javascript 读取XML数据,在页面中展现、编辑、保存的实现
首先考虑用什么方法做,考虑到三个方式:1、C#拼HTML构造table,修改和保存通过Ajax实现。2、XML+XSL,展现和修改用两个XSL文件来做,Ajax修改、保存XML。3、GridView控件。
经过细致考虑,首先第三方案GridView控件满足不了需求,因为XML格式多样,可能涉及到很多的行、列合并和行、列表头合并。第一方案太麻烦,坐起来是细致活和体力活,需求变动后不好修改。所以选择第二方案。开始学习XPath、XSLT。AJAX用js异步调用一般处理文件(ashx)的方式。
1、实现选择框(通过Ajax读取数据库,绑定数据)的绑定时出现错误,最终发现是在读取XML时使用了异步方式与Ajax有冲突,用同步就可以解决了。
2、保存XML。修改后的数据怎么保存到XML了?通过Javascript保存,js不能保存,如果用js保存必须用hta;用AJax保存,怎么能让修改后的XML传到AJAX方法里去,瞎琢磨,试了几种方法,还真让我试出来了,源码
js:
代码如下:
var $=function (id){return document.getElementById(id);}
var xmlHttp;
var curControl;
var curValue;
function ToEdit(){
var xml = new ActiveXObject("Microsoft.XMLDOM");
xml.async = false;
xml.load("myxml.xml");
var xsl = new ActiveXObject("Microsoft.XMLDOM");
xsl.async = false;
xsl.load("myxsl_edit.xsl");
document.write(xml.transformNode(xsl));
document.close();
//绑定选择框
LoadSelect();
}
//保存xml
function Save(){
var oDoc = new ActiveXObject("MSXML2.DOMDocument.3.0");//负责得到响应结果
oDoc.async = false;
oDoc.resolveExternals = false;
oDoc.load("myxml.xml");
var data = oDoc.selectNodes("//Data[@IsEdit='1']");//读取所有请求大类所属小类的类名
for(var i=0; i < data.length; i++)
{
var nodeEdit;
var nodeID;
var nodeType;
for(var j=0; j<data[i].attributes.length; j++)
{
if(data[i].attributes[j].nodeName=="IsEdit")
{
nodeEdit = data[i].attributes[j].nodeValue;
}
else if(data[i].attributes[j].nodeName=="id")
{
nodeID = data[i].attributes[j].nodeValue;
}
else if(data[i].attributes[j].nodeName=="Type")
{
nodeType = data[i].attributes[j].nodeValue;
}
}
if(nodeType=="Combox")
{
var combox = $(nodeID);
if(combox!=null)
{
if(combox.options.length>0)
data[i].text = combox.options[combox.selectedIndex].value;
}
}
else
{
data[i].text = $(nodeID).value;
}
}
var strXML = oDoc.xml;
var url="saveXML.ashx";
StartRequest(url,null,AfterEdit,strXML,"POST");
}
function AfterEdit()
{
//可以不用下面两个if语句,没有用异步方式
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
var rtn = xmlHttp.responseText;
if(rtn=="true")
{
alert("保存成功!");
}
else
{
alert("保存失败!");
}
Show();
}
}
}
function Show()
{
// Load XML
var xml = new ActiveXObject("Microsoft.XMLDOM");
xml.async = false;
xml.load("myxml.xml");
// Load XSL
var xsl = new ActiveXObject("Microsoft.XMLDOM");
xsl.async = false;
xsl.load("myxsl.xsl");
document.write(xml.transformNode(xsl));
document.close();
}
///////////////////绑定下选择框////////////////////////
function LoadSelect()
{
var allcontrols = document.all;
for(var j=0;j<allcontrols.length;j++)
{
if(allcontrols[j].tagName=="SELECT")
{
var datainfo = allcontrols[j].flex;
//datainfo:tablename^value^name^selectedvalue
var datainfo_sp = datainfo.split('</p>);
if(datainfo_sp.length>2)
{
var selectID = datainfo_sp[0];
var selectedValue = datainfo_sp[2];
var datainfo_sp_sp = datainfo_sp[1].split('^');
var table = datainfo_sp_sp[0];
var value = datainfo_sp_sp[1];
var text = datainfo_sp_sp[2];
var control = $(selectID);
var param = "table=" + table + "&value=" + value + "&text=" + text;
curControl = control;
curValue = selectedValue;
var callback = BindSelect;
StartRequest("getDataSet.ashx", param, BindSelect,null,"GET");
}
}
}
}
function BindSelect()
{
//可以不用下面两个if语句,没有用异步方式
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
var control = curControl;
var selectedValue = curValue;
var data = xmlHttp.responseText;
if(data != null || data !="")
{
control.add(new Option("",""));
var data_sp = data.split('</p>);
for(var i=0; i<data_sp.length; i++)
{
var data_sp_sp = data_sp[i].split('^');
if(data_sp_sp.length>1)
control.add(new Option(data_sp_sp[1], data_sp_sp[0]));
}
for(var i =0;i<control.options.length;i++)
{
if(control.options[i].value == selectedValue)
{
control.selectedIndex = i;
break;
}
}
}
}
}
}
///////////////////绑定下选择框////////////////////////
///////////////////实现Ajax///////////////////////////
function StartRequest(url,param,callback,sendString,type)
{
if(window.XMLHttpRequest)
{
xmlHttp=new XMLHttpRequest();//mozilla浏览器
}
else if(window.ActiveXObject)
{
try
{
xmlHttp=new ActiveXObject("MSXML2.XMLHTTP");//IE旧版本
}
catch(e)
{
try
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//IE新版本
}
catch(e)
{
}
}
if(!xmlHttp)
{
window.alert("不能创建XMLHTTPREQUEST对象!");
return false;
}
}
var strURL = url + (param != "" && param!=null ? "?" + param : "");
sendString = "param=" + sendString;
xmlHttp.open(type,strURL,false);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
xmlHttp.onreadystatechange=callback;
xmlHttp.send(sendString);
}
xml
<?xml version="1.0"?>
<?xml-stylesheet type="text/xsl" href="demo.xsl"?>
<Content Name="Content1">
<Table ExpandedColumnCount="9" ExpandedRowCount="16" DefaultColumnWidth="60" DefaultRowHeight="14.25">
<Row>
<Cell MergeAcross="9" align="center" Type="title">
<Data id="ID1" Type="String">统计</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="2" Type="header">
<Data id="ID2" Type="String">类别</Data>
</Cell>
<Cell MergeDown="2" Type="header">
<Data id="ID3" Type="String">系数</Data>
</Cell>
<Cell MergeAcross="7" Type="header">
<Data id="ID4" Type="String">分析</Data>
</Cell>
</Row>
<Row>
<Cell Type="header">
<Data id="ID5" Type="String">比例1</Data>
</Cell>
<Cell Type="header">
<Data id="ID6" Type="String">比例2</Data>
</Cell>
<Cell Type="header">
<Data id="ID7" Type="String">比例3</Data>
