JavaScript CSS 修改学习第四章 透明度设置
这里是测试页。
在JavaScript里面设置透明度
我用下面的代码来设置透明度:
代码如下:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' + value*10 + ')';
}
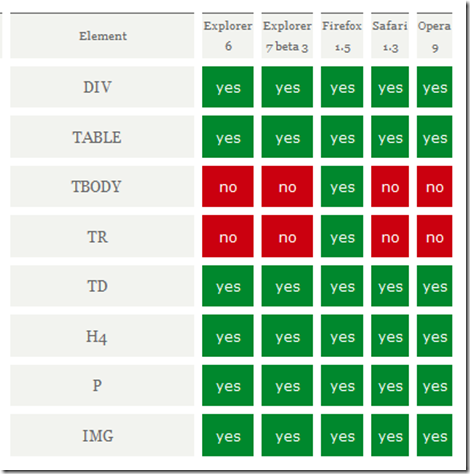
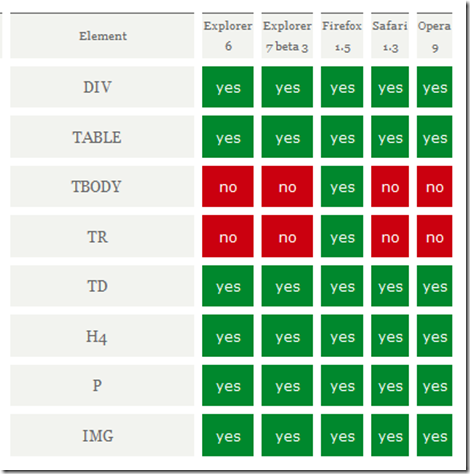
在Mozilla和Safari里使用opacity,IE使用filter。value的值从0到10。 测试结果
IE说明:一个元素必须有一个layout来执行filter。并且IE6对于元素的left margin有很奇怪的表现。

翻译地址:http://www.quirksmode.org/js/opacity.html
转载请保留以下信息
作者:北玉(tw:@rehawk)
在JavaScript里面设置透明度
我用下面的代码来设置透明度:
代码如下:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' + value*10 + ')';
}
在Mozilla和Safari里使用opacity,IE使用filter。value的值从0到10。 测试结果
IE说明:一个元素必须有一个layout来执行filter。并且IE6对于元素的left margin有很奇怪的表现。

翻译地址:http://www.quirksmode.org/js/opacity.html
转载请保留以下信息
作者:北玉(tw:@rehawk)
相关文章
Laurie
2020-11-30
Iris
2021-08-03
Chloe
2020-04-17
Viridis
2023-05-18
Pandora
2023-07-07
Tallulah
2023-07-17
Janna
2023-07-20
Ophelia
2023-07-20
Natalia
2023-07-20
Irma
2023-07-20
Kohana
2023-07-20
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Tesia
2023-07-20
Winola
2023-07-20