一次,就定义成对象的监听器。
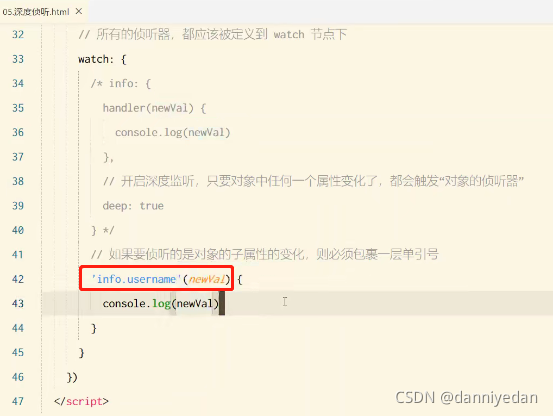
当一个对象有多个属性的时候,我们必须用对象格式的监听,如果需求对象任意一个属性改变,都能触发监听器,就必须开启deep属性

当对象有多个属性,开启deep:true。
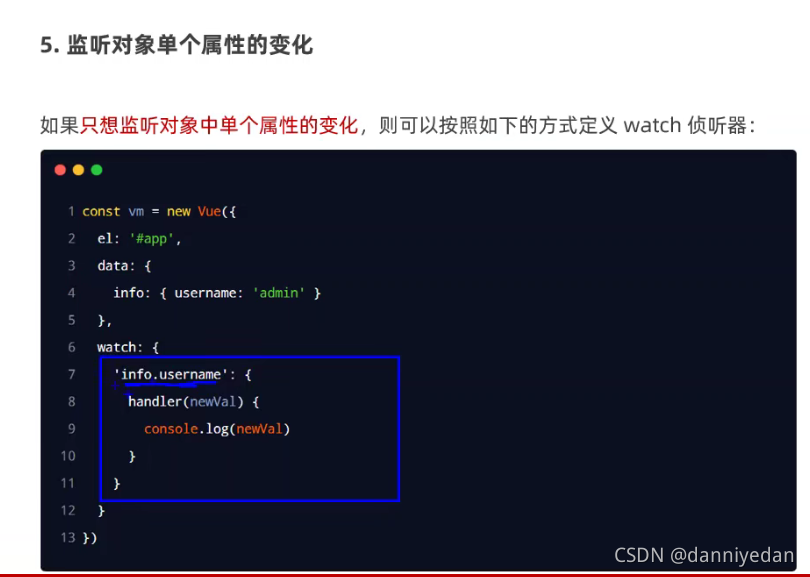
如果要监听的是对象的某个子属性变化,则用下面的写法:

总结:




到此这篇关于vue之监听器的使用案例详解的文章就介绍到这了,更多相关vue之监听器的使用内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Nafisa
2021-06-30
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20