</Cell>
<Cell Type="header">
<Data id="ID8" Type="String">比例4</Data>
</Cell>
<Cell Type="header">
<Data id="ID9" Type="String">比例5</Data>
</Cell>
<Cell Type="header">
<Data id="ID10" Type="String">比例6</Data>
</Cell>
<Cell Type="header">
<Data id="ID11" Type="String">比例7</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="4" Type="header">
<Data id="ID12" Type="String">红</Data>
</Cell>
<Cell Type="content">
<Data id="ID13" Type="Number">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID14" Type="Combox" IsEdit="1" DataSource="SexTypeInfo^SexType^CONTEXT">01</Data>
</Cell>
<Cell Type="content">
<Data id="ID15" Ty pe="Double" IsEdit="1">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID16" Type="Date" IsEdit="1">2009-10-05</Data>
</Cell>
<Cell Type="content">
<Data id="ID17" Type="String" IsEdit="1">21111</Data>
</Cell>
<Cell Type="content">
<Data id="ID18" Type="Number" IsEdit="1">21</Data>
</Cell>
<Cell Type="content">
<Data id="ID19" Type="Number" IsEdit="1">21</Data>
</Cell>
<Cell Type="content">
<Data id="ID20" Type="Number" IsEdit="1">21</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID21" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID22" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID23" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID24" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID25" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID26" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID27" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID28" Type="Number">2</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID29" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID30" Type="Number">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID31" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID32" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID33" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID34" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID35" Type="Number">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID36" Type="Number">1</Data>
</Cell>
</Row>
<Row>
<Cell MergeAcross="8" align="right">
<Data id="ID37" Type="String">小计:</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="7" Type="header">
<Data id="ID38" Type="String">绿</Data>
</Cell>
<Cell Type="content">
<Data id="ID39" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID40" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID41" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID42" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID43" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID44" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID45" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID46" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID47" Type="Number">5</Data>
</Cell>
<Cell Type="content">
<Data id="ID48" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID49" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID50" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID51" Type="Number">4</Data> < BR></Cell>
<Cell Type="content">
<Data id="ID52" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID53" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID54" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID55" Type="Number">6</Data>
</Cell>
<Cell Type="content">
<Data id="ID56" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID57" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID58" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID59" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID60" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID61" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID62" Type="Number">3</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID63" Type="Number">7</Data>
</Cell>
<Cell Type="content">
<Data id="ID64" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID65" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID66" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID67" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID68" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID69" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID70" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID71" Type="Number">8</Data>
</Cell>
<Cell Type="content">
<Data id="ID72" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID73" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID74" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID75" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID76" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID77" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID78" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID79" Type="Number">9</Data>
</Cell>
<Cell Type="content">
<Data id="ID80" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID81" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID82" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID83" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID84" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID85" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID86" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell MergeAcross="8" align="right">
