JavaScript 键盘事件的处理及属性详解
引言
处理键盘事件
键盘事件属性

JavaScript 中的事件,当用户或浏览器尝试操作页面时,就会发生事件来处理 JavaScript 与HTML的交互。正如大家所知,JavaScript 与HTML一起工作,因此,页面加载、单击按钮、最小化窗口、单击鼠标、敲打键盘等发生的一切都是事件。就像在单击按钮时向用户显示任何消息一样,这是通过事件发生的。
所有HTML元素(如按钮、文本框、图像)都可以包含可以使用 JavaScript 代码触发的事件。所有这些事件都是DOM的一部分(文档对象模型)。在这里,将简单介绍一下键盘事件。
键盘事件对象描述了用户与键盘的交互,每个事件都描述了用户与一个按键(或一个按键和修饰键的组合)的单个交互;事件类型keydown, keypress 与 keyup 用于识别不同的键盘活动类型。
keydown:当按下键盘上的某个键时触发,并在按住该键时重复触发。
keyup:当释放键盘上的键时触发。
keypress:当按下 a、b 或 c 之类的字符键盘时触发,而不是左箭头键、home 或结束键盘,... 当按住键盘上的键时,按键也会重复触发。
要处理键盘事件,需要执行以下步骤:
首先,选择将触发键盘事件的元素,通常是表单元素。
然后,使用 element.addEventListener() 来注册事件处理程序。
假设有以下带有 id 的文本框 message:
<input type="text" id="message">
添加事件的代码如下:
let msg = document.getDocumentById('message');
msg.addEventListener("keydown", (event) => {
// 事件处理逻辑
});
msg.addEventListener("keypress", (event) => {
// 事件处理逻辑
});
msg.addEventListener("keyup", (event) => {
// 事件处理逻辑
});
键盘事件属性
键盘事件有两个重要的属性:key 和 code 。key 属性返回已按下的字符,而 code 属性返回物理键码。

下面主要简单说明一下JavaScript代码部分。
首先,将 DOM 元素赋值给变量以便通过 JavaScript 操作这些元素。
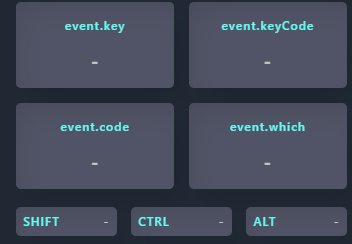
const events = document.querySelector(".event");
const keyEvent = document.querySelector(".event-key .event-value");
const keyCodeEvent = document.querySelector(".event-keyCode .event-value");
const CodeEvent = document.querySelector(".event-code .event-value");
const whichEvent = document.querySelector(".event-which .event-value");
const shiftKey = document.querySelector(".key-shift .key-status");
const ctrlKey = document.querySelector(".key-ctrl .key-status");
const altKey = document.querySelector(".key-alt .key-status");
querySelector 和 querySelectorAll 基本上是使用 className 来获取 Html 元素。它们可用于通过类、ID或标签来获取元素。querySelector 和 querySelectorAll 之间的基本区别是 querySelectorAll 将返回具有相同类的 NodeList,而 querySelector 将获取该类的单个元素。如果有多个具有相同类或标签的元素,那么它只会获取第一个元素。
下面添加事件到相应的DOM元素:
function keyboardEvents(e) {
e.preventDefault();
activeKey(e);
if (e.key === " ") {
keyEvent.style.fontStyle = "italic";
keyEvent.textContent = "(space)";
} else {
keyEvent.textContent = e.key;
keyEvent.style.fontStyle = "normal";
}
keyCodeEvent.textContent = e.keyCode;
CodeEvent.textContent = e.code;
whichEvent.textContent = e.which;
}
keyboardEvents 接受一个参数,即 e 或 event ,该参数将是包含事件的所有属性的对象。
e.preventDefault() 将阻止浏览器的默认行为,·例如:按功能键。
从 DOM 获取的所有元素都有一些属性,textContent 就是其中之一,它将更新元素的内容。
e 有一些属性,e.keyCode、e.key 是附加到键盘事件的属性之一,而其他事件如 click、dblclick、change等将包含不同的属性。
将事件监听器附加到 window,这个是全局元素,事件将委托到 window 下的所有元素。
当按下/按下键盘键时,将触发 keydown 事件。
现在将处理特殊键,如 Shift、Ctrl 和 Alt。
function specialKeys(e) {
shiftKey.textContent = e.shiftKey;
ctrlKey.textContent = e.ctrlKey;
altKey.textContent = e.altKey;
}
e.shiftKey、e.ctrlKey 和 e.altKey 将分别根据是否按下键返回布尔值 true 或 false。并且此函数分配给两个事件侦听器,因为在按下键时,它将更新值,并且在按下键时,它将返回 false。
以上就是JavaScript 键盘事件的处理及属性详解的详细内容,更多关于JavaScript 键盘事件的资料请关注软件开发网其它相关文章!