<Data id="ID87" Type="String">小计:</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="4" Type="header">
<Data id="ID88" Type="String">蓝</Data>
</Cell>
<Cell Type="content">
<Data id="ID89" Type="Number">10</Data>
</Cell>
<Cell Type="content">
<Data id="ID90" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID91" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID92" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID93" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID94" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID95" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID96" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID97" Type="Number">11</Data>
</Cell>
<Cell Type="content">
<Data id="ID98" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID99" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID100" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID101" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID102" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID103" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID104" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID105" Type="Number">12</Data>
</Cell>
<Cell Type="content">
<Data id="ID106" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID107" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID108" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID109" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID110" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID111" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID112" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell MergeAcross="8" align="right">
<Data id="ID113" Type="String">小计:</Data>
</Cell>
</Row>
</Table>
</Content>
显示页的xsl
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<header>
<title>table demo</title>
<script src="calendar.js" src="calendar.js" type="text/javascript"></script>
<script src="myjs.js" src="myjs.js" type="text/javascript"></script>
<link type="text/css" href="css/StyleSheet.css" href="css/StyleSheet.css" rel="stylesheet" />
</header>
<body>
<form runat="server">
<div width="100%" align="right">
<input type="button" onclick="ToEdit()" value="编辑"></input>
</div>
<xsl:for-each select="/Content/Table">
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="admintable">
<xsl:variable name="width">
<xsl:value-of select="concat(@DefaultColumnWidth,'px')"/>
</xsl:variable>
<xsl:variable name="height"> ;
<xsl:value-of select="@DefaultRowHeight"/>
</xsl:variable>
<xsl:variable name="columncount">
<xsl:value-of select="@ExpandedColumnCount"/>
</xsl:variable>
<xsl:variable name="rowcount">
<xsl:value-of select="@ExpandedRowCount"/>
</xsl:variable>
<xsl:for-each select="Row">
<tr>
<xsl:variable name="oncetime">
<xsl:choose>
<xsl:when test="position()=1">
<xsl:value-of select="1"/>
</xsl:when>
<xsl:when test="position()!=1">
<xsl:value-of select="n "/>
</xsl:when>
</xsl:choose>
</xsl:variable>
<xsl:for-each select="Cell">
<td>
<xsl:attribute name="align">
<xsl:choose>
<xsl:when test="@align!=''">
<xsl:value-of select="@align"/>
</xsl:when>
<xsl:when test="boolean('true')">center</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@Type='title'">title</xsl:when>
<xsl:when test="@Type='header'">header</xsl:when>
<xsl:when test="@Type='content'">content</xsl:when>
<xsl:when test="boolean('true')">other</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:if test="position()=1">
<xsl:attribute name="height">
<xsl:value-of select="$height"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="$oncetime=1 and @MergeDown=''">
<xsl:attribute name="width">
<xsl:value-of select="$width"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeDown!=''">
<xsl:attribute name="rowspan">
<xsl:value-of select="@MergeDown"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeAcross!=''">
<xsl:attribute name="colspan">
<xsl:value-of select="@MergeAcross"/>
</xsl:attribute>
</xsl:if>
<xsl:value-of select="Data/text()"/>
</td>
</xsl:for-each>
</tr>
</xsl:for-each>
</table>
</xsl:for-each>
</form>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
编辑页的xsl
代码如下:
<?xml version="1.0" encoding="utf-16"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"/>
<xsl:template match="/">
<html>
<head>
<title>table demo</title>
<script src="calendar.js" src="calendar.js" type="text/javascript"></script>
<script src="myjs.js" src="myjs.js" type="text/javascript"></script>
<link type="text/css" href="css/StyleSheet.css" href="css/StyleSheet.css" rel="stylesheet" />
</head>
<body>
<form id="form1" method="post">
<div>
<div width="100%" align="right">
<input id="btSave" type="button" onclick="Save()" runat="server" value="保存"></input>
<input id="btCancel" type="button" onclick="Show()" runat="server" value="取消"></input>
</div>
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="admintable">
<xsl:for-each select="Content/Table">
<xsl:variable name="width">
<xsl:value-of select="concat(@DefaultColumnWidth,'px')"/>
</xsl:variable>
<xsl:variable name="height">
<xsl:value-of select="@DefaultRowHeight"/>
</xsl:variable>
<xsl:variable name="columncount">
<xsl:value-of select="@ExpandedColumnCount"/>
</xsl:variable>
<xsl:variable name="rowcount">
<xsl:value-of select="@ExpandedRowCount"/>
</xsl:variable>
<xsl:for-each select="Row">
<tr>
<xsl:variable name="oncetime">
<xsl:choose>
<xsl:when test="position()=1">
<xsl:value-of select="1"/>
</xsl:when>
<xsl:when test="position()!=1">
<xsl:value-of select="n "/>
</xsl:when>
</xsl:choose>
</xsl:variable>
<xsl:for-each select="Cell">
<td>
<xsl:attribute name="align">
<xsl:choose>
<xsl:when test="@align!=''">
<xsl:value-of select="@align"/>
</xsl:when>
<xsl:when test="boolean('true')">center</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:attribute name="class">
<xsl:value-of select="'adminth'"/>
</xsl:attribute>
<xsl:if test="position()=1">
<xsl:attribute name="height">
<xsl:value-of select="$height"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="$oncetime=1 and @MergeDown=''">
<xsl:attribute name="width">
<xsl:value-of select="$width"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeDown!=''">
<xsl:attribute name="rowspan">
<xsl:value-of select="@MergeDown"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeAcross!=''">
<xsl:attribute name="colspan">
<xsl:value-of select="@MergeAcross"/>
</xsl:attribute>
</xsl:if>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@Type='title'">title</xsl:when>
<xsl:when test="@Type='header'">header</xsl:when>
<xsl:when test="@Type='content'">content</xsl:when>
<xsl:when test="boolean('true')">other</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:for-each select="Data">
<xsl:choose>
<xsl:when test="@IsEdit='1' and @Type='String'">
<input type="text">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Date'">
<input type="text" onclick="setday(this)">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',concat(string(number(translate($width,'px',''))+30),'px'))"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Number'">
<input type="text">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Double'">
<input type="text">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Combox'">
<select>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="flex">
<xsl:value-of select="concat(concat(@id,'</p> ;<p><br></p>),concat(@DataSource,'</p><p><br></p>),concat(text(),'</p><p><br></p>))"></xsl:value-of>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</select>
</xsl:when>
<xsl:when test="boolean('true')">
<span>
<xsl:value-of select="text()"/>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</span>
</xsl:when>
</xsl:choose>
</xsl:for-each>
</td>
</xsl:for-each>
</tr>
</xsl:for-each>
</xsl:for-each>
</table>
</div>
</form>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
ajax实现得到数据集的ashx代码
代码如下:
<%@ WebHandler Language="C#" Class="getDataSet" %>
using System;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Text;
using DHCC.HISHR.BO;
public class getDataSet : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string result = "";
string table = context.Request.Params["table"].ToString().Trim();
string value = context.Request.Params["value"].ToString().Trim();
string text = context.Request.Params["text"].ToString().Trim();
string sql = "SELECT " + value + "," + text + " FROM HISHR." + table + " ";
BOSQLExecuter SQLexec = new BOSQLExecuter();
DataSet ds = SQLexec.GetDataSetSQLExecuter(sql);
if (ds != null)
if (ds.Tables.Count > 0)
{
DataTable dt = ds.Tables[0];
foreach (DataRow dr in dt.Rows)
{
result += "$" + dr[value].ToString() + "^" + dr[text].ToString();
}
if (result.Length > 0)
result = result.Substring(1);
}
//根据HTTP局部请求返回流到页面
context.Response.Write(result);
}
public bool IsReusable
{
get
{
return false;
}
}
}
ajax保存XML的ashx代码
代码如下:
<%@ WebHandler Language="C#" Class="saveXML" %>
using System;
using System.Web;
using System.Xml;
using System.IO;
public class saveXML : IHttpHandler
{
public string xml;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string path = System.Web.HttpContext.Current.Request.PhysicalApplicationPath;
string strXML =context.Request.Form[0];
try
{
if (File.Exists(path + "\\myxml.xml"))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.LoadXml(strXML);
xmldoc.Save(path + "\\myxml.xml");
context.Response.Write("true");
}
}
catch
{
context.Response.Write("false");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
主页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script src="myjs.js" type="text/javascript"></script>
<script type="text/javascript">
Show();
</script>
css
代码如下:
table.admintable {
border:1px solid #AEDEF2;
border-collapse: collapse;
}
td.other{
color: #0066cc;
font-size:13px;
color:#05B;
font-family: 新宋体;
border:1px solid #AEDEF2;
}
td.title {
width: 671px;
color: #0066cc;
background-color: #eef6fe;
font-size:15px;
color:#05B;
border:1px solid #AEDEF2;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#AEDEF2,endColorStr=ghostwhite);
}
td.header {
width: 671px;
color: #0066cc;
background-color: #e ef6fe;
font-size:14px;
color:#05B;
border:1px solid #AEDEF2;
}
td.content {
border:1px solid #AEDEF2;
background:ghostwhite;
font-size:13px;
font-family: 新宋体;
color: #333;
}
显示数据页图
经过细致考虑,首先第三方案GridView控件满足不了需求,因为XML格式多样,可能涉及到很多的行、列合并和行、列表头合并。第一方案太麻烦,坐起来是细致活和体力活,需求变动后不好修改。所以选择第二方案。开始学习XPath、XSLT。AJAX用js异步调用一般处理文件(ashx)的方式。
1、实现选择框(通过Ajax读取数据库,绑定数据)的绑定时出现错误,最终发现是在读取XML时使用了异步方式与Ajax有冲突,用同步就可以解决了。
2、保存XML。修改后的数据怎么保存到XML了?通过Javascript保存,js不能保存,如果用js保存必须用hta;用AJax保存,怎么能让修改后的XML传到AJAX方法里去,瞎琢磨,试了几种方法,还真让我试出来了,源码
js:
代码如下:
var $=function (id){return document.getElementById(id);}
var xmlHttp;
var curControl;
var curValue;
function ToEdit(){
var xml = new ActiveXObject("Microsoft.XMLDOM");
xml.async = false;
xml.load("myxml.xml");
var xsl = new ActiveXObject("Microsoft.XMLDOM");
xsl.async = false;
xsl.load("myxsl_edit.xsl");
document.write(xml.transformNode(xsl));
document.close();
//绑定选择框
LoadSelect();
}
//保存xml
function Save(){
var oDoc = new ActiveXObject("MSXML2.DOMDocument.3.0");//负责得到响应结果
oDoc.async = false;
oDoc.resolveExternals = false;
oDoc.load("myxml.xml");
var data = oDoc.selectNodes("//Data[@IsEdit='1']");//读取所有请求大类所属小类的类名
for(var i=0; i < data.length; i++)
{
var nodeEdit;
var nodeID;
var nodeType;
for(var j=0; j<data[i].attributes.length; j++)
{
if(data[i].attributes[j].nodeName=="IsEdit")
{
nodeEdit = data[i].attributes[j].nodeValue;
}
else if(data[i].attributes[j].nodeName=="id")
{
nodeID = data[i].attributes[j].nodeValue;
}
else if(data[i].attributes[j].nodeName=="Type")
{
nodeType = data[i].attributes[j].nodeValue;
}
}
if(nodeType=="Combox")
{
var combox = $(nodeID);
if(combox!=null)
{
if(combox.options.length>0)
data[i].text = combox.options[combox.selectedIndex].value;
}
}
else
{
data[i].text = $(nodeID).value;
}
}
var strXML = oDoc.xml;
var url="saveXML.ashx";
StartRequest(url,null,AfterEdit,strXML,"POST");
}
function AfterEdit()
{
//可以不用下面两个if语句,没有用异步方式
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
var rtn = xmlHttp.responseText;
if(rtn=="true")
{
alert("保存成功!");
}
else
{
alert("保存失败!");
}
Show();
}
}
}
function Show()
{
// Load XML
var xml = new ActiveXObject("Microsoft.XMLDOM");
xml.async = false;
xml.load("myxml.xml");
// Load XSL
var xsl = new ActiveXObject("Microsoft.XMLDOM");
xsl.async = false;
xsl.load("myxsl.xsl");
document.write(xml.transformNode(xsl));
document.close();
}
///////////////////绑定下选择框////////////////////////
function LoadSelect()
{
var allcontrols = document.all;
for(var j=0;j<allcontrols.length;j++)
{
if(allcontrols[j].tagName=="SELECT")
{
var datainfo = allcontrols[j].flex;
//datainfo:tablename^value^name^selectedvalue
var datainfo_sp = datainfo.split('</p>);
if(datainfo_sp.length>2)
{
var selectID = datainfo_sp[0];
var selectedValue = datainfo_sp[2];
var datainfo_sp_sp = datainfo_sp[1].split('^');
var table = datainfo_sp_sp[0];
var value = datainfo_sp_sp[1];
var text = datainfo_sp_sp[2];
var control = $(selectID);
var param = "table=" + table + "&value=" + value + "&text=" + text;
curControl = control;
curValue = selectedValue;
var callback = BindSelect;
StartRequest("getDataSet.ashx", param, BindSelect,null,"GET");
}
}
}
}
function BindSelect()
{
//可以不用下面两个if语句,没有用异步方式
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
var control = curControl;
var selectedValue = curValue;
var data = xmlHttp.responseText;
if(data != null || data !="")
{
control.add(new Option("",""));
var data_sp = data.split('</p>);
for(var i=0; i<data_sp.length; i++)
{
var data_sp_sp = data_sp[i].split('^');
if(data_sp_sp.length>1)
control.add(new Option(data_sp_sp[1], data_sp_sp[0]));
}
for(var i =0;i<control.options.length;i++)
{
if(control.options[i].value == selectedValue)
{
control.selectedIndex = i;
break;
}
}
}
}
}
}
///////////////////绑定下选择框////////////////////////
///////////////////实现Ajax///////////////////////////
function StartRequest(url,param,callback,sendString,type)
{
if(window.XMLHttpRequest)
{
xmlHttp=new XMLHttpRequest();//mozilla浏览器
}
else if(window.ActiveXObject)
{
try
{
xmlHttp=new ActiveXObject("MSXML2.XMLHTTP");//IE旧版本
}
catch(e)
{
try
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//IE新版本
}
catch(e)
{
}
}
if(!xmlHttp)
{
window.alert("不能创建XMLHTTPREQUEST对象!");
return false;
}
}
var strURL = url + (param != "" && param!=null ? "?" + param : "");
sendString = "param=" + sendString;
xmlHttp.open(type,strURL,false);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
xmlHttp.onreadystatechange=callback;
xmlHttp.send(sendString);
}
xml
<?xml version="1.0"?>
<?xml-stylesheet type="text/xsl" href="demo.xsl"?>
<Content Name="Content1">
<Table ExpandedColumnCount="9" ExpandedRowCount="16" DefaultColumnWidth="60" DefaultRowHeight="14.25">
<Row>
<Cell MergeAcross="9" align="center" Type="title">
<Data id="ID1" Type="String">统计</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="2" Type="header">
<Data id="ID2" Type="String">类别</Data>
</Cell>
<Cell MergeDown="2" Type="header">
<Data id="ID3" Type="String">系数</Data>
</Cell>
<Cell MergeAcross="7" Type="header">
<Data id="ID4" Type="String">分析</Data>
</Cell>
</Row>
<Row>
<Cell Type="header">
<Data id="ID5" Type="String">比例1</Data>
</Cell>
<Cell Type="header">
<Data id="ID6" Type="String">比例2</Data>
</Cell>
<Cell Type="header">
<Data id="ID7" Type="String">比例3</Data>
</Cell>
<Cell Type="header">
<Data id="ID8" Type="String">比例4</Data>
</Cell>
<Cell Type="header">
<Data id="ID9" Type="String">比例5</Data>
</Cell>
<Cell Type="header">
<Data id="ID10" Type="String">比例6</Data>
</Cell>
<Cell Type="header">
<Data id="ID11" Type="String">比例7</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="4" Type="header">
<Data id="ID12" Type="String">红</Data>
</Cell>
<Cell Type="content">
<Data id="ID13" Type="Number">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID14" Type="Combox" IsEdit="1" DataSource="SexTypeInfo^SexType^CONTEXT">01</Data>
</Cell>
<Cell Type="content">
<Data id="ID15" Ty pe="Double" IsEdit="1">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID16" Type="Date" IsEdit="1">2009-10-05</Data>
</Cell>
<Cell Type="content">
<Data id="ID17" Type="String" IsEdit="1">21111</Data>
</Cell>
<Cell Type="content">
<Data id="ID18" Type="Number" IsEdit="1">21</Data>
</Cell>
<Cell Type="content">
<Data id="ID19" Type="Number" IsEdit="1">21</Data>
</Cell>
<Cell Type="content">
<Data id="ID20" Type="Number" IsEdit="1">21</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID21" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID22" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID23" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID24" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID25" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID26" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID27" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID28" Type="Number">2</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID29" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID30" Type="Number">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID31" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID32" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID33" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID34" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID35" Type="Number">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID36" Type="Number">1</Data>
</Cell>
</Row>
<Row>
<Cell MergeAcross="8" align="right">
<Data id="ID37" Type="String">小计:</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="7" Type="header">
<Data id="ID38" Type="String">绿</Data>
</Cell>
<Cell Type="content">
<Data id="ID39" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID40" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID41" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID42" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID43" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID44" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID45" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID46" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID47" Type="Number">5</Data>
</Cell>
<Cell Type="content">
<Data id="ID48" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID49" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID50" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID51" Type="Number">4</Data> < BR></Cell>
<Cell Type="content">
<Data id="ID52" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID53" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID54" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID55" Type="Number">6</Data>
</Cell>
<Cell Type="content">
<Data id="ID56" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID57" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID58" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID59" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID60" Type="Number">2</Data>
</Cell>
<Cell Type="content">
<Data id="ID61" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID62" Type="Number">3</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID63" Type="Number">7</Data>
</Cell>
<Cell Type="content">
<Data id="ID64" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID65" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID66" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID67" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID68" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID69" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID70" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID71" Type="Number">8</Data>
</Cell>
<Cell Type="content">
<Data id="ID72" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID73" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID74" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID75" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID76" Type="Number">3</Data>
</Cell>
<Cell Type="content">
<Data id="ID77" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID78" Type="Number">4</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID79" Type="Number">9</Data>
</Cell>
<Cell Type="content">
<Data id="ID80" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID81" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID82" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID83" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID84" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID85" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID86" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell MergeAcross="8" align="right">
<Data id="ID87" Type="String">小计:</Data>
</Cell>
</Row>
<Row>
<Cell MergeDown="4" Type="header">
<Data id="ID88" Type="String">蓝</Data>
</Cell>
<Cell Type="content">
<Data id="ID89" Type="Number">10</Data>
</Cell>
<Cell Type="content">
<Data id="ID90" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID91" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID92" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID93" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID94" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID95" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID96" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID97" Type="Number">11</Data>
</Cell>
<Cell Type="content">
<Data id="ID98" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID99" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID100" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID101" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID102" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID103" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID104" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell Type="content">
<Data id="ID105" Type="Number">12</Data>
</Cell>
<Cell Type="content">
<Data id="ID106" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID107" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID108" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID109" Type="Number">4</Data>
</Cell>
<Cell Type="content">
<Data id="ID110" Type="Combox" DataSource="SexTypeInfo">1</Data>
</Cell>
<Cell Type="content">
<Data id="ID111" Type="Double">5.0</Data>
</Cell>
<Cell Type="content">
<Data id="ID112" Type="Date">2009-10-14</Data>
</Cell>
</Row>
<Row>
<Cell MergeAcross="8" align="right">
<Data id="ID113" Type="String">小计:</Data>
</Cell>
</Row>
</Table>
</Content>
显示页的xsl
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<header>
<title>table demo</title>
<script src="calendar.js" src="calendar.js" type="text/javascript"></script>
<script src="myjs.js" src="myjs.js" type="text/javascript"></script>
<link type="text/css" href="css/StyleSheet.css" href="css/StyleSheet.css" rel="stylesheet" />
</header>
<body>
<form runat="server">
<div width="100%" align="right">
<input type="button" onclick="ToEdit()" value="编辑"></input>
</div>
<xsl:for-each select="/Content/Table">
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="admintable">
<xsl:variable name="width">
<xsl:value-of select="concat(@DefaultColumnWidth,'px')"/>
</xsl:variable>
<xsl:variable name="height"> ;
<xsl:value-of select="@DefaultRowHeight"/>
</xsl:variable>
<xsl:variable name="columncount">
<xsl:value-of select="@ExpandedColumnCount"/>
</xsl:variable>
<xsl:variable name="rowcount">
<xsl:value-of select="@ExpandedRowCount"/>
</xsl:variable>
<xsl:for-each select="Row">
<tr>
<xsl:variable name="oncetime">
<xsl:choose>
<xsl:when test="position()=1">
<xsl:value-of select="1"/>
</xsl:when>
<xsl:when test="position()!=1">
<xsl:value-of select="n "/>
</xsl:when>
</xsl:choose>
</xsl:variable>
<xsl:for-each select="Cell">
<td>
<xsl:attribute name="align">
<xsl:choose>
<xsl:when test="@align!=''">
<xsl:value-of select="@align"/>
</xsl:when>
<xsl:when test="boolean('true')">center</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@Type='title'">title</xsl:when>
<xsl:when test="@Type='header'">header</xsl:when>
<xsl:when test="@Type='content'">content</xsl:when>
<xsl:when test="boolean('true')">other</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:if test="position()=1">
<xsl:attribute name="height">
<xsl:value-of select="$height"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="$oncetime=1 and @MergeDown=''">
<xsl:attribute name="width">
<xsl:value-of select="$width"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeDown!=''">
<xsl:attribute name="rowspan">
<xsl:value-of select="@MergeDown"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeAcross!=''">
<xsl:attribute name="colspan">
<xsl:value-of select="@MergeAcross"/>
</xsl:attribute>
</xsl:if>
<xsl:value-of select="Data/text()"/>
</td>
</xsl:for-each>
</tr>
</xsl:for-each>
</table>
</xsl:for-each>
</form>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
编辑页的xsl
代码如下:
<?xml version="1.0" encoding="utf-16"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"/>
<xsl:template match="/">
<html>
<head>
<title>table demo</title>
<script src="calendar.js" src="calendar.js" type="text/javascript"></script>
<script src="myjs.js" src="myjs.js" type="text/javascript"></script>
<link type="text/css" href="css/StyleSheet.css" href="css/StyleSheet.css" rel="stylesheet" />
</head>
<body>
<form id="form1" method="post">
<div>
<div width="100%" align="right">
<input id="btSave" type="button" onclick="Save()" runat="server" value="保存"></input>
<input id="btCancel" type="button" onclick="Show()" runat="server" value="取消"></input>
</div>
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="admintable">
<xsl:for-each select="Content/Table">
<xsl:variable name="width">
<xsl:value-of select="concat(@DefaultColumnWidth,'px')"/>
</xsl:variable>
<xsl:variable name="height">
<xsl:value-of select="@DefaultRowHeight"/>
</xsl:variable>
<xsl:variable name="columncount">
<xsl:value-of select="@ExpandedColumnCount"/>
</xsl:variable>
<xsl:variable name="rowcount">
<xsl:value-of select="@ExpandedRowCount"/>
</xsl:variable>
<xsl:for-each select="Row">
<tr>
<xsl:variable name="oncetime">
<xsl:choose>
<xsl:when test="position()=1">
<xsl:value-of select="1"/>
</xsl:when>
<xsl:when test="position()!=1">
<xsl:value-of select="n "/>
</xsl:when>
</xsl:choose>
</xsl:variable>
<xsl:for-each select="Cell">
<td>
<xsl:attribute name="align">
<xsl:choose>
<xsl:when test="@align!=''">
<xsl:value-of select="@align"/>
</xsl:when>
<xsl:when test="boolean('true')">center</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:attribute name="class">
<xsl:value-of select="'adminth'"/>
</xsl:attribute>
<xsl:if test="position()=1">
<xsl:attribute name="height">
<xsl:value-of select="$height"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="$oncetime=1 and @MergeDown=''">
<xsl:attribute name="width">
<xsl:value-of select="$width"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeDown!=''">
<xsl:attribute name="rowspan">
<xsl:value-of select="@MergeDown"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="@MergeAcross!=''">
<xsl:attribute name="colspan">
<xsl:value-of select="@MergeAcross"/>
</xsl:attribute>
</xsl:if>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@Type='title'">title</xsl:when>
<xsl:when test="@Type='header'">header</xsl:when>
<xsl:when test="@Type='content'">content</xsl:when>
<xsl:when test="boolean('true')">other</xsl:when>
</xsl:choose>
</xsl:attribute>
<xsl:for-each select="Data">
<xsl:choose>
<xsl:when test="@IsEdit='1' and @Type='String'">
<input type="text">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Date'">
<input type="text" onclick="setday(this)">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',concat(string(number(translate($width,'px',''))+30),'px'))"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Number'">
<input type="text">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Double'">
<input type="text">
<xsl:attribute name="value">
<xsl:value-of select="text()"/>
</xsl:attribute>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</input>
</xsl:when>
<xsl:when test="@IsEdit='1' and @Type='Combox'">
<select>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="flex">
<xsl:value-of select="concat(concat(@id,'</p> ;<p><br></p>),concat(@DataSource,'</p><p><br></p>),concat(text(),'</p><p><br></p>))"></xsl:value-of>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</select>
</xsl:when>
<xsl:when test="boolean('true')">
<span>
<xsl:value-of select="text()"/>
<xsl:attribute name="id">
<xsl:value-of select="@id"/>
</xsl:attribute>
<xsl:attribute name="style">
<xsl:value-of select="concat('width:',$width)"/>
</xsl:attribute>
</span>
</xsl:when>
</xsl:choose>
</xsl:for-each>
</td>
</xsl:for-each>
</tr>
</xsl:for-each>
</xsl:for-each>
</table>
</div>
</form>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
ajax实现得到数据集的ashx代码
代码如下:
<%@ WebHandler Language="C#" Class="getDataSet" %>
using System;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Text;
using DHCC.HISHR.BO;
public class getDataSet : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string result = "";
string table = context.Request.Params["table"].ToString().Trim();
string value = context.Request.Params["value"].ToString().Trim();
string text = context.Request.Params["text"].ToString().Trim();
string sql = "SELECT " + value + "," + text + " FROM HISHR." + table + " ";
BOSQLExecuter SQLexec = new BOSQLExecuter();
DataSet ds = SQLexec.GetDataSetSQLExecuter(sql);
if (ds != null)
if (ds.Tables.Count > 0)
{
DataTable dt = ds.Tables[0];
foreach (DataRow dr in dt.Rows)
{
result += "$" + dr[value].ToString() + "^" + dr[text].ToString();
}
if (result.Length > 0)
result = result.Substring(1);
}
//根据HTTP局部请求返回流到页面
context.Response.Write(result);
}
public bool IsReusable
{
get
{
return false;
}
}
}
ajax保存XML的ashx代码
代码如下:
<%@ WebHandler Language="C#" Class="saveXML" %>
using System;
using System.Web;
using System.Xml;
using System.IO;
public class saveXML : IHttpHandler
{
public string xml;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string path = System.Web.HttpContext.Current.Request.PhysicalApplicationPath;
string strXML =context.Request.Form[0];
try
{
if (File.Exists(path + "\\myxml.xml"))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.LoadXml(strXML);
xmldoc.Save(path + "\\myxml.xml");
context.Response.Write("true");
}
}
catch
{
context.Response.Write("false");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
主页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script src="myjs.js" type="text/javascript"></script>
<script type="text/javascript">
Show();
</script>
css
代码如下:
table.admintable {
border:1px solid #AEDEF2;
border-collapse: collapse;
}
td.other{
color: #0066cc;
font-size:13px;
color:#05B;
font-family: 新宋体;
border:1px solid #AEDEF2;
}
td.title {
width: 671px;
color: #0066cc;
background-color: #eef6fe;
font-size:15px;
color:#05B;
border:1px solid #AEDEF2;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#AEDEF2,endColorStr=ghostwhite);
}
td.header {
width: 671px;
color: #0066cc;
background-color: #e ef6fe;
font-size:14px;
color:#05B;
border:1px solid #AEDEF2;
}
td.content {
border:1px solid #AEDEF2;
background:ghostwhite;
font-size:13px;
font-family: 新宋体;
color: #333;
}
显示数据页图

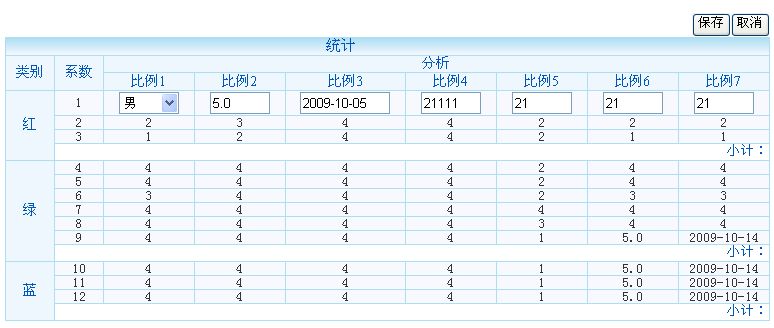
编辑数据